How to display SKU numbers on product pages in Shopify
Usually, online stores show the number of items left to let customers know about the stock. In order to create these numbers, so-called SKU, managers need to do certain steps related to code language. This tutorial will help you display SKU numbers on the product page.
Table of content
What SKU means
Retailers or wholesalers use a code system to keep track of the number of items sold and measure the store’s sales. The measurement is defined by SKU, in other words, stock keeping units. SKU is a number assigned to a product by a retailer to demonstrate the price, product option and origin or manufacture of that product.
How to display SKU numbers on product pages on the sectioned theme
Step 1:
You access Shopify admin, click Online Store and go to Themes.
Step 2:
Find the themes that you want to edit, then press Actions then Edit Code.

Step 3:
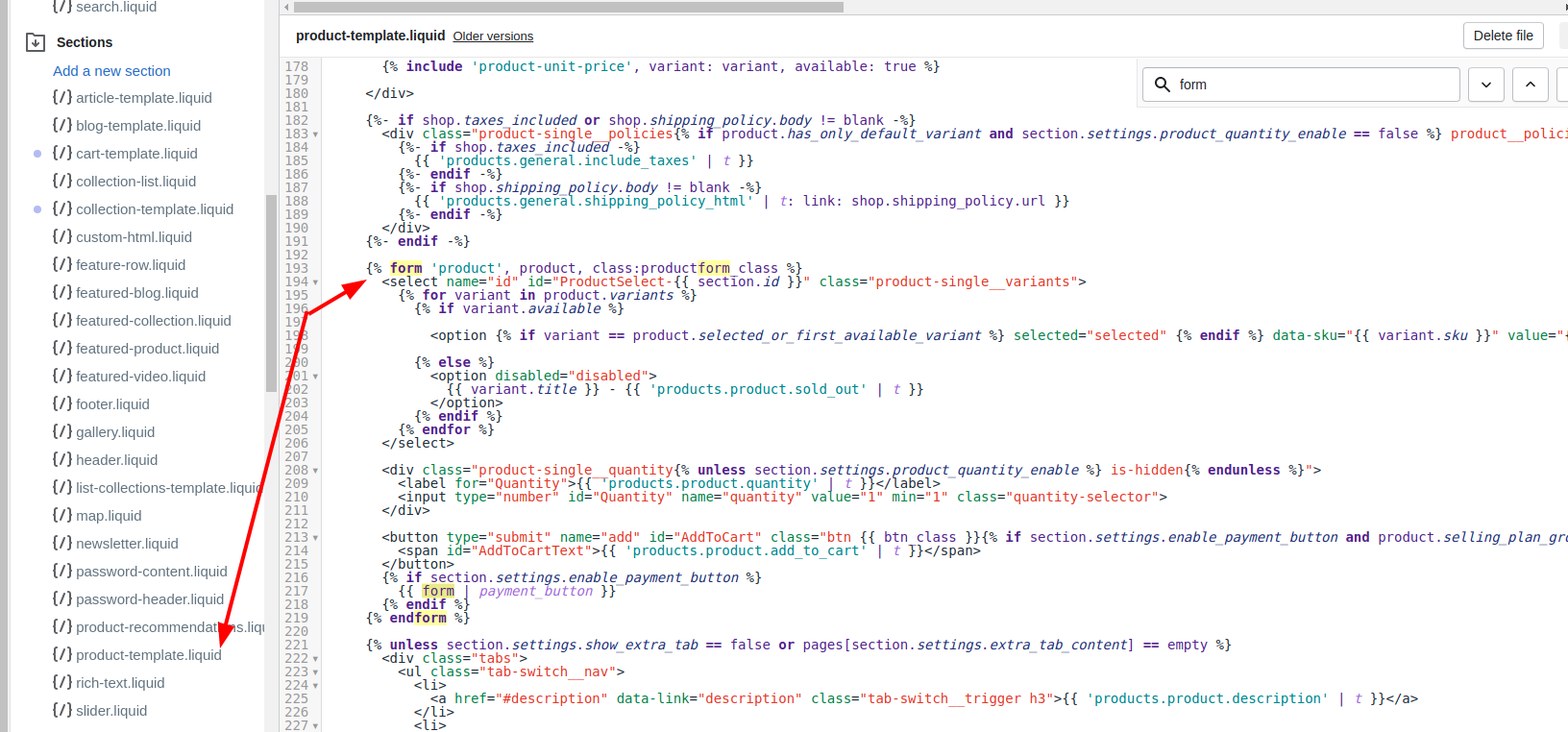
Click product-template.liquid in the Sections directory.

