How to remove Shopify Payment Icons from Store Footer
This writing about how to remove Shopify payment icons from store footer, which will match your preference and make you satisfy if you find the icons inappropriate and want to remove it from the footer of your store page. If you want to know how to hide footer on your password page, we have an article about that as well.
Many people including store owners and their customers feel uncomfortable with payment icons. This may be because they consume a lot of web page space or the display of them is excessive or because they negatively impact the customer experience. Therefore, let follow this simple instruction to remove Shopify payment icons.
1. What are Shopify payment icons?

If you are using a free Shopify theme, you will have the option to display the payment icons in your footer. In other words, payment icons will be able to appear like that on all Shopify’s free themes if you enable that option in the theme editor. These icons are displayed quite simple and compact. They have a small rectangular frame with a separate payment provider logo. They show the payment methods your store has integrated. This will give customers information about the online payment methods they can use to buy https://avada.io/resources/best-shopify-themes-templates.htmlour product.
When you want to edit or remove these payment icons, you can go to sections 3 and 4 of this article to follow some easy steps to have it done. This will be extremely convenient and helpful for you as it can ensure you don’t have to change your payment settings.
2. Why does Shopify add these icons to their themes?

Thanks to Shopify’s optimization, the shop owner can take advantage of many things. Among them are beautiful free themes with payment icons. Are you wondering why Shopify added these icons to your theme? I will talk briefly about why Shopify is doing so. This can also help you in deciding whether you want to remove them from the footer as well.
Payment icons play an important role in UI designs. In simple terms, it makes the interface simple, easy-to-see, and informative that only takes up a small space on your website. Your customers will need to learn about the payment methods accepted by your store. Therefore, when you present them on a section of the website, the clients are aware of all payments and compare them to the methods they can choose. This will help a lot because it not only provides information to customers but also shows the professionalism of the site. This is the reason that these payment icons are so popular in many e-commerce websites and Shopify is no exception.
3. How to edit Shopify payment icons from the footer
I’ve prepared two different ways for you to edit Shopify payment icons from the footer. Each is worth a try and can help you edit the icons successfully. Therefore, let take a view and choose one way which is most suitable for you to carry out.
Option 1: Edit the code for the payment icons
Step 1: Go to Themes
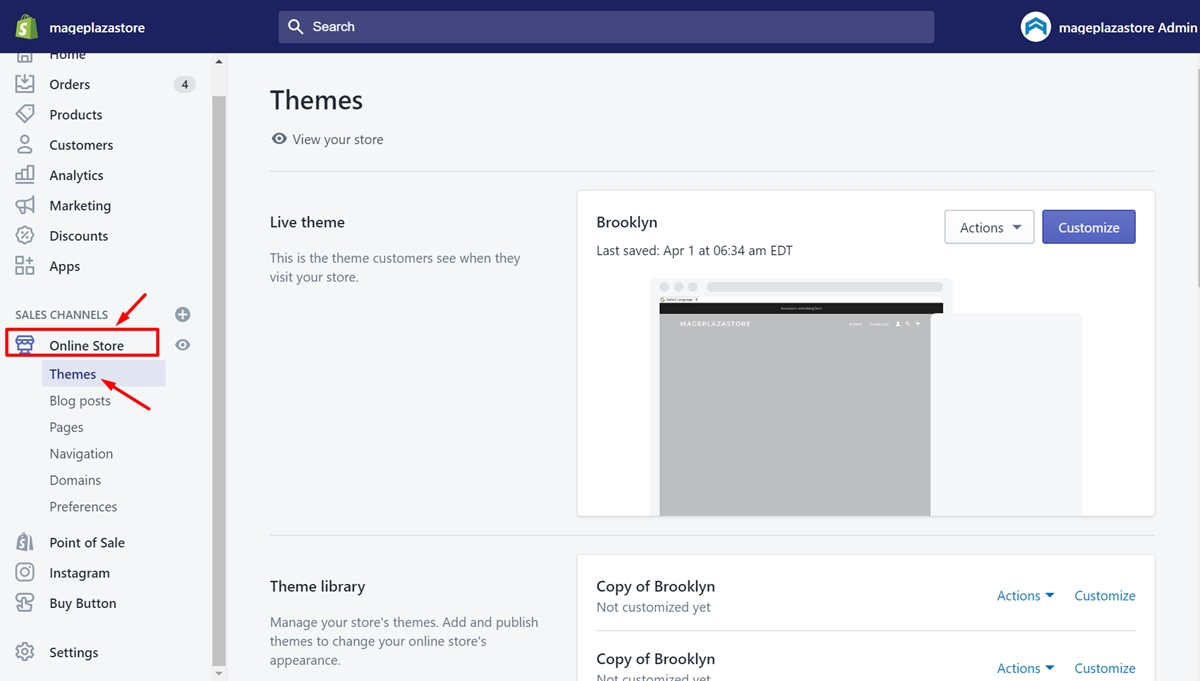
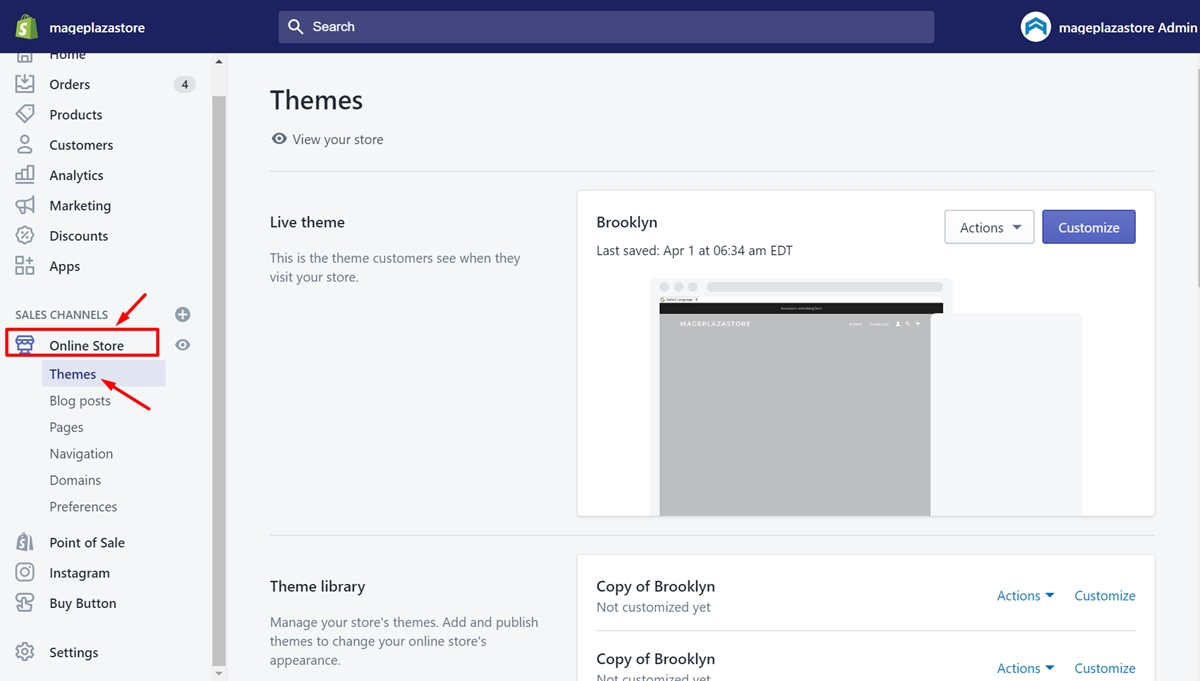
In the first step, you will need to log in to your Shopify account and click on the Online Store button in the menu on the left of the admin page. Afterward, make sure to select the Themes button to go to the Themes page.

