How to Use Collections on your Site in Shopify
Using collections is such a great way to not only manage and organize related content but also to make it easier for your audience to quickly keep track and view any particular category of the content. Let’s build more attraction and popularity for your website by enabling collections, a very effective content management system to organize content on your site without complexity and headache. To help you solve the problem, this instructional writing on How to use collections on your site will be a great help for your website.
For your information, anything that is not a page or a post can absolutely be grouped to be represented as a collection. However, all elements in the collection should be related to a particular topic.
Related Posts:
- How to insert a layout, collection and blog to a static site in Shopify
- How to insert a Sort by menu to collection pages in Shopify
- How to update the collection-template.liquid file in Shopify
In exchange for a fully-equipped and well-organized e-commerce business, you may need to spend just a few minutes to get your collections done. However, if you wonder how to use collections on your site, please read carefully our detailed instruction to get your question solved.
How to use collections on your site in Shopify
When you should use a collection?
The decision to use a collection, a post, or a page would be like this:
+-------------------------------------+ +----------------+
| Can the things be logically grouped?|---No--->| Use pages |
+-------------------------------------+ +----------------+
|
Yes
|
V
+-------------------------------------+ +----------------+
| Are they grouped by date? |---No--->|Use a collection|
+-------------------------------------+ +----------------+
|
Yes
|
V
+-------------------------------------+
| Use posts |
+-------------------------------------+
Please note that any separate group of “things” can be grouped in a logical way by a common theme, which is properly not their date.
Basic implementation
In this tutorial, we are taking a page on the demo Bakery Store site, that lists all the cookies we have, as an example.

Step 1: Add a collections object and define collections on the site
To raise your knowledge of defining collections, it occurs in _config.yml.
After adding a collections object, please define the collections you want on the site right under collections:
collections:
cookies:
The items in a collection, called Documents, live in a folder named _*collection_name*. Documents can either be HTML or Markdown. We recommend Markdown because it is more common and easier to work with.
Step 2: Create a document for each cookie {#step-2-create-a-document-for-each cookie}
Now let’s create a document for individual cookie. Its photo and title are identified in the front matter and the description.
For example, we will create _cookies/afghan.md for the Afghan cookie and copy the content across:
---
title: Afghan
image_path: https://upload.wikimedia.org/wikipedia/commons/d/d1/AfghanBiscuit.jpg
---
An Afghan biscuit is a traditional New Zealand biscuit made from flour, butter, cornflakes, sugar and cocoa powder, topped with chocolate icing and a half walnut. The recipe[1] has a high proportion of butter, and relatively low sugar, and no leavening (rising agent), giving it a soft, dense and rich texture, with crunchiness from the cornflakes, rather than from a high sugar content. The high butter content gives a soft melt-in-the-mouth texture, and the sweetness of the icing offsets the low sugar and the cocoa bitterness. The origin of the recipe and the derivation of the name are unknown, but the recipe has appeared in many editions of the influential New Zealand Edmonds Cookery Book.
Source [Wikipedia](https://en.wikipedia.org/wiki/Afghan_biscuit)
Step 3: Repeat the step above for the other cookies
Step 4: Replace the hardcore cookie data in cookies.html with data from your cookie collection
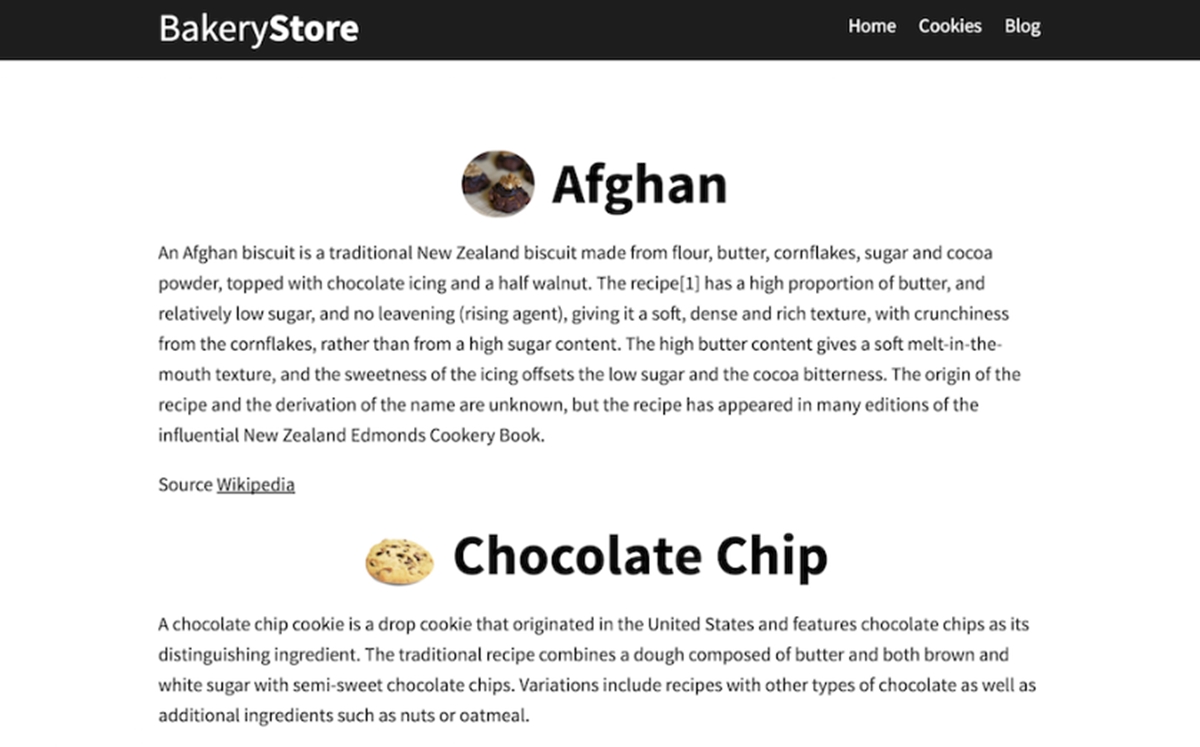
We will replace the hardcoded cookie data in cookie.html with your cookie collection data. The collection documents will be available to us at site.*collection_name*, in this case, it is site.cookies.
Iterate over your documents and output the data:
---
layout: page
title: Cookies
---
{% for cookie in site.cookies %}
<div class="cookie">
<h2><img src="{{ cookie.image_path }}" alt="{{ cookie.title }}">{{ cookie.title }}</a></h2>
{{ cookie.content }}
</div>
{% endfor %}
Please kindly note that you need to restart your Jekyll server to take all changes into application.
Output collection documents as pages
Now let’s try something more advanced when we already have the cookies printed out. More in details, you are able to have the cookie title link to another page with detailed information about that cookie.
Step 1: Add the output: true flag to the collection configuration