Step 4:
Look for the liquid tag which shows your product title on the product page:
{{ product.title }}
Step 5:
Add the following code after the new line including {{product.title}}:
{% assign current_variant = product.selected_or_first_available_variant %}
<span class="variant-sku">{{ current_variant.sku }}</span>
Then your code should be like this sample:
<h1 itemprop="name" class="product-single__title">{{ product.title }}</h1>
{% assign current_variant = product.selected_or_first_available_variant %}
<span class="variant-sku">{{ current_variant.sku }}</span>
{% if section.settings.show_vendor %}
<p itemprop="brand" class="product-single__vendor">{{ product.vendor }}</p>
{% endif %}
Step 6:
Remember to click Save. If you use Minimal theme, continue the procedure or else finish the procedure.
Step 7:
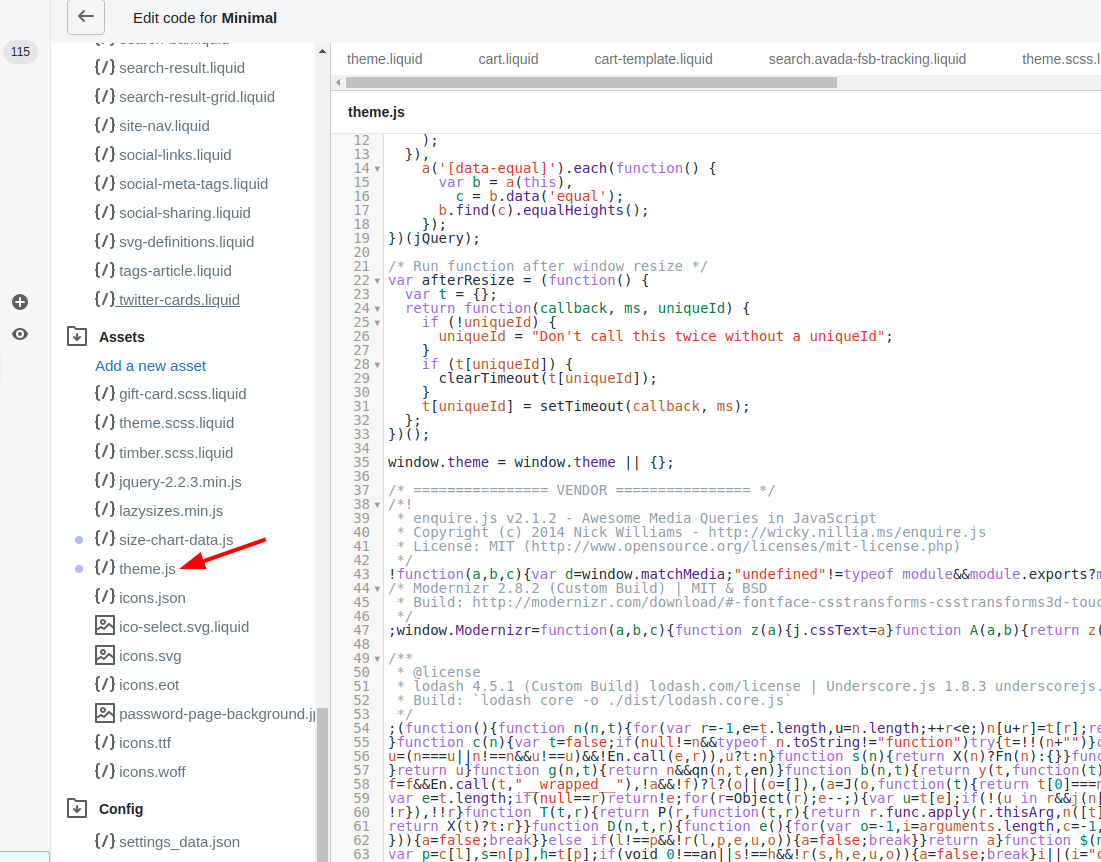
Tab theme.js.liquid in the Assets directory.

Step 8:
Look for the following code:
var selectCallback = function(variant, selector) {
{
Step 9:
Then paste the code below the one that you have just found:
if (variant) {
$('.variant-sku').text(variant.sku);
}
else {
$('.variant-sku').empty();
}
Step 10: Save.
Conclusion
To sum up, the instruction will help you display the SKU numbers on your product page. Thanks to the customization, you are able to inform your items’ information to buyers, then shoppers can save much time on finding or asking details from your staff. Hope that you will love this tutorial.