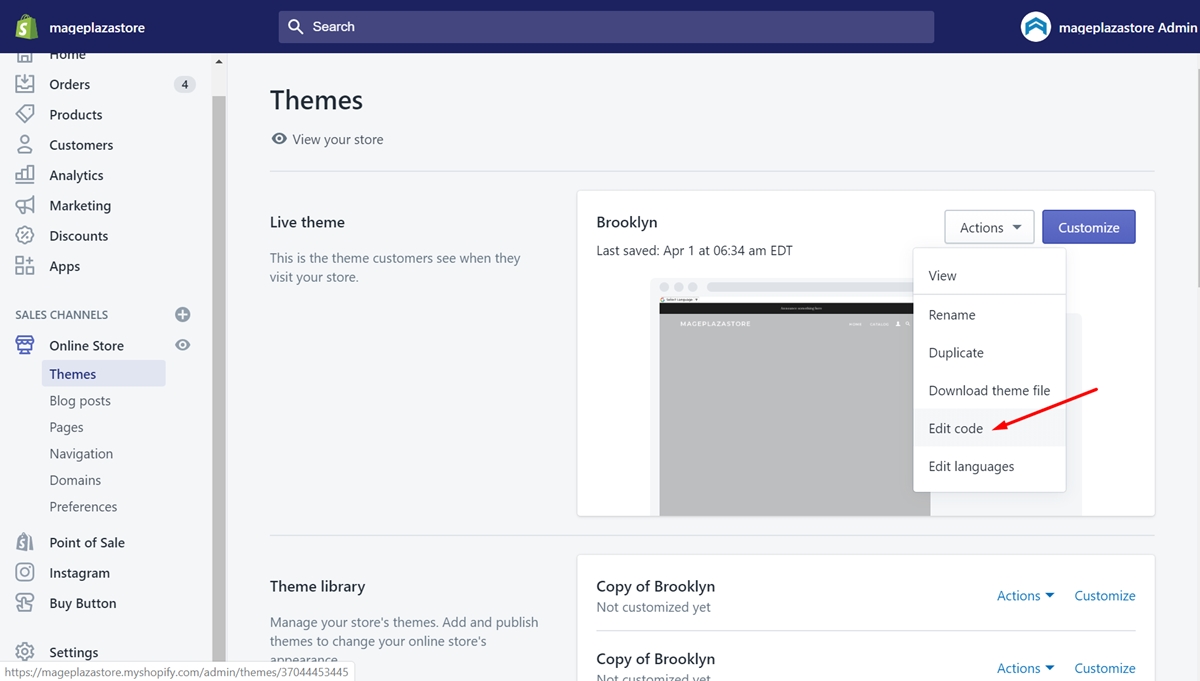
Step 2: Select Edit code
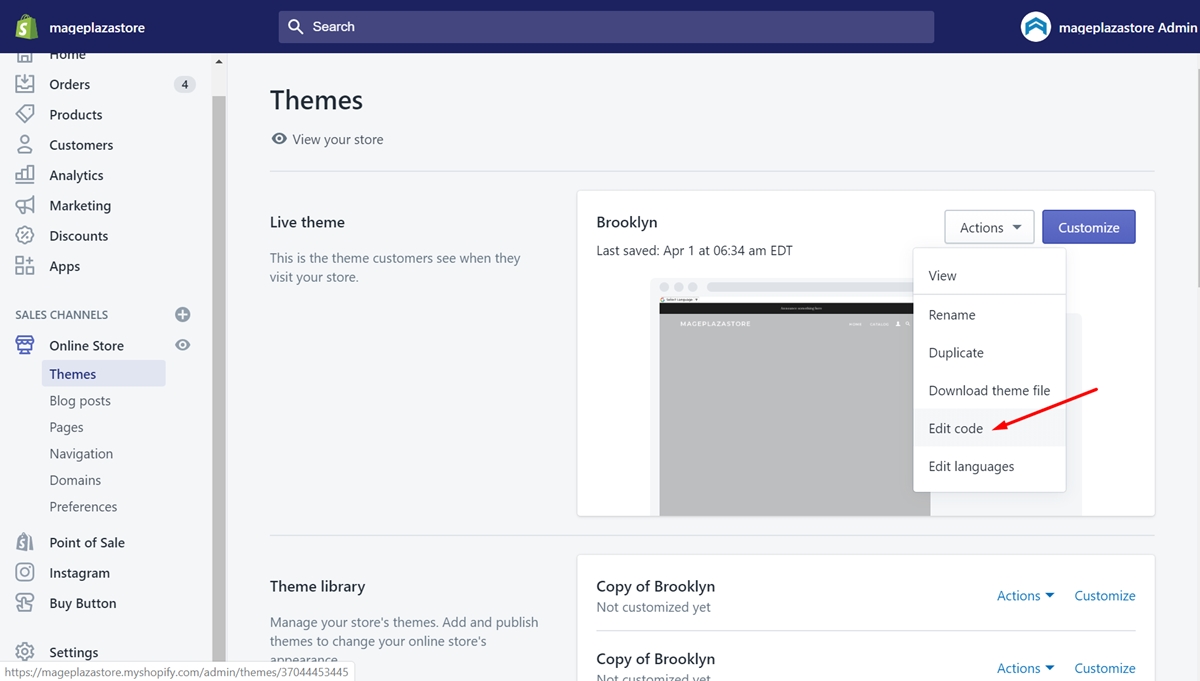
You must have known which theme has the payment icons you expect to be edited. Find that theme and click on the Actions button next to the theme’s name. A drop-down will appear. Then, choose the Edit code to start to edit the code for these icons.

