How to insert custom form fields in Shopify
Forms are foundational elements for generating landing pages. The way you design your forms has a huge impact on your conversion rates, and dictates the information that will come your way once a lead has converted. There are several more advanced uses of forms.
For instance, you have a specific buying form that you would like to ask buyers how they were referred. The custom field we plan to add will be a single text box to a specific form, in that, customers can add their further information and help you to understand about the marketing channel and customers insights. You can add as many custom fields to one or many other forms as you want in Shopify platform. The following tutorial will help you programmatically insert custom form fields in Shopify as your needs.
How to insert custom form fields in Shopify
- Step 1: Go to Themes
- Step 2: Edit code of the theme
- Step 3: Choose product customizable template
- Step 4: Add to cart code
- Step 5: Save
Step 1: Go to Themes
Go to your Shopify admin, choose Online Store > Themes.
Step 2: Edit code of the theme
Choose a theme you want then hit the box Actions > Edit code.

Step 3: Choose product customizable template
Choose product-customizable-template.liquid in the Sections directory.
Step 4: Add to cart code
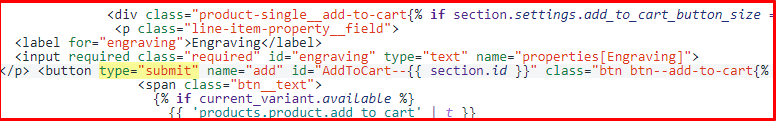
Find the code type="submit" in the file. This is part of the code for the Add to cart button. On a new line above the block of code that contains the Add to cart button, paste the form fields for your product customization:

As mentioned above, the form field code adds an Engraving field where customers can put in text for a custom engraving. The form field will appear on your product page in the line where you put the code in. Putting the code in different places is helpful if you want to experience the diversity of your page.
Step 5: Save
You need to install your customizable products to use the new product-customizable-template.liquid template that you created if you want to make the new form fields exist on product page
Conclusion
Custom form fields are the tools that enable you to collect information about your contacts and use it for advanced segmentation. You can add one or more custom form fields as you want just by following the above steps. However, this is an challenging task to follow and is not supported by Shopify.
In order to master these functions, it is required a lot of skills about web design languages such as HTML, CSS, Javascript and Liquid. Therefore if you feel uncomfortable with this tutorial, it is recommended to contact a Shopify expert to help you out.





