How to hide sold-out variants for sectioned themes in Shopify
The Shopify marketplace is very competitive and lucrative with millions of potential customers. It is necessary for the Shopify store owners to impress their visitors whenever they come to their website. One of the reasons that make their visitors disappointed is out-of-stock products. This status of products makes the customers feel so annoying when they desire to buy a product.
However, there are too many of products variants that the online sellers cannot manage. Therefore, when some of them are sold out, it is really difficult for them to track all of them. To avoid customer’s dissatifaction, the online sellers should hide not available products in their shops
Table of Content
About sold-out variants
The steps for this tutorial differ depending on whether you are using a sectioned or a non-sectioned theme. A sectioned theme is a newer theme that lets you drag and drop to arrange the layout of your store’s pages.
If the Shopify store owners want to find a tool to avoid customers from selecting sold-out variants, this guiding article How to hide sold-out variants for sectioned themes in Shopify will be useful for them. With simple steps, this tutorial will give the Shopify store owners . In the case that you use a sectioned theme, then you can follow these steps to hide sold-out variants on the product page.
How to hide sold-out variants for sectioned themes in Shopify
Step 1: Go to Themes and Edit code
In the admin dashboard, the users click to Online Store and then choosing Themes.
For expected themes that the Shopify store owners want to edit, they just need select it by clicking Actions and Edit code.

Step 2: Add a new snippet
At this step, admins can come to the Snippets directory and choose Add a new snippet.
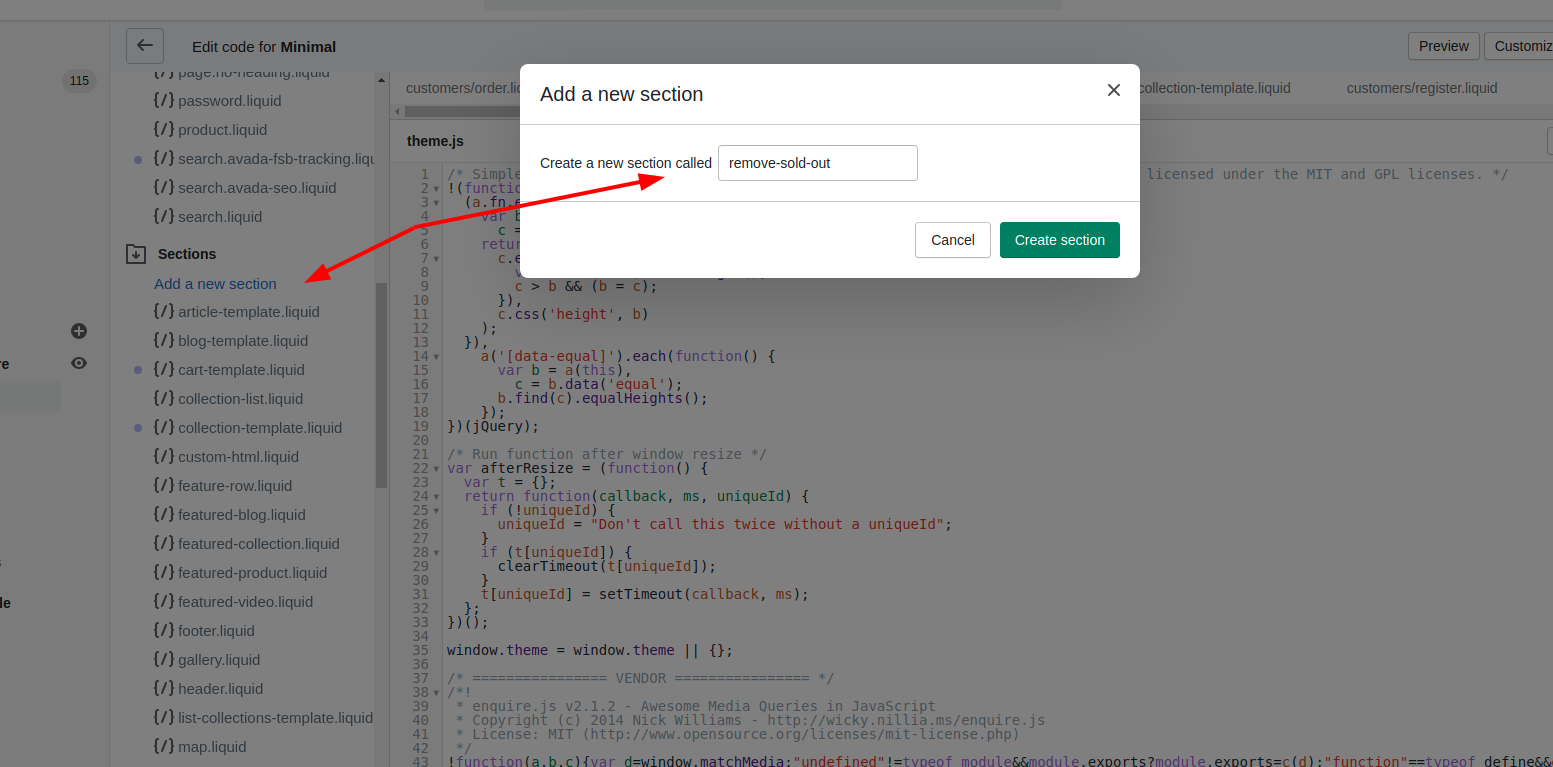
Step 3: Create remove-sold-out snippet
After creating a new snippet, the users should name it as remove-sold-out