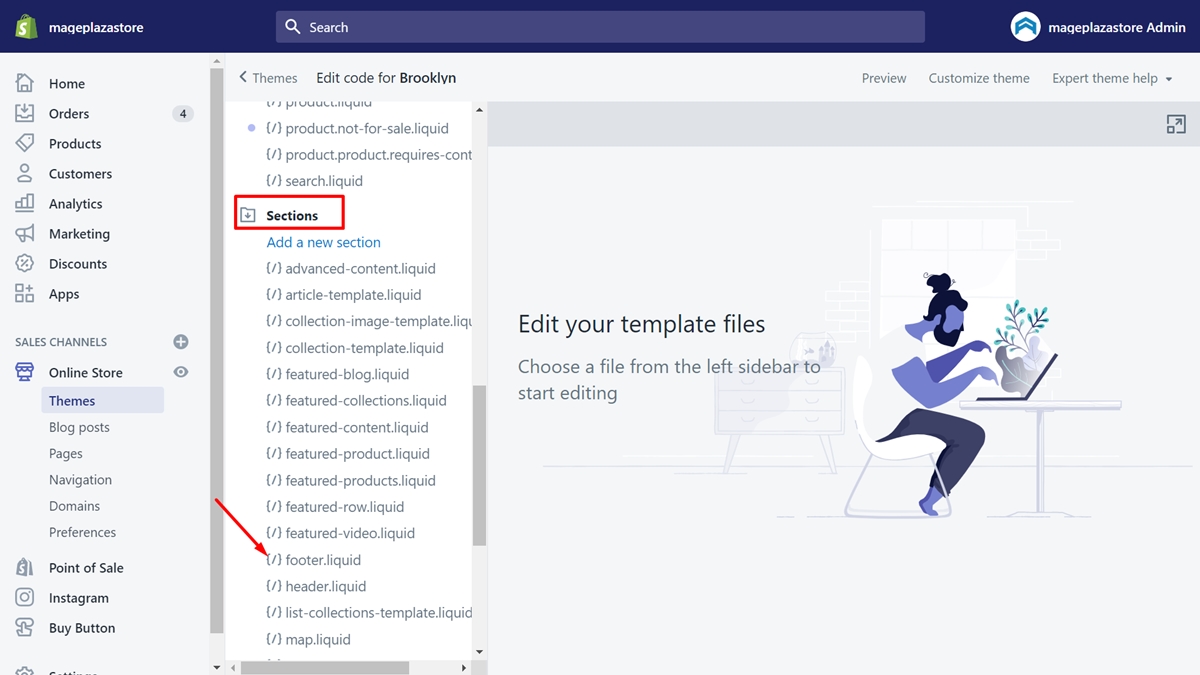
Step 3: Choose the footer.liquid file
There will be lots of files displaying on the left. You can enter the Sections word on the Search files text box. Or else, scroll down to look for that file and tap on it. In the Sections field, select the footer.liquid. In case this file doesn’t exist in your theme, you can click on the theme.liquid in the Layout field.

