How to upload jquery.currencies.min.js file as a theme asset in Shopify
Shopify app provides currencies.js library which is built to work around common floating point issues in javascript. jquery.currencies.min.js file is an expansion of currencies.js library and plays an important function in your store. currencies.js changes only a money amount from one currency to another; whereas, jquery.currencies.min.js changes all money amounts on your store’s page and shows a formatted consequence with a currency symbol and descriptor.
If you make an allowance for your customers to check out in multiple currencies, it is necessary to upload jquery.currencies.min.js file as your theme asset. Read this intructional post on How to upload jquery.currencies.min.js file as a theme asset with several uncomplicated steps carefully to apply in your store.
How to upload jquery.currencies.min.js as a theme asset
- Step 1: Download ZIP package
- Step 2: Unzip package
- Step 3: Do to Theme section
- Step 4: Edit theme
- Step 5: Select Asset
- Step 6: Add new asset
- Step 7: Browse the file
- Step 8: Upload asset
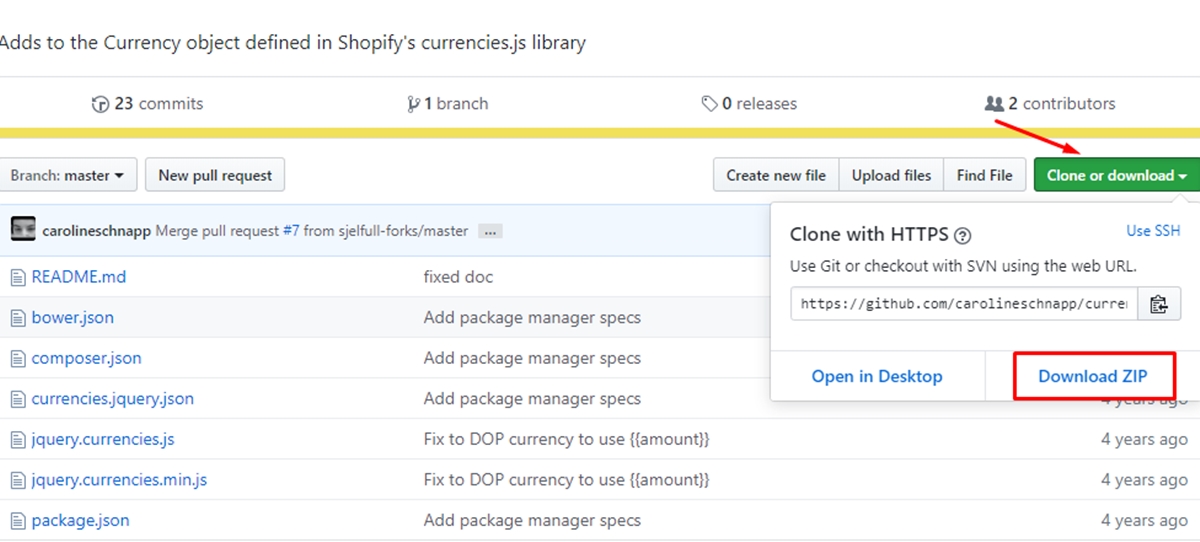
Step 1: Download ZIP package
If you want to upload jquery.currencies.min.js, the very first step is downloading the ZIP package in this GitHub page. Under the Clone and download drop-down menu on the right of the page, select Download Zip to start downloading.

Step 2: Unzip package
When downloading process is finished, you have to unzip the package to take other steps.
Step 3: Go to Theme section
Go to Online Store from your Shopify admin. Then click Themes to set up or modify your settings.
Step 4: Edit theme
When you visit Themes directory, you can see a list of available themes, then find one of them that you want to edit. You also see Actions in each theme. Click it and then choose Edit code tab.

Step 5: Select Asset
Select Assets in the Edit code file.
Step 6: Add new asset
This step allows you to insert another asset besides existing ones. Click Add a new asset.
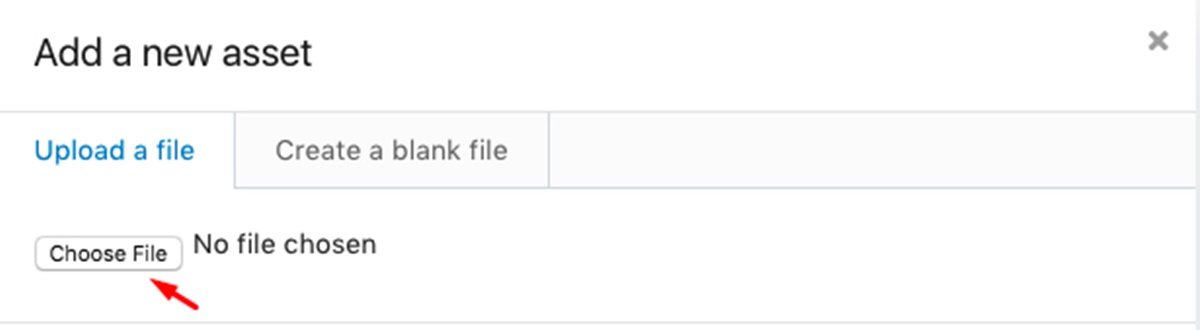
Step 7: Browse the file
Under Upload a file tab, click Choose file and browse the jquery.currencies.min.js package you unzipped in __step 2__.

Step 8: Upload asset
After browsing process is completed, you have to click Upload asset at right bottom to upload jquery.currencies.min.js file as a theme asset.
Conclusion
Uploading jquery.currencies.min.js file as a theme asset in your Shopify store is a great idea once you let your customers pay for their products in different currencies. If it can convert all money amounts and display a configured result, it is much easier for your customers to choose their local currencies. We hope that this writing provides you with useful information to take steps on upload this file in your own store. Thank you for reading and keep following our next tutorials on this website to get more ideas.