Please add an output: true flag to the collection configuration in _config.yml. Then, there will be a page generated by Jekyll for every document:
collections:
cookies:
output: true
Step 2: Remove content and image
Remove the content and image in cookies.html. The <h2> will be linked to the generated document page. The URL is available to us at document.url:
---
layout: page
title: Cookies
---
{% for cookie in site.cookies %}
<div class="cookie">
<h2><a href="{{ cookie.url }}">{{ cookie.title }}</a></h2>
</div>
{% endfor %}
Step 3: Create a layout for the documents
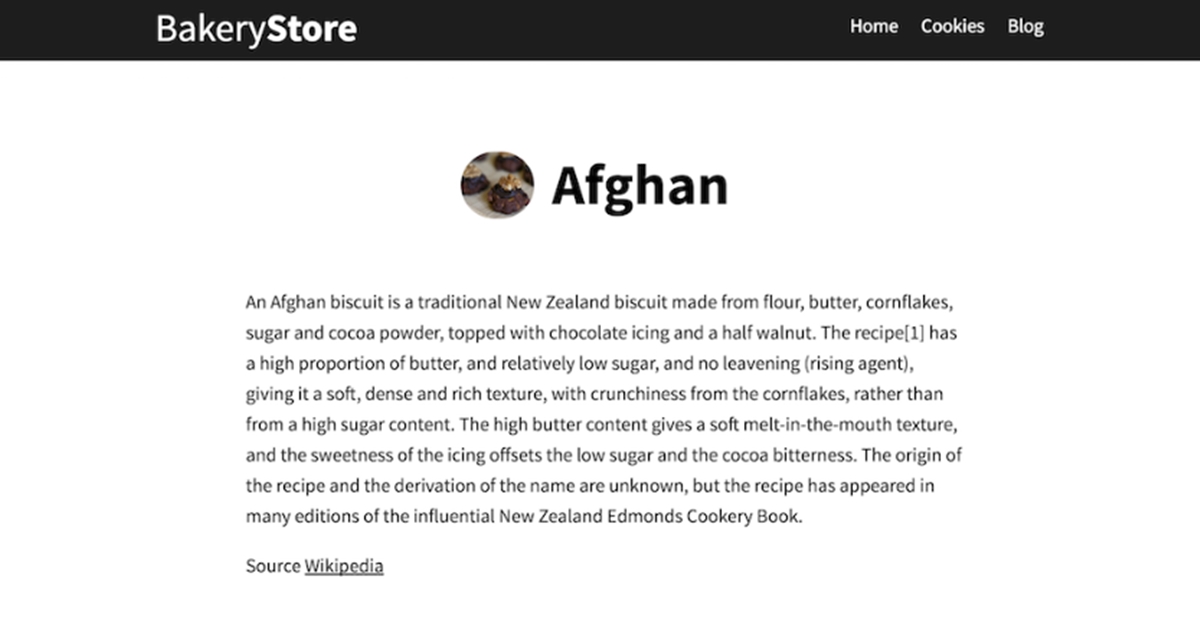
We will create _layouts/cookie.html with a basic layout:
---
layout: page
---
<div class="cookie">
<h2><img src="{{ page.image_path }}" alt="page.title" />{{ page.title }}</h2>
<div class="blog-post spacing">
{{ content }}
</div>
</div>
{% raw %}
Then we can set the cookie layout to every document:
{% raw %}
---
layout: cookie
title: Afghan
image_path: https://upload.wikimedia.org/wikipedia/commons/d/d1/AfghanBiscuit.jpg
---
An Afghan biscuit is a traditional New Zealand biscuit made from flour, butter, cornflakes, sugar and cocoa powder, topped with chocolate icing and a half walnut. The recipe[1] has a high proportion of butter, and relatively low sugar, and no leavening (rising agent) giving it a soft, dense and rich texture, with crunchiness from the cornflakes, rather than from a high sugar content. The high butter content gives a soft melt-in-the-mouth texture, and the sweetness of the icing offsets the low sugar and the cocoa bitterness. The origin of the recipe and the derivation of the name are unknown, but the recipe has appeared in many editions of the influential New Zealand Edmonds Cookery Book.
Source [Wikipedia](https://en.wikipedia.org/wiki/Afghan_biscuit)
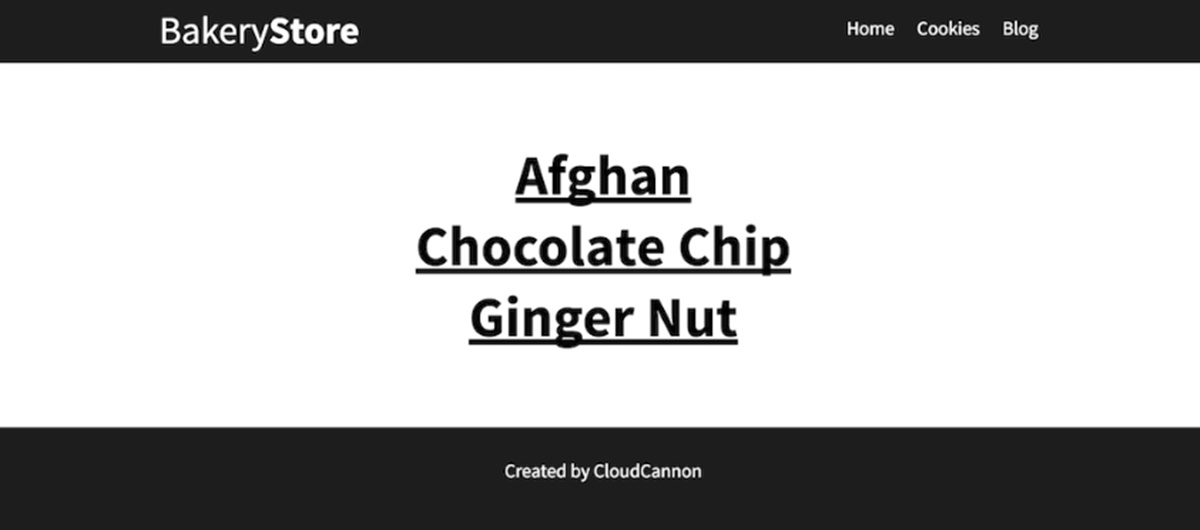
When we’re done, there will be a list of links to cookies, which can direct you to a new page including that cookie’s information:


Conclusion
So that’s how you use collections on your site. It can’t be denied that the collection is a very powerful feature for e-stores in Shopify. With this feature, you can also add or remove products to a manual collection, delete collection or even change the content of an automated collection. Hopefully, you’ve got a complete view on it by reading our instruction, and if you want to learn more about this topic, check out our articles on catalog and collection pages.