Step 4: Paste on Github
Choose this code which is hosted on GitHub to paste in the new snippet file.
Step 5 : Save
After that, the changes should be saved by clicking Save.
Step 6: Back to layout
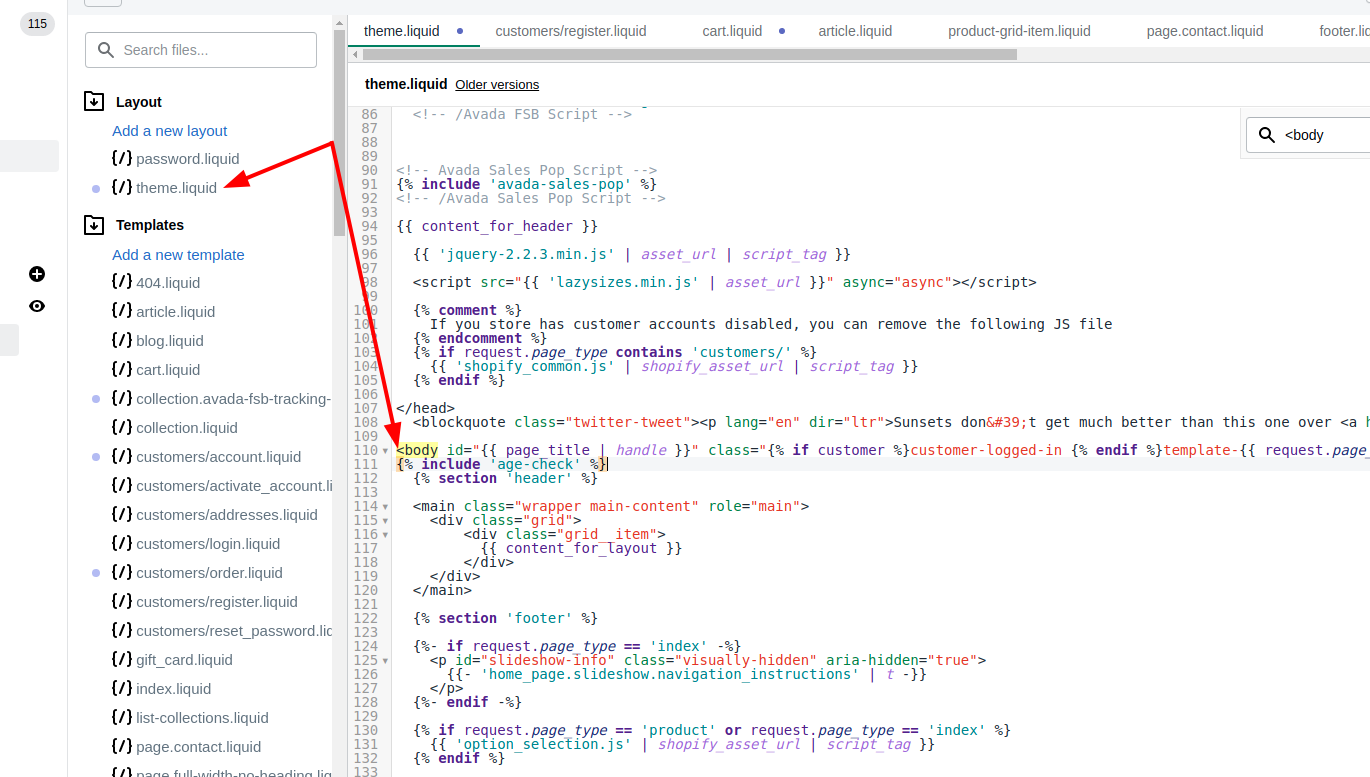
For the Layout directory, the online sellers click theme.liquid to continue.

Step 7: Paste code
It is necessary for the store owners to paste these code below in the end of the file which is before the closing </body> tag.
{% include 'remove-sold-out' %}
Step 8: Save
Click Save to finish all steps.
Conclusion
How to hide sold-out variants for sectioned themes in Shopify above has just brought the users the simple process to hide the sold-out products. Besides, in case the Shopify store owners want to disable sold-out variants in their shops, they can refer this article Jekyll with a chain of articles such as How to disable sold-out variants for sectioned themes in Shopify.





