How to insert some code to your theme's JavaScript file in Shopify
Developed by Netscape, JavaScript is a mean of web languages to display dynamic and interactive content to a website. While the syntax is similar to C, JavaScript which is used by Java is based on ECMAScript. This type of programming language which provides the Shopify users the free practices space. Because of these benefit ability, this JavaScript is commonly used by millions of developers.
A JavaScript file includes the JavaScript codes which are used to execute JavaScript and plays as a source code file format in web pages. Besides, there are other functions that help the users to open and close windows, to modify form fields. Especially, the admins can rollover images and create drop-down menus. Therefore, JavaScript file usually contains all the HTML from head and body parts.
Table of Content
About JavaScript files
JavaScript file is referenced by web pages, which allows different pages to reference the code in the one external file. The multiple pages, as well as multiple stores, can have the external links when opening the multiple-purpose stores. In addition, this JavaScript file can add some codes into their themes. In the new browser tab, the causes external links on your online store. Therefore, it helps the Shopify store owners to stop customers from navigating away from their websites online store. The external links as well as URLs, it allows the customers to switch directly to different websites or in social media.
In this guiding article How to insert some code to your theme’s JavaScript file in Shopify, we hope that the simple procedure can be easily approached by the users.
How to insert some code to your theme’s JavaScript file in Shopify
- Step 1: Go to Themes
- Step 2: Edit code
- Step 3: Click the theme
- Step 4: Paste the code
- Step 5: Click
Save
Step 1: Go to Themes
After entering the Shopify app, on the admin’s dashboard, the store owners firstly click to Online Store and Themes.
Step 2: Edit code
In this step, the users need to choose the theme they want to edit, after that, tap Actions and ` Edit code`.

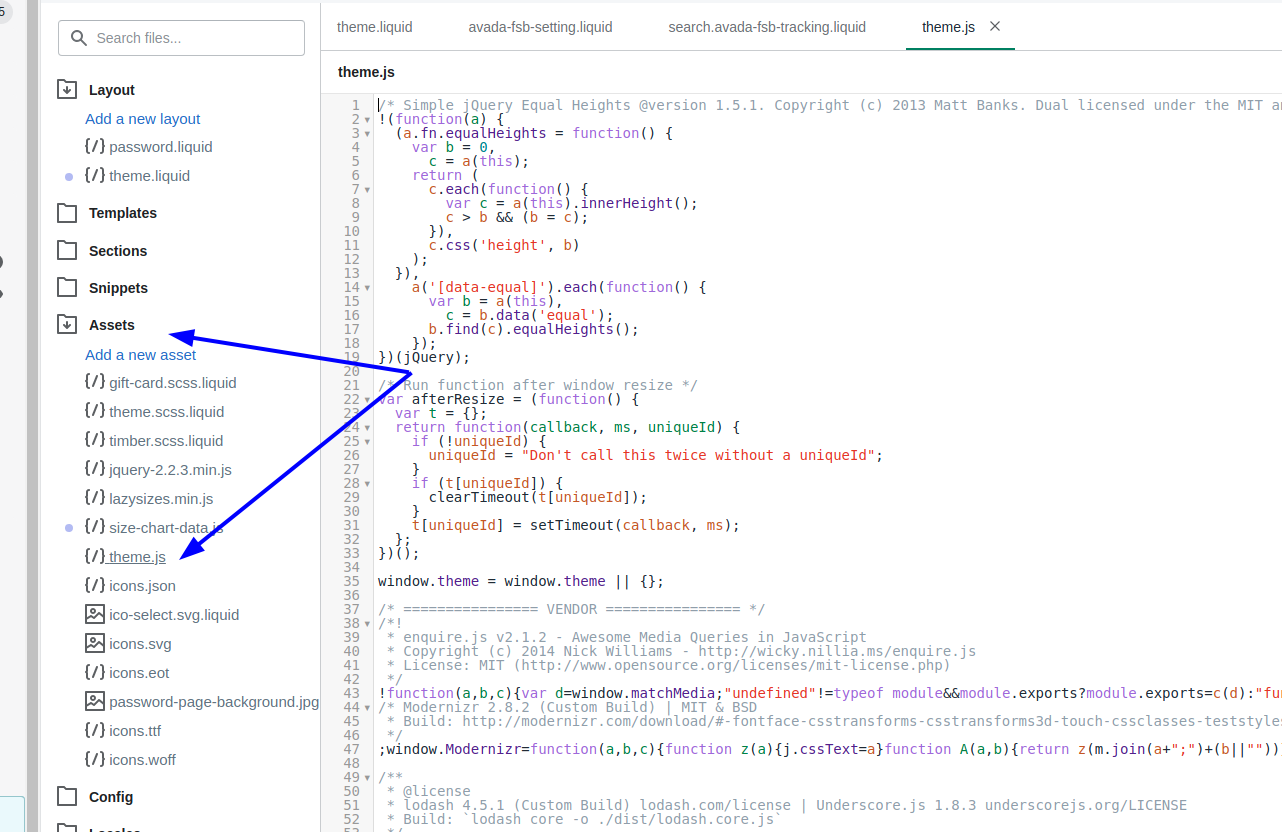
Step 3: Click the theme
In the Assets section, the admins can click to choose one of these options following:
theme.js
theme.js.liquid
custom.js

Step 4: Paste the code
In addition, in this step, the user can copy and paste following code at the bottom of the file:
var links = document.links;
for (let i = 0, linksLength = links.length ; i < linksLength ; i++) {
if (links[i].hostname !== window.location.hostname) {
links[i].target = '_blank';
}
}
Step 5: Click Save
Click Save.
Conclusion
For the website developers, the JavaScript is so important for them to contribute their success. In addition, the Shopify store owners are easy to build their additional functionalities by inserting codes into their theme settings. Moreover, it helps online sellers to display beautiful and attractive content. This article How to insert some code to your theme’s JavaScript file in Shopify includes all the basic steps to add the other codes to their stores. To better understanding of Liquid, online merchants in Shopify can read these following articles such as:





