How to use a different language or change the Size chart text in Shopify
When the Shopify stores owners want to expand their business in different countries, they should invest their shops with flexible languages tool. Besides, it also is necessary for the store owners to display their product’s description with the most suitable size. Furthermore, with the size chart text, it is totally possible for the online sellers to customize the texting. In order to install these tools to their shops, the admins can choose many ways.
There is a free method that helps the Shopify users is changing the codes in the admin dashboard. Moreover, online sellers can easily add new languages to their shops. Especially, the store owners might navigate the preferred language to their shops such as English or French to approach their shops to international customers. By expressing the product’s information in their home language, Shopify store owners can boost their sales easily.
Related posts:
- How to generate a size chart page in Shopify
- How to generate a size chart snippet in Shopify
- How to insert the size chart to your theme in Shopify
There are some options for admins to choose such as small, average, etc. After having the customisability to the storefronts, the images of the products help the store owners express their information in the most effective method. If you are the beginners, you also can follow these steps to add the tool to make your store are flexible with multiple languages and text sizes through this article How to use a different language or change the Size chart text in Shopify. However, this tool can not be used under the non-sectioned Brooklyn so the store owners should use another way without the support from Shopify.
How to use a different language or change the Size chart text in Shopify
- Step 1: Edit code
- Step 2: Open the footer.liquid file
- Step 3: Add the size chart
- Step 4: Add code
- Step 5: Save
- Step 6: Go to asset
- Step 7: Save
Step 1: Click Edit code
At the Shopify admins dashboard, the store owners can click to Online Store and then Themes.
Moreover, after the users can continue by finding they need to be edited, they click Actions and Edit code.

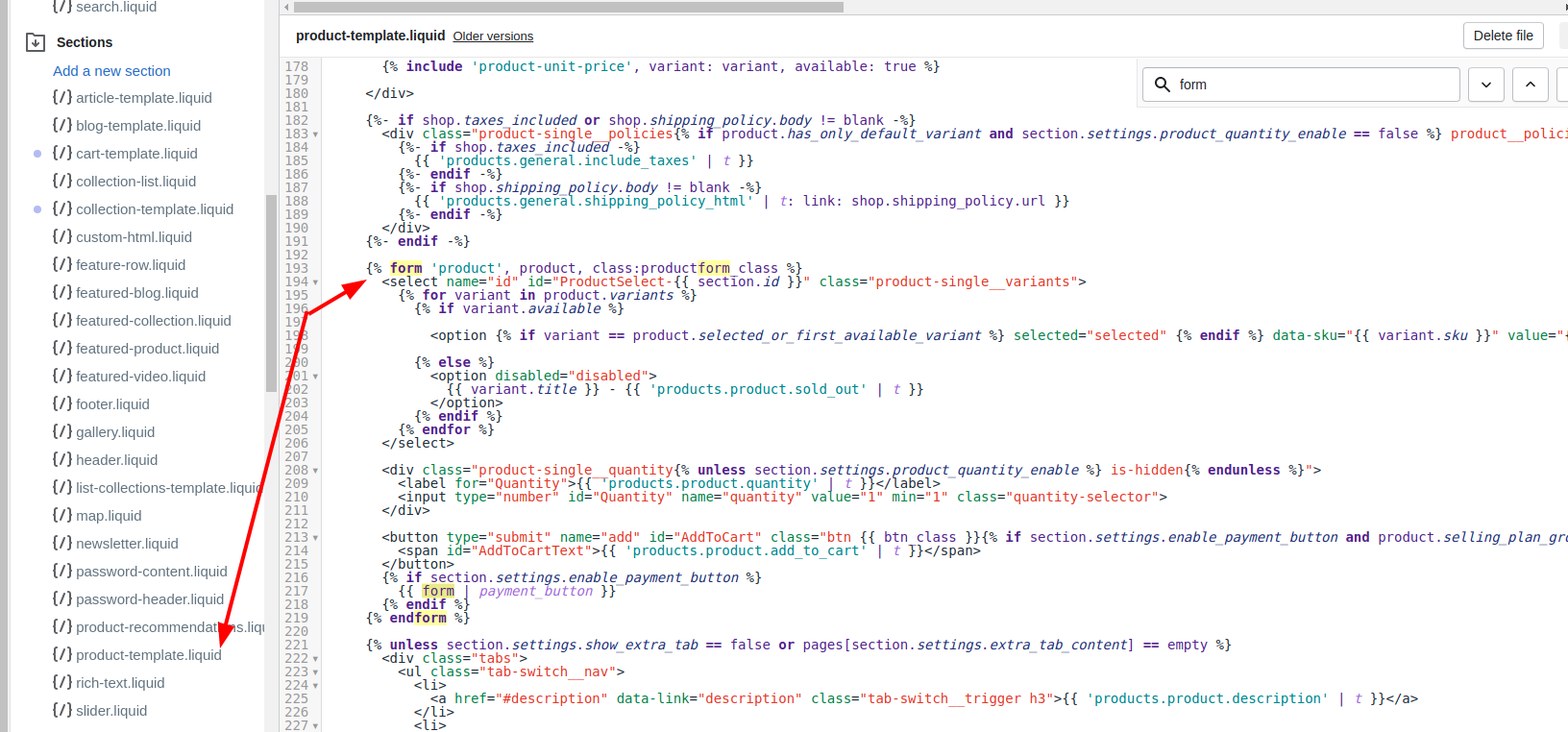
Step 2: Open the product-template.liquid file
In this step, in the Sections directory, the store owners tap product-template.liquid file to open it.

Step 3: Add the Size chart
For the third step, the users copy the following code and paste above Add to cart button to add a Size chart button.
{% if product.options contains 'Size' %}
<a class="btn size-chart-open-popup" href="#size-chart">See size chart</a>
{% endif %}
Step 4: Add code
At the bottom of product-template.liquid file, the store owners can continue by pasting the code:
<div id="size-chart" class="mfp-hide">
{{ pages.size-chart.content }}
</div>
<style>
#size-chart {
border: 2px #555 solid;
background-color: #ffffff;
padding: 20px;
max-width: 800px;
margin-left: auto;
margin-right: auto;
}
</style>
Step 5: Click Save
Click Save to finish and save the changes.
Step 6: Go to Asset
In this step, the users go to the Assets section and then clicking theme.js to open it.
In addition, they can add the following code at the bottom of the file:
$('.size-chart-open-popup').magnificPopup({
type:'inline',
midClick: true
});
Step 7: Click Save
Click Save
Conclusion
Because the Shopify store owners need to install the Magnific Popup for their customization, so they can not work without it. In that case, the size chart does not appear, it is necessary for the store owners to add more extra codes to their theme. The users need to follow these following steps :
Step 1: Click Edit code
From the Assets section, the store owners can tap theme.scss.liquid file or timber.scss.liquid file to open it. Then, they should add this case to the bottom.
Step 2: Choose the best option
After the first step, the store owners can follow one of the following steps:
- In the Assets directory, if the store has
vendor.jsfiles, the store owners can open the file and add this code to the bottom. - In the Assets directory, if the store does not have
vendor.jsfiles, the store owners need to add this code intheme.jsfile above$('.size-chart-open-popup').magnificPopupcode.
Step 3: Click Save.
Click Save.





