How to update the collection-template.liquid file in Shopify
Do you know that the number of products which are displayed on your collection pages can easily be changed not only by making changes to your theme settings in the theme editor but also by editing the codes contained by your theme? The fact is that as long as you do not exceed Shopify’s limit of 50 items per page, you are allowed to show any number of products you want.
However, please keep reading our instructional writing on How to update the collection-template.liquid file to know more deeply about one of the two ways to adjust the number of products displayed on collection pages.
How to update the collection-template.liquid file
Step 1:
Go to Online Store > Themes from the Shopify Admin panel. Or select the theme that you need to adjust and then choose Actions > Edit code.

Step 2:
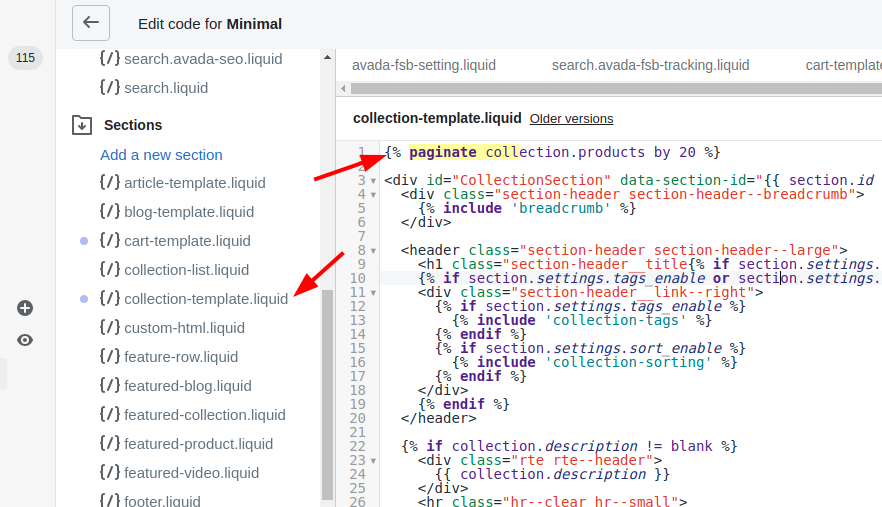
Click collection-template.liquid in the Sections directory.

Step 3:
In the code editor, search the code given below:
{% paginate collection.products by 9 %}
The default number of products per page in the above example is 9. This number does vary theme to theme. You may need to change this number into the number of products that you would like to display on your collection pages. As long as it is not over 50, you are allowed to use any number that you like. There are several themes, instead of using a number to determine how many products will be displayed per page, using a variable called limit. In case your theme uses a limit variable, the code must look similar to this:
{% paginate collection.products by limit %}
Under the circumstance that your themes use a limit variable, you will have to replace limit with a number. That should be the number of products which will be displayed on every collection page, and please note that the number must not be over 50. There is another thing, replacing the limit variable with a number will disable the ability to make changes to the collection pages pagination settings in the theme editor. We suggest that you should not edit your theme code until you are not able to achieve the expected number of products per page in the theme editor.
Step 4:
Tap Save.
Conclusion
Hope that you could find this guide helps understand how to update the collection-template.liquid file in Shopify. Check out more previous posts to get full knowledge of the topic you are looking for!





