How to modify theme's JavaScript file in Shopify
Every time the web designers could have displayed static information which includes interactive maps, animated graphics, or video. Besides, the online store owners enable configuring their theme codes to make most of the files containing Liquid or Shopify’s templating language. All these theme files include HTML, CSS, and JavaScript.
JavaScript which is abbreviated JS is an interpreted programming language. As a high-level site language, users can characterize their dynamic functions. Moreover, this tool is prototype-based and multi-paradigm, which allows implementing complexity on web pages. Displaying an image a product page, it is necessary for the store owners to edit the code to the theme’s JavaScript file.
From running Jekyll on a site, the users can navigate all their themes to the site’s directory in the command line. After running one of these commands, the online sellers should consider on this guiding article How to modify theme’s JavaScript file in Shopify. This tutorial will give the Shopify store owners understandable and simple procedure to modify the theme’s JavaScript file in Shopify.
How to modify theme’s JavaScript file
- Step 1: Go to themes
- Step 2: Edit the code
- Step 3: Come to Assets directory
- Step 4: Add following code
- Step 5: Find code with VariantCallback function
- Step 6: Replace code
- Step 7: Save
Step 1: Go to themes
Firstly, at the admin’s dashboard, the Shopify store owners click the Online Store then choose the Themes.
Step 2: Edit the code
In this step, the users select their expected themes to edit.
After that, admins click Actions and then Edit code.

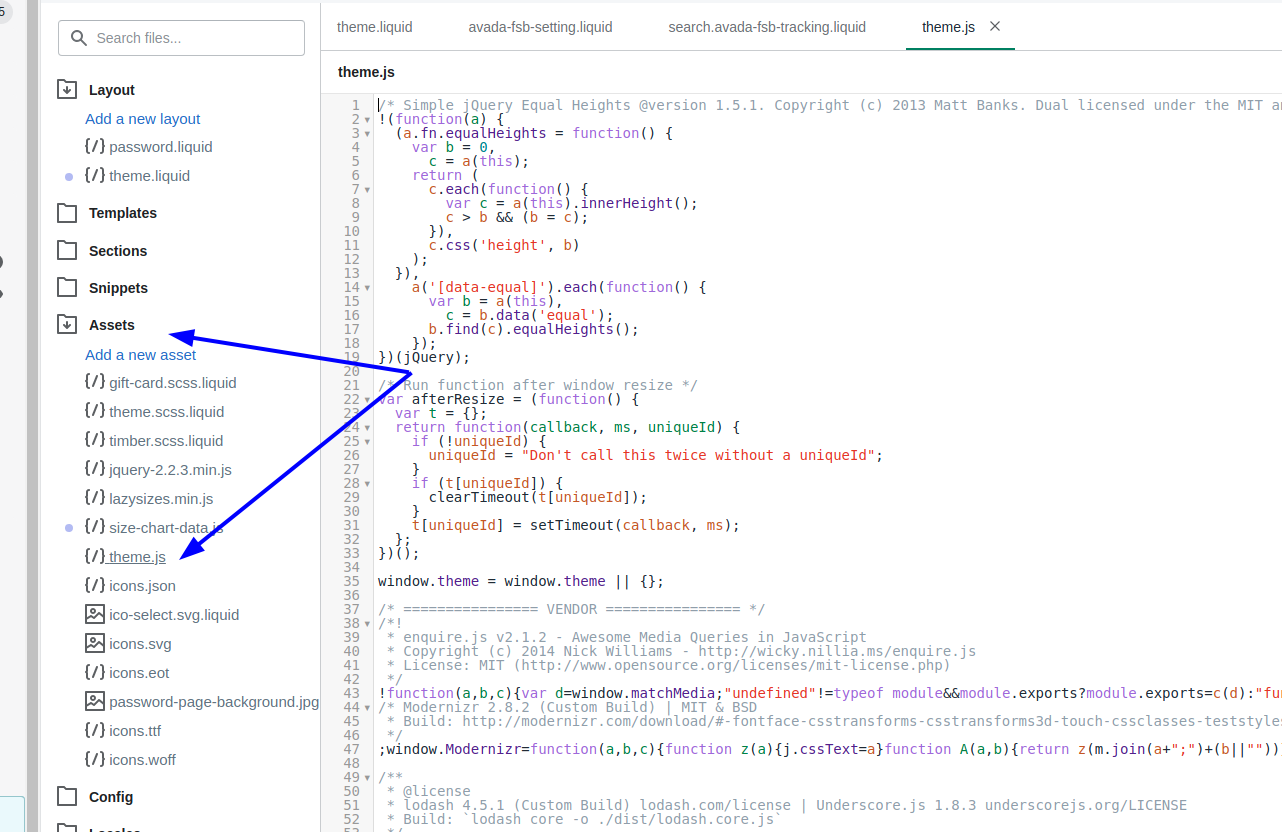
Step 3: Come to Assets directory
Find to the Assets directory, the users click theme.js or theme.js.liquid.

Step 4: Add following code
Next, the users enables copying this following code to the bottom of the file:
$(document).ready(function() {
if( typeof(productOptions ) != "undefined" ){
for(i=0;i<productOptions.length;i++) {
$('.single-option-selector:eq('+ i +')')
.filter(function() {
return $(this).find('option').length > 1
})
.prepend('<option value="">Pick a ' + productOptions[i][i] + '</option>')
.val('')
.trigger('change');
}
}
});
Step 5: Find code with VariantCallback function
With VariantCallback function, the Shopify store owners could the
var imageId = variant.featured_image.id;
Step 6: Replace code
The users replace this above code with the following codes. However, this step is optional because it could includes some versions of Boundless which do not include the line of code to be replaced. In case that the users cannot find the code, the online sellers can skip this step.
var imageId = variant.image.id;
Step 7: Save
Finally, the users save all the changes by clicking Save
Conclusion
JavaScript plays an important role in the website building; moreover, this web language is editable. From this article How to modify theme’s JavaScript file, we hope that the Shopify store owners can configure the themes on their own with those simple steps. In addition, there are some guiding blogs about configuring the product page template or theme codes such as How to modify a product page template, How to modify the theme code. Moreover, to have the overview and basic concepts about Jekyll, the site builders can discover through a chain of articles such as How to build Jekyll on your site, How to set up Jekyll on Linux and How to set up Jekyll on Windows.