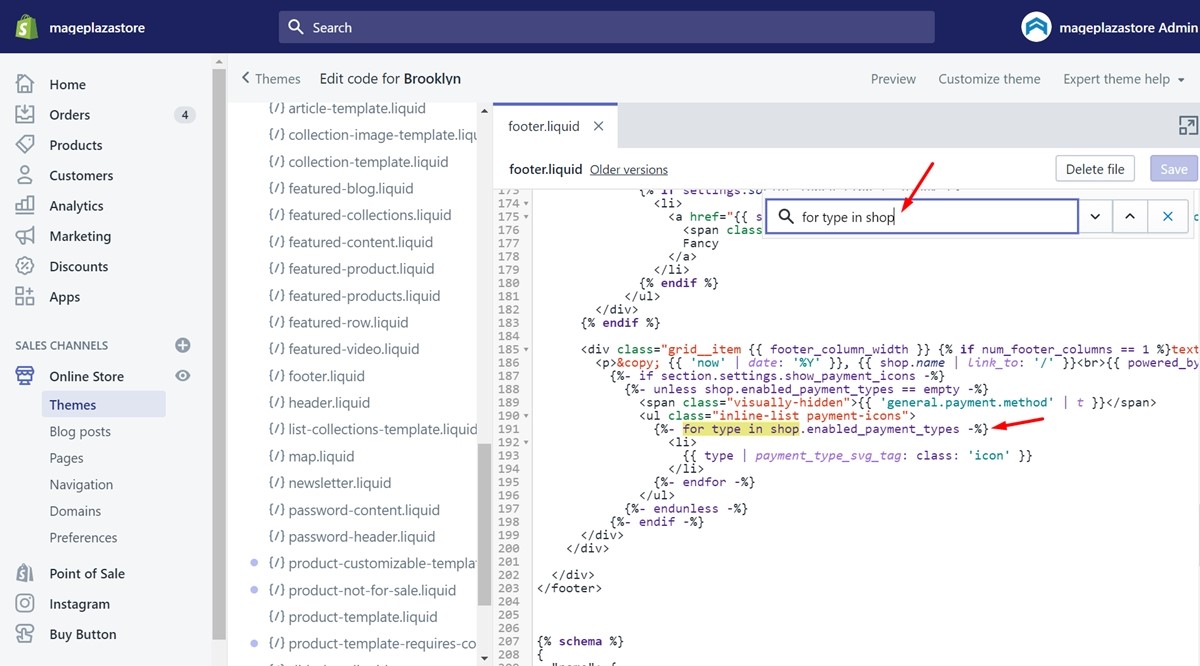
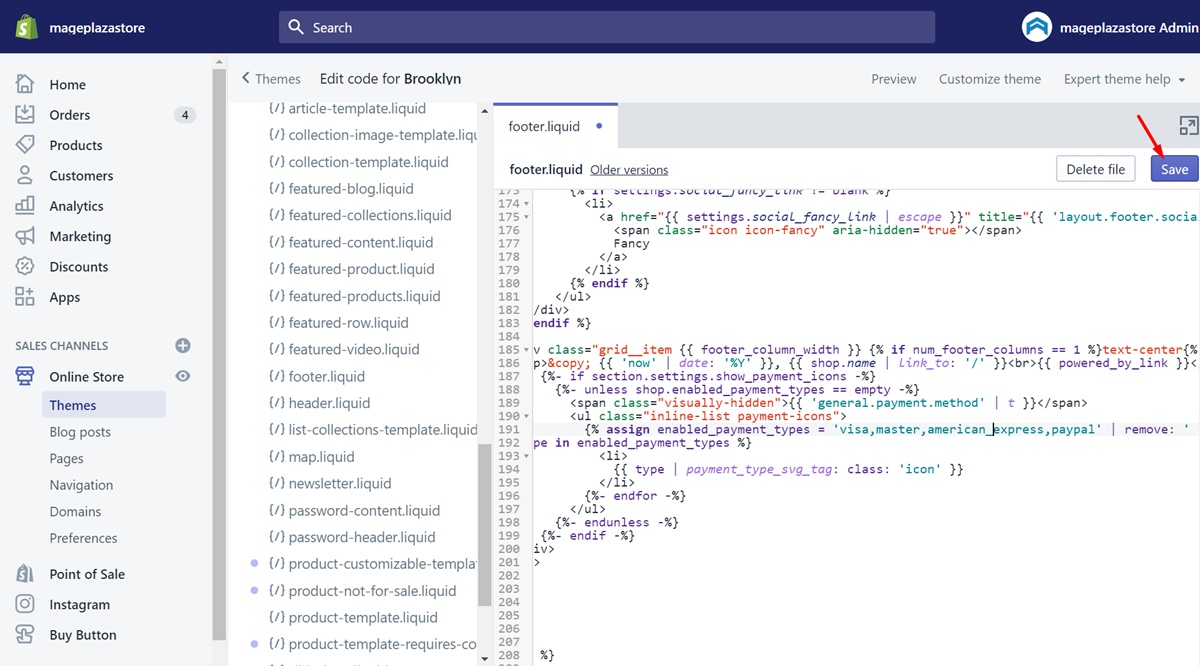
Step 4: Replace the code
In this step, what you need to do is find the following code in the file you’ve opened. There is a small tip for you to look for it faster. You can press on Ctrl + F to open the search text box. Then, copy the text in this code and paste it on the text box.
