How to Delete Unwanted Tags in Shopify - A Complete Guide
If your shop is selling products that allow purchasers to order things from foreign countries, currency exchange is necessary. Nevertheless, your website shows un-rendered HTML tags which may confuse customers. As a result, this tutorial aims to show you how to delete unwanted tags.
Table of content
- What is the HTML element?
- Attention when you follow these steps
- How to delete the unwanted tags for sectioned theme
- How to delete the unwanted tags for non-sectioned theme
Related Posts:
- How to Modify the JavaScript File for your Theme in Shopify
- Generate a Cart Attribute Field in Shopify - A Definitive Guide
- 4 Steps to Generate a Gift-Wrap Product in Shopify
- How to Insert a Delivery Date Picker to your Cart Template in Shopify
- How to Notify Customers when Products are Out of Stock in Shopify
What is the HTML element?
An HTML element is a component of an HTML known as HyperText Markup Language. HTML consists of a tree of HTML nodes namely text nodes. Each node has content and HTML attributes.
Attention when you follow these steps
Steps mentioned in this tutorial is different depending on which theme you are using, sectioned or non-sectioned themes. The sectioned theme is released in 2016 so it contains files in Sections directory while the non-sectioned theme has no file. Be careful with which theme your website run on then you decide to follow the right procedure.
Let’s move to the next part to see how to delete the unwanted tags.
How to delete the unwanted tags for sectioned theme
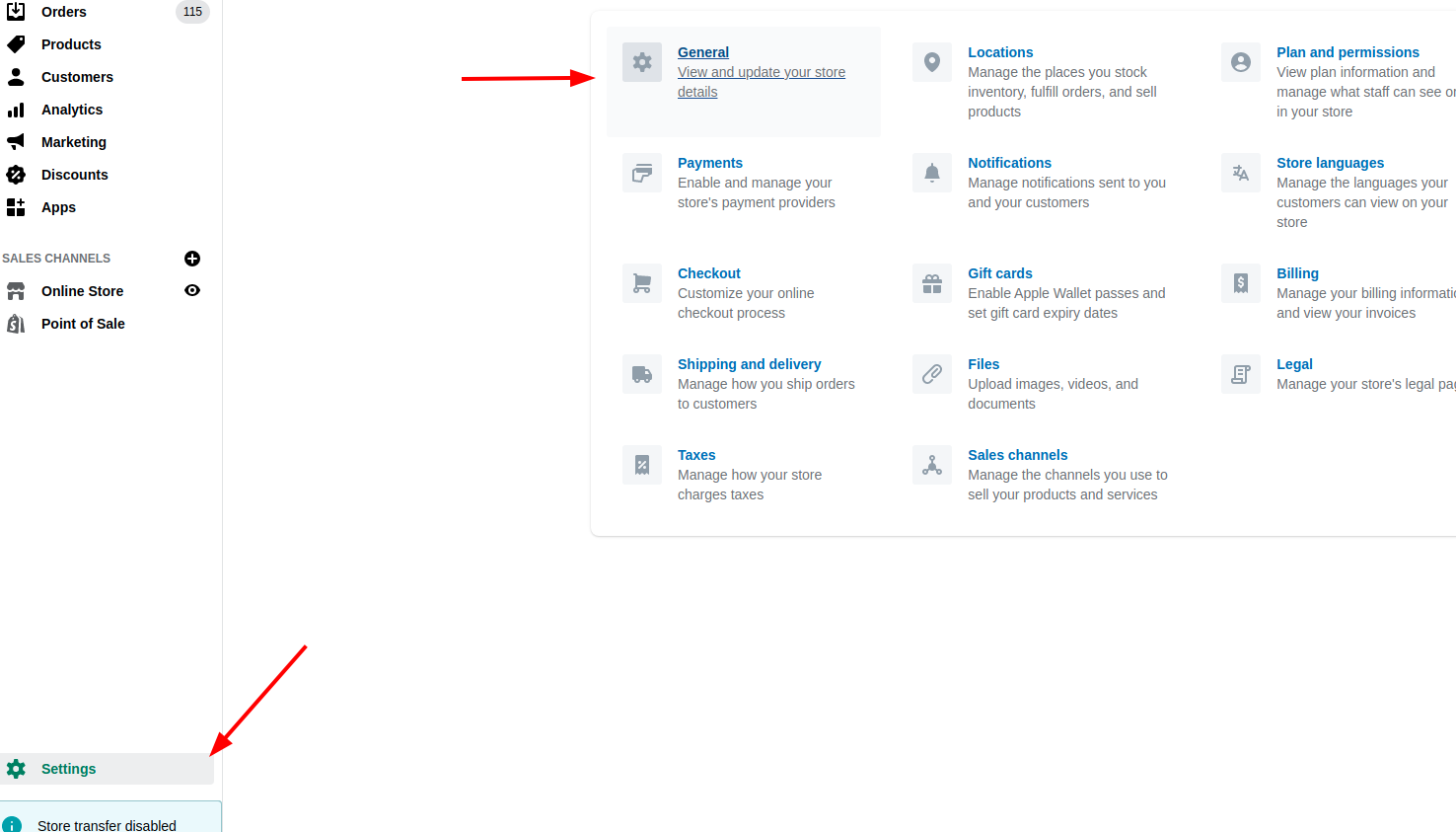
Step 1: Go to Settings
Open Store > Settings on the Shopify app
Step 2: Click general
Click general on store settings

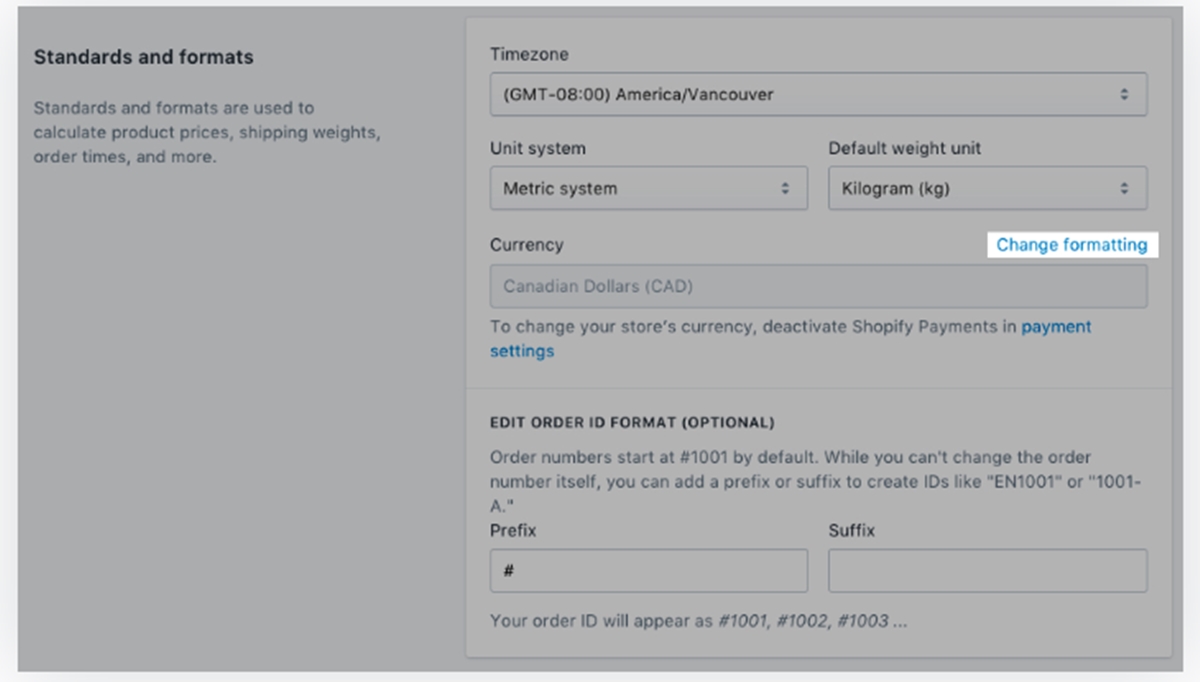
Step 3: Click Change formatting
You can see your current currency in Standards and formats, then click Change formatting

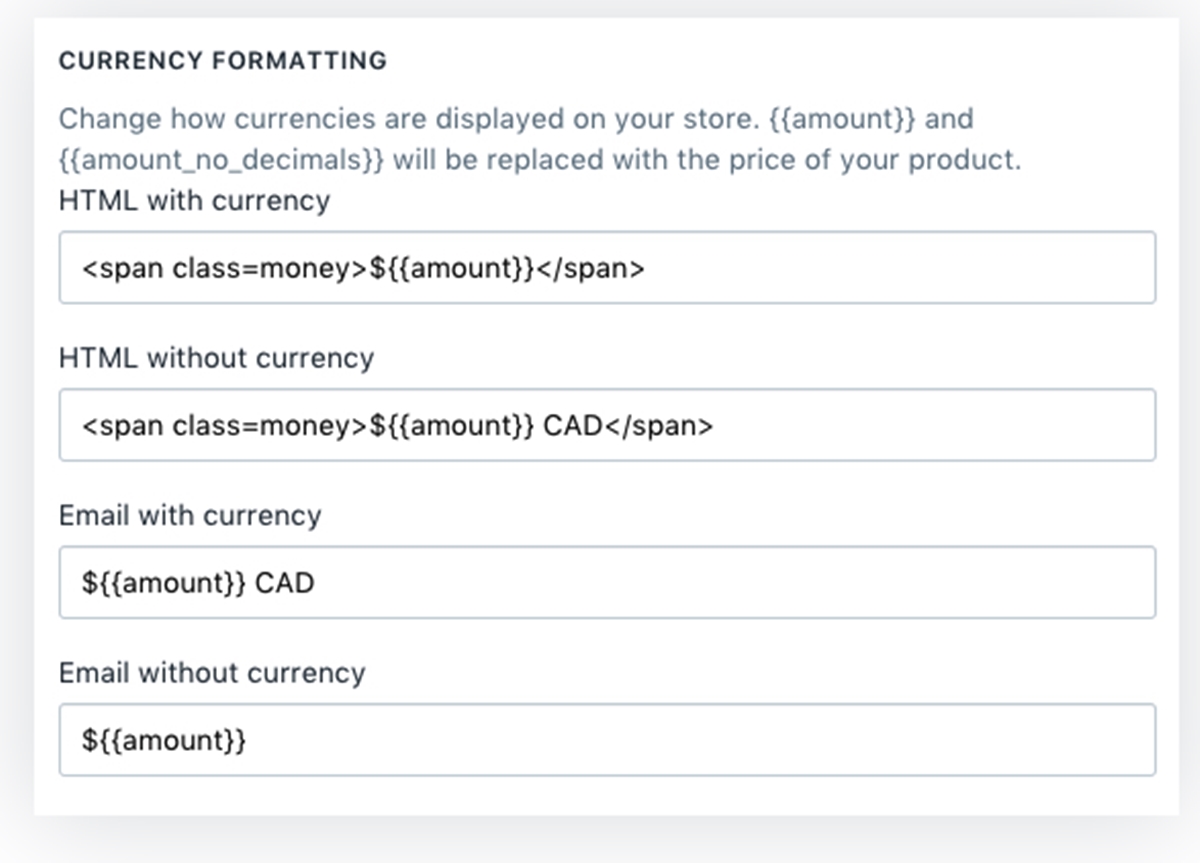
Step 4: Remove the HTML tags
Remove the HTML tags from the currency formats. Follow the example below:

After that, you delete the opening and closing HTML span tags from HTML with currency and without currency.
Step 5: Save
How to delete the unwanted tags for non-sectioned theme
Step 1: Open theme.liquid
Click theme.liquid in the Layout directory.
Step 2: Find a script tag
Look for a script tag that references your theme’s JQuery source in the <head> element. The tag looks like this:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
Attention: the script tag below is available for the version 1.4.2. If your theme is using a version which is older than 1.7 then you replace the version number in the URL with 1.7. The result is:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
Step 3: Save
Conclusion
In conclusion, this tutorial demonstrates the way to help you to delete unwanted tags on your customers’ bills relating to currency. You should be careful with which theme you are using then follow the right track. We hope that your problem is fixed and your website brings to better customer engagement.





