How to generate a size chart page in Shopify
If you are running an online clothing store then it is necessary to let your customers know their size before they make a purchase. For that reason, Size chart was designed as a size guide for everyone visiting your store. According to that size instruction, which is organized and listed obviously, customers are able to make comparisons and choose the right item for them.
However, please keep reading our instructional writing on How to generate a size chart page to know more deeply about this topic.
How to generate a size chart page
- Sectioned and non-sectioned themes
- Generate a size chart page for sectioned themes
- Generate a size chart page for non-sectioned themes
Sectioned and non-sectioned themes
Please kindly note that this tutorial does not work for Narrative or the non-sectioned version of Brookklyn. So what are the differences between sectioned and non-sectioned theme?
A sectioned theme is a newer theme which could let you drag and drop to manage the layout of your store’s pages. To find out the sections that your theme does support, please go to the theme’s Edit code page. If there are files in the Sections directory, then you are using a sectioned theme. For your information, non-sectioned themes were released before October 2016, and they do not have files in the Sections directory.
Under the circumstance that you are using a sectioned theme, please click the Sectioned themes button and folloe the instructions. In case you are using an holder, non-sectioned-theme, tap the Non-sectioned themes button and follow the instructions.
Generate a size chart page for sectioned themes
Step 1:
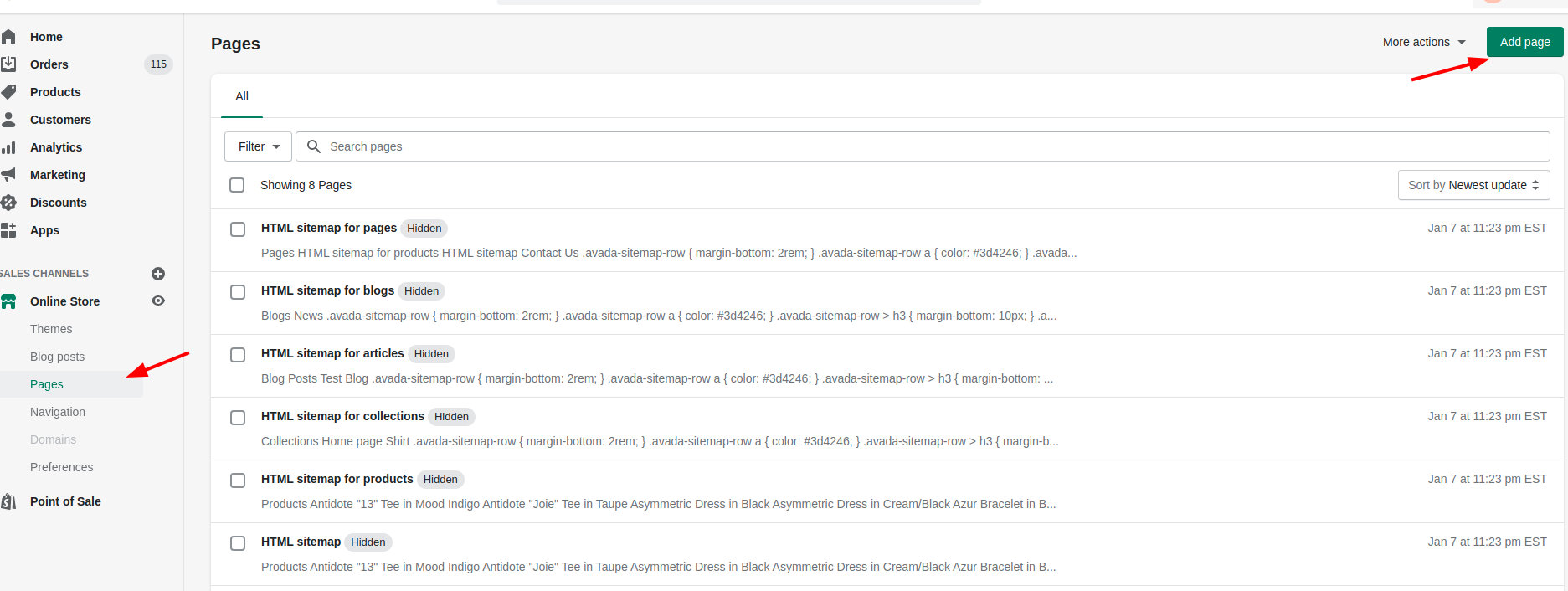
From your Shopify Admin panel, go to Online Store > Pages. or Click Add page.

Step 2:
Enter Size chart for the page title:

Step 3:
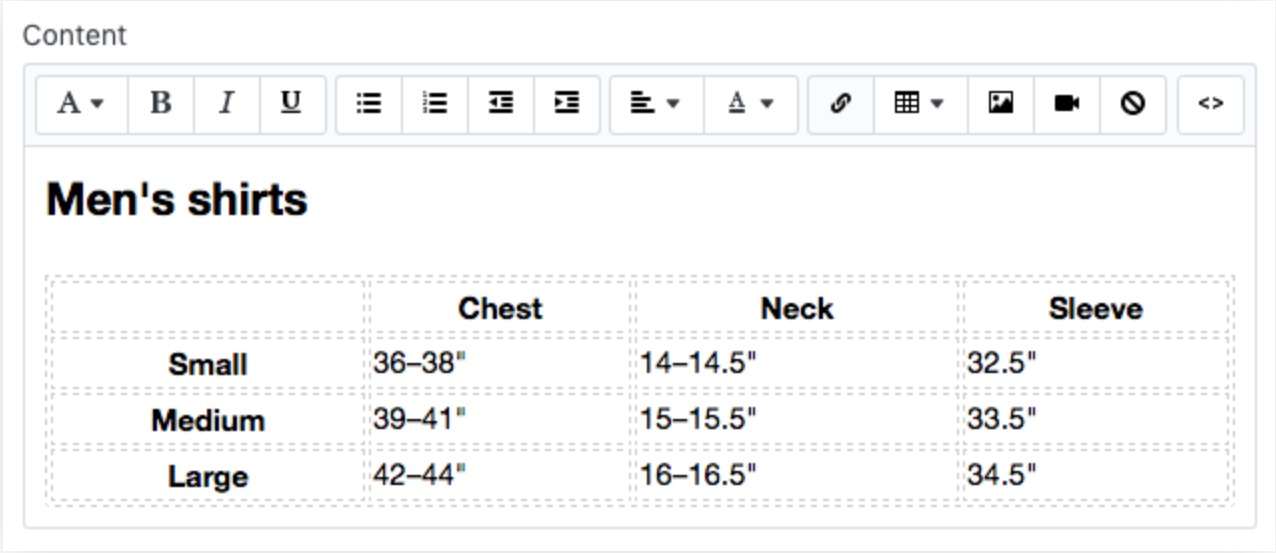
Create a table which contains all of your size chart information in the Content box. You are allowed to customize the table look to match your expectation.

Step 4:
Be certain that the page is already set to Visible in the Visibility section.
Step 5:
Tap Save button.
Generate a size chart page for non-section themes
The configuration guide is the same as for section themes
Using Size Chart App
With Shopify Size Chart, you can now solve one of the biggest questions of customers: “What size Am I?” What a great app! Plus, this app is totally free.
Related posts:
- How to insert the size chart to your theme in Shopify
- How to generate a size chart snippet in Shopify
- How to use a different language or change the Size chart text in Shopify
Conclusion
We hope that this instruction has brought to you partly necessary information about how to generate a size chart page in Shopify. Please check out more of our posts about many related topics, thank you for reading!