{% for type in shop.enabled_payment_types %}

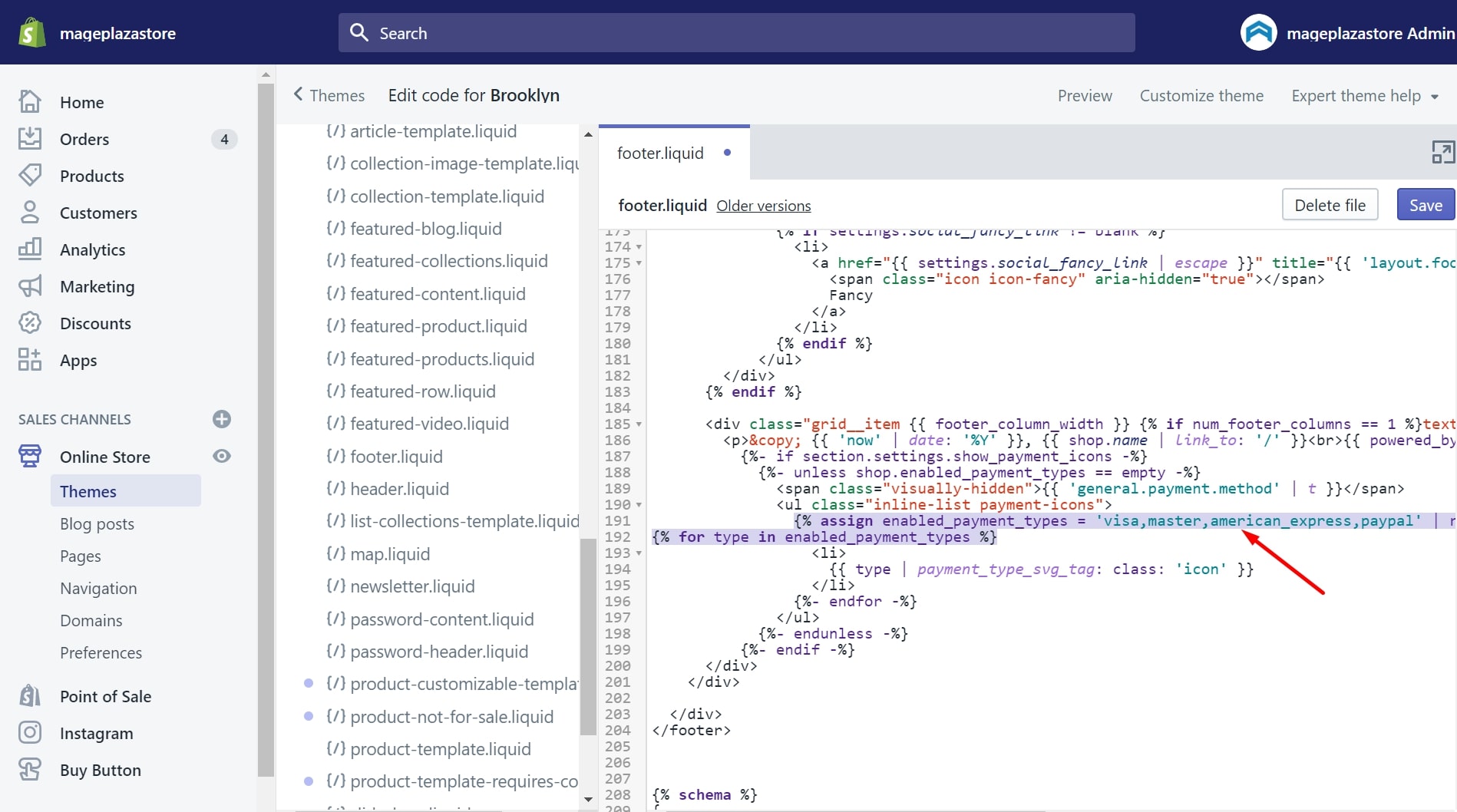
After you’ve found the code, let replace it with the code below:
{% assign enabled_payment_types = 'visa,master,american_express,paypal' | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}

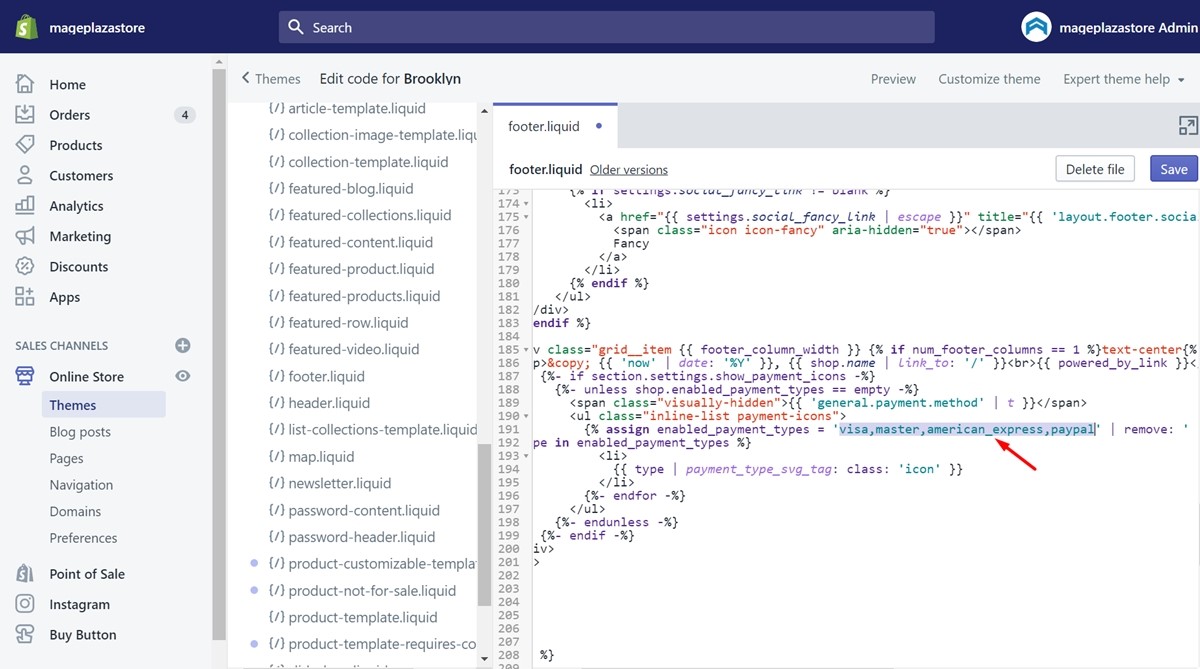
Step 5: Edit the payment providers code
Take a view of the code you’ve pasted. You will see a list of payment providers that are separated by commas. It just an example and you need to make some changes. These payment providers will be presented on the footer of your store to let customers know about which payments are accepted by your online shop. Hence, edit them into the payment providers your store is using to make it right.

You can use the values listed below:
- american_express
- apple_pay
- bitcoin
- dankort
- diners_club
- discover
- dogecoin
- dwolla
- forbrugsforeningen
- google_pay
- ideal
- jcb
- klarna
- klarna-pay-later
- litecoin
- maestro
- master
- paypal
- shopify_pay
- sofort
- visa
Step 6: Tap on Save
Finally, tap on the Save button to complete. You now have appropriate payment icons for your online store and make your clients satisfied.

Option 2: Add custom payment icons
Step 1: Go to Edit code
You now are on the admin page. Let click on the Online Store button and go to the Themes section. You must have known which theme has the payment icons you expect to be edited. Find that theme and click on the Actions button next to the theme’s name. A drop-down will appear. Then, choose the Edit code to start to edit the code for these icons.

