How to insert a Sort by menu to collection pages in Shopify
Sort by menu is considered very important for any e-commerce store because of its convenience. It could be a smart feature that helps customer sort out all of the available products may be by their prices (from low to high, or from high to low) or by date, by sellers, and by the first alphabet of their names. You can now allow your customers to change the default order of the products by including a Sort by drop-down menu right on your collection pages. However, please keep reading our instructional writing on How to insert a Sort by menu to collection pages to know more deeply about this topic.
Please note that the method given below can be employed not only for the sectioned themes but also for the non-sectioned ones.
How to insert a Sort by menu to collection pages
Step 1: Check your theme settings
Most themes do include a setting to get a Sort by menu enabled on collection pages. If your theme does include this setting, then you are able to enable it from the theme editor.
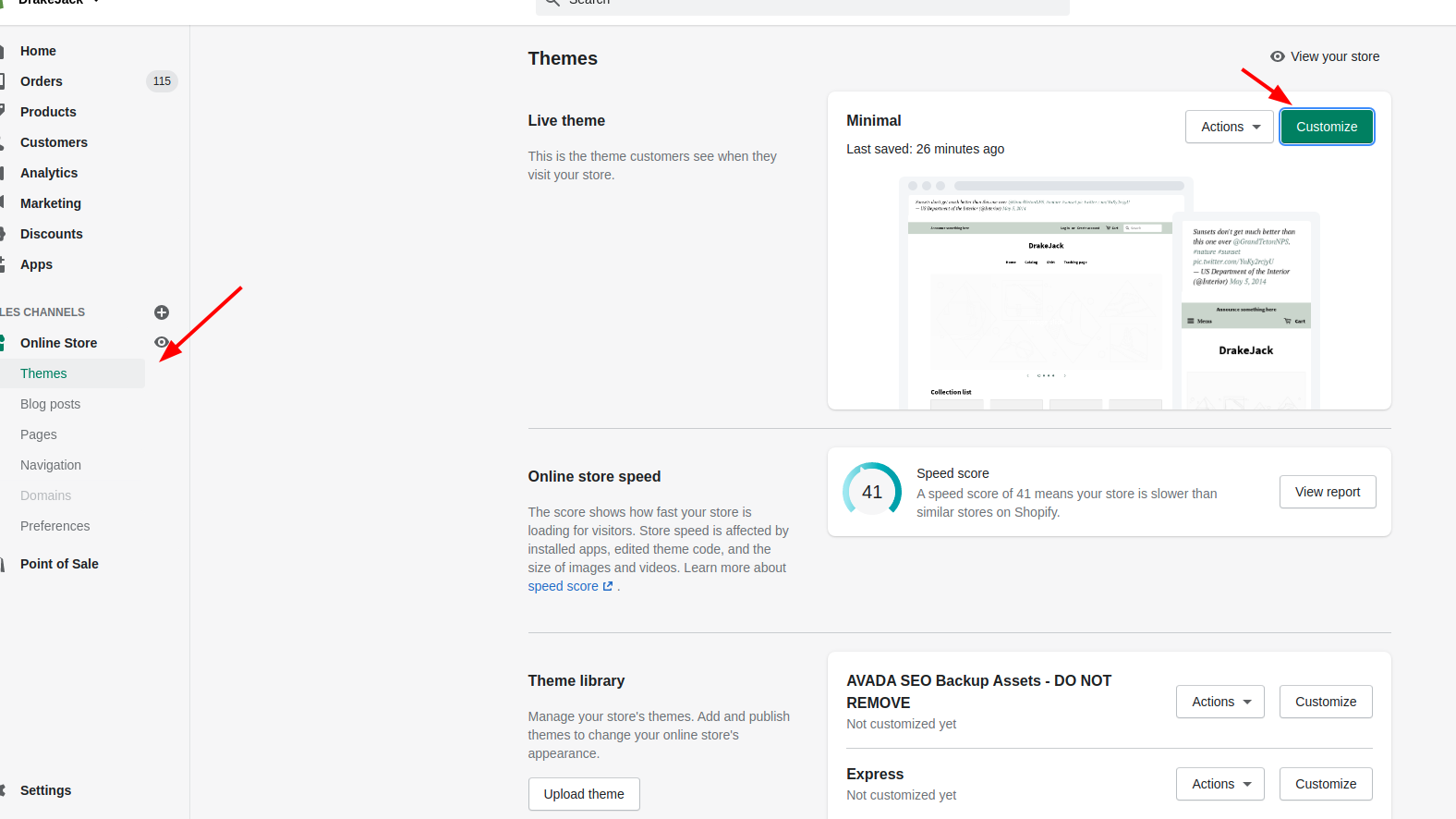
- Step 1: Go to the theme editor.

