How to generate your snippet in Shopify
Twitter Cards is considered a useful tool for every online store runner because it can make it possible to attach media experiences to Tweets which are linked to the content of your store. Let your visitors, who tweet about your blog posts and products, have an attractive “card” added to their Tweet, which can be visible to all of their followers, now only by adding a snippet to your theme.
However, please keep reading our instructional writing on How to generate your snippet to know more deeply about this method.
How to generate your snippet
About snippet
If you have worked with server-side languages before, you must be familiar with the partials’ or includes’ concept. In Shopify, partials and also partials are known as snippets. Here we deliver you a brief overview to help you understand the way Shopify uses snippets:
- Snippets are files which contain the reusable code’s chunks.
- They reside in the snippets folder.
- They have the .liquid extension.
- They are mostly employed for code which is displayed on more than only 1 page but not across the entire theme.
- Snippets are contained in a template which uses the Liquid tag.
- There is no need to append the .liquid extension when referencing the snippet name.
- When a snippet is included, it will have the access to the variables within its parent template.
- The examples of snippets do include pagination blocks and social links.
How to generate your snippet
Step 1:
Go to Online Store > Themes from your Shopify Admin panel.
Step 2:
Choose the theme you want to edit and click Actions > Edit code.

Step 3:
Tap the Snippets heading to reveal the Snippets content.

Step 4:
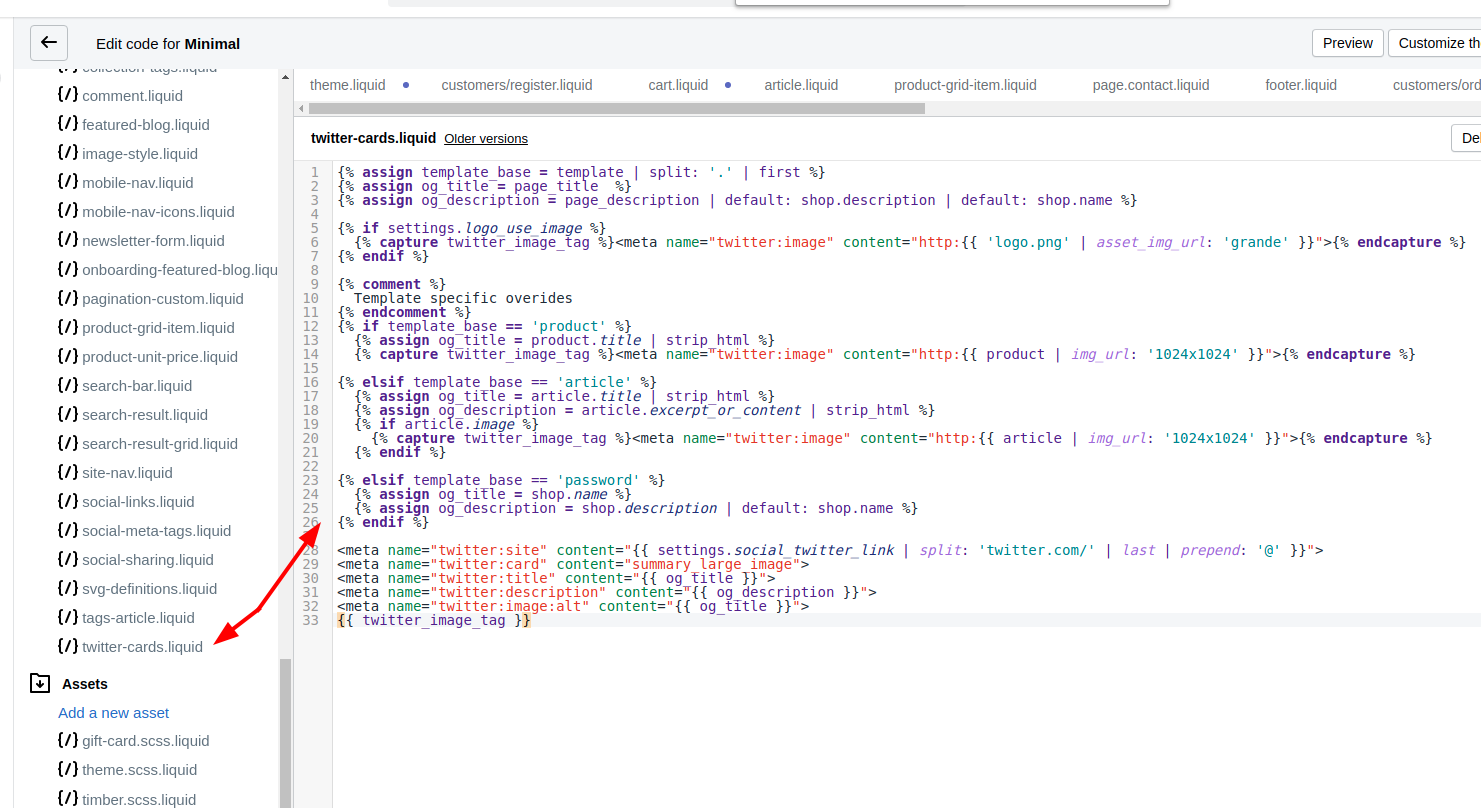
Search for the twitter-cards.liquid snippet. It is possible that your theme does contain that snippet already. In case it does not, let’s create one now.
Step 5:
Below the Snippets heading, tap the link Add a new snippet. Create a snippet called twitter-card using the singular form.
Step 6:
Add the code here in your new twitter-card.liquid snippet.

Step 7:
Save the file of snippets.
Step 8:
Stay still on the Edit CSS/HTML page, click theme.liquid which is right under Layouts on the left.
Step 9:
Locate the closing </head> tag, and add this code right above it:
{% include 'twitter-card' %}
Step 10:
Tap Save.
Conclusion
Whilst snippets might appear to be mearly another simplet tool in your arsenal, at first. You can turn them into very powerful part of your theme because of all features it has!





