How to modify the theme code in Shopify
Many shop has received the good reviews and the loyalty from their customers by supplying them the most optimized shopping process. In this writing I’ve prepared a tip to help you not only please your clients but also raise your profit. What I’m talking about is the way to let them stay on the product page right after tapping on the Add to cart button. Thanks to this, the customers are able to continue shopping other items from your online store without struggling with something uncomfortable. To do that, you need to modify the theme code. Below are some easy steps for you to follow.
To modify the theme code
- Step 1: Tap on Themes
- Step 2: Go to Edit code
- Step 3: Click the theme.liquid file
- Step 4: Paste the code
- Step 5: Save
- Step 6: Choose the Add a new snippet button
- Step 7: Click Create snippet
- Step 8: Paste the code
- Step 9: Choose Save
Step 1: Tap on Themes
Go to the admin page by logging in your account firstly. Then, click Online Store in the menu which is on the left-hand side of the screen. Next, tap on Themes.
Step 2: Go to Edit code
Many theme you have will be displayed. Choose the one you like and click the Actions button next to the theme name. Go to Edit code in the drop-down list.

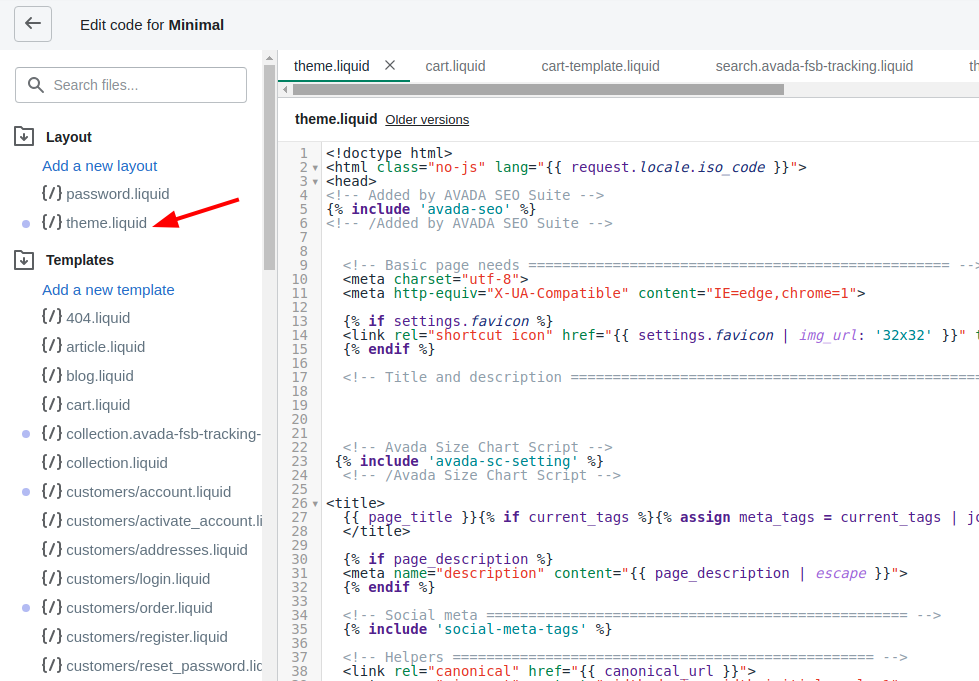
Step 3: Click the theme.liquid file
Press on the theme.liquid in the Layout folder.

Step 4: Paste the code
In this step, make sure to find a closing tag which is </body>. To be easier, you can press Ctrl + F at the same time and type the word body in the searching box.
Afterward, paste the following code above the closing tag you have found.
{% include 'ajaxify-cart' %}
Step 5: Save
After you’ve completing edit the code, remember to click Save.
Step 6: Choose the Add a new snippet button
In this step, make sure to choose the Add a new snippet button in the Snippets folder.
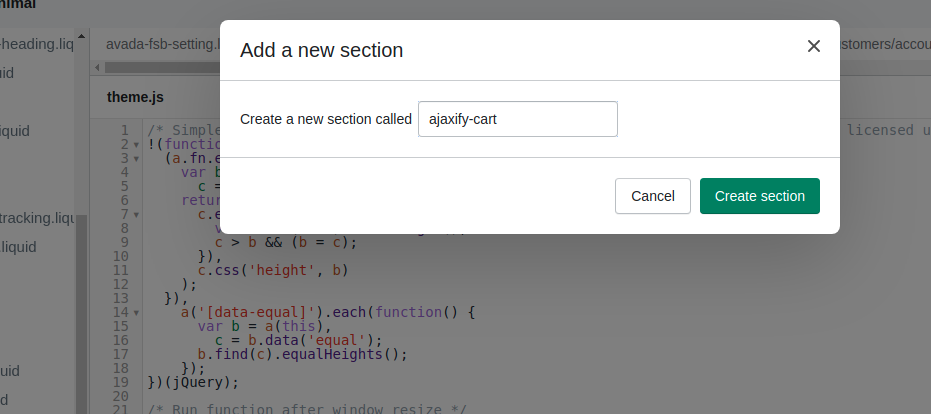
Step 7: Click Create snippet
A new dialog will be shown. Name the new snippet ajaxify-cart in the textbox. Then, click Create snippet.

Step 8: Paste the code
Press on this link and copy the whole code. Afterward, paste it in the new file named ajaxify-cart.liquid you’ve created.
Step 9: Choose Save
Finally, choose Save to finish.
Summary
To sum up, this post has taken you through how to modify theme code. With this, you can make your customers comfortable and encourage them to continue shopping other products. Hope you find it useful and effortless to follow.