-
Step 2: In the theme preview, direct to any collection page on your online store.
-
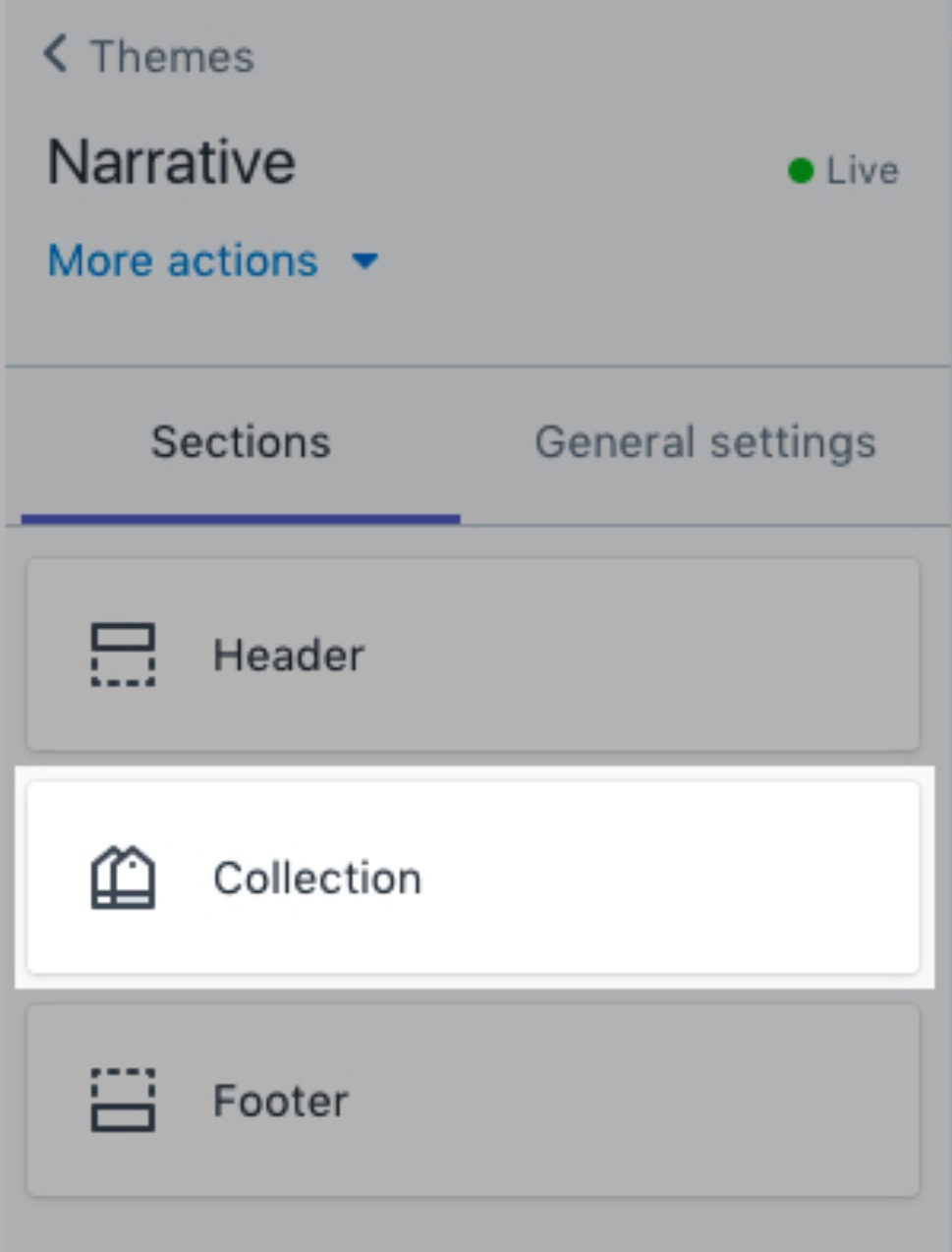
Step 3: You must now see the Collection pages or the Collection tab right in the theme editor:

Tap this tab to see the settings for collection pages.
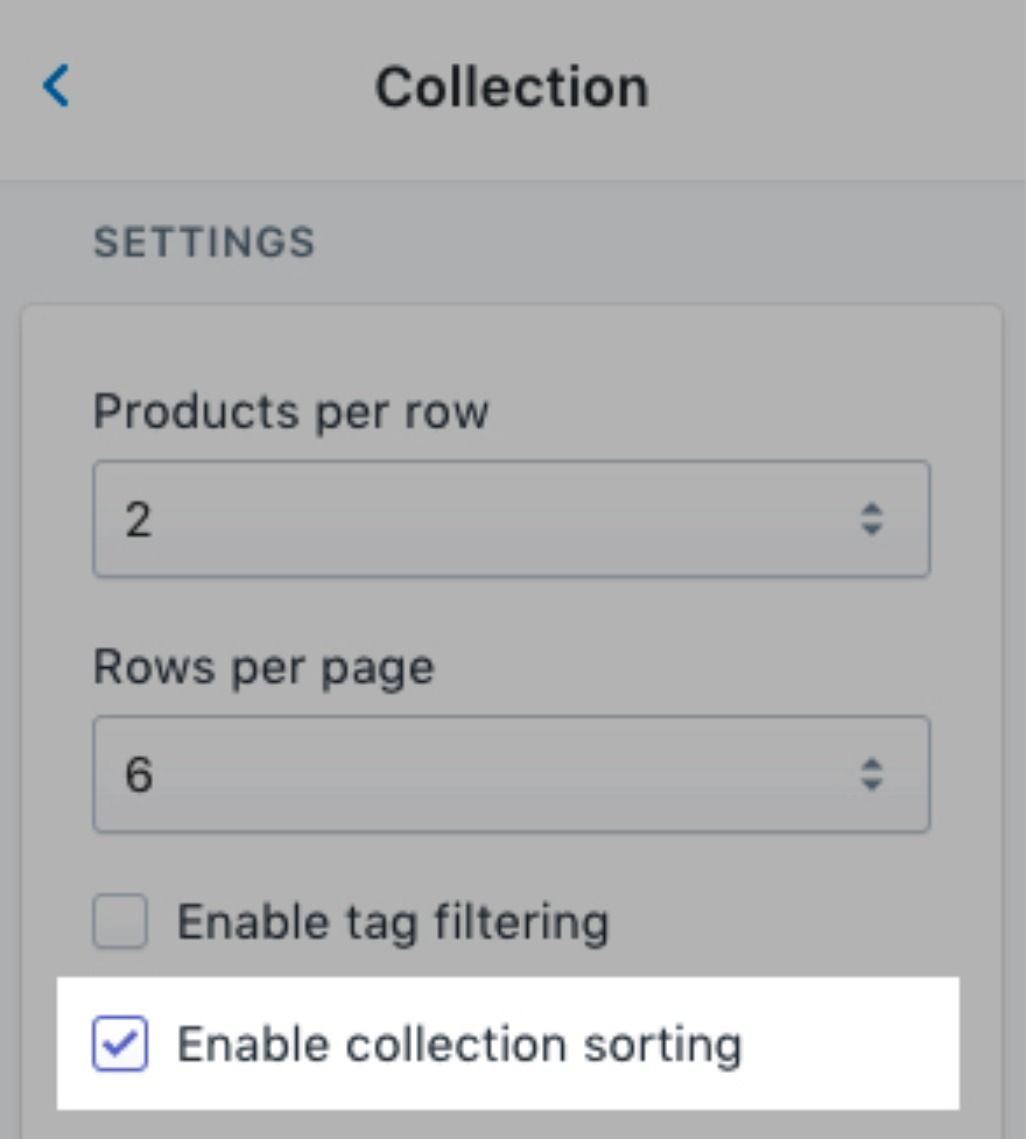
- Step 4: Check whether there is a setting to Enable collection sorting:

In case the setting does exist, then check Enable collection sorting.
- Step 5: Tap Save. In case you can’t find the option to enable collection sorting then you may need to edit your theme code. Please follow these steps below.
Step 2: Edit your theme code
Conclusion
We hope that you could find this instruction helpful! Find out more related topics by searching for our previous posts!