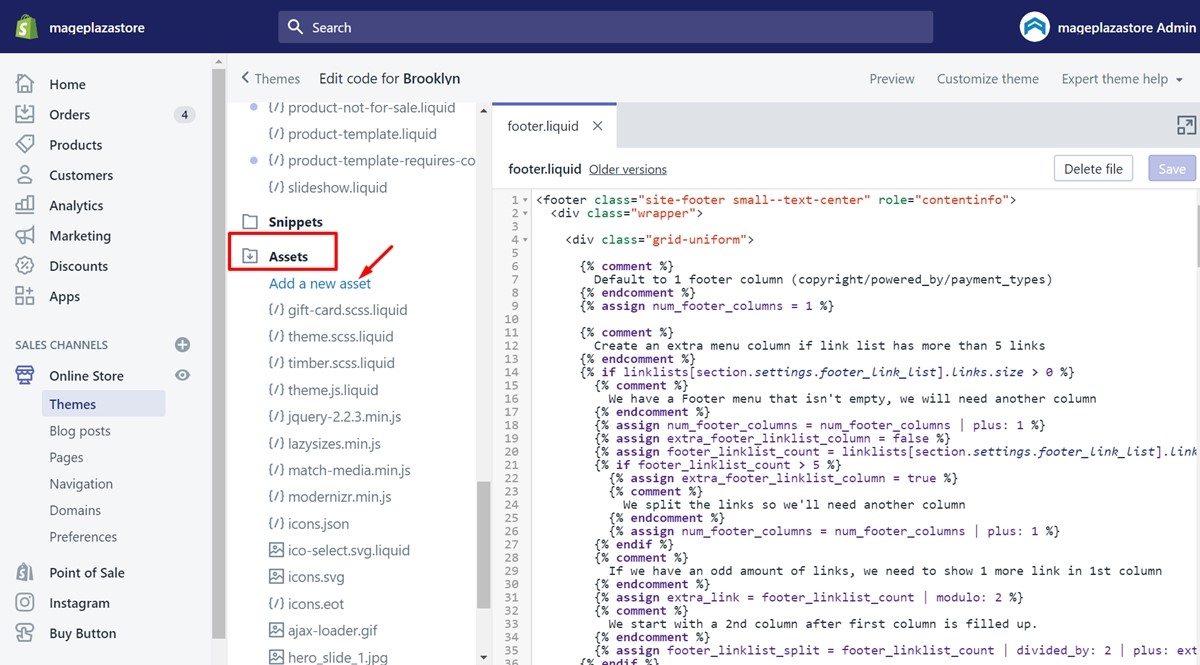
Step 2: Choose Add new asset link
There will be lots of files displaying on the left. You can enter the Assets word on the Search files text box. Or else, scroll down to look for that directory and tap on it. In the Assets field, select the Add new asset link to upload a new custom icon.

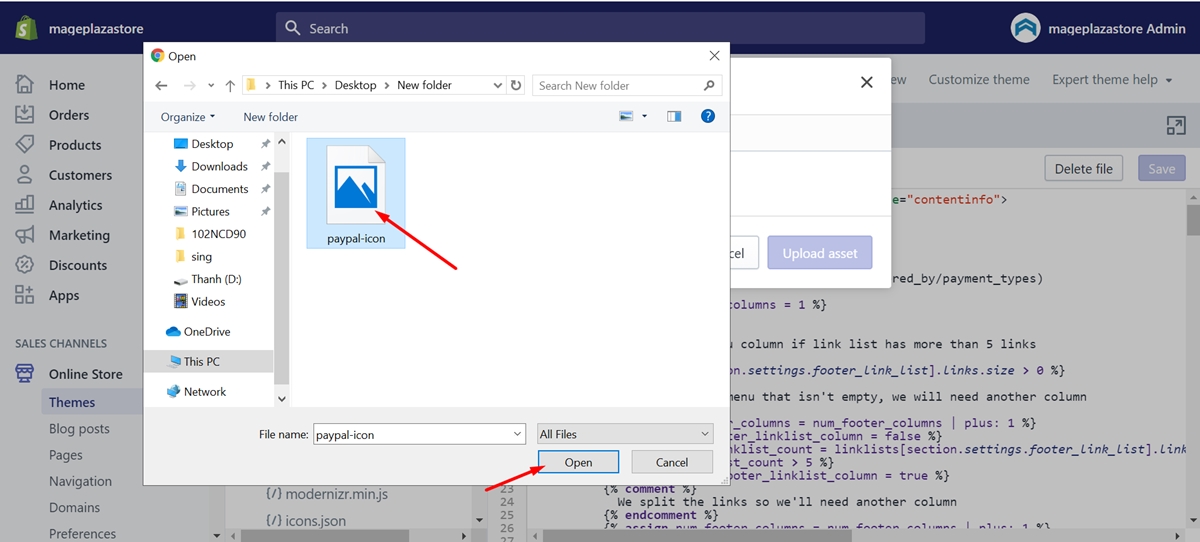
Step 3: Upload the file
A dialog will come out to let you choose the file you want to upload. After you’ve chosen, click Open to upload it from your computer to your online store. I will upload the file called paypal-icon.png as an example for you.

Step 4: Open the widget-payment-methods.liquid file
In this step, you will have to open the widget-payment-methods.liquid file in the Snippets directory. Go to the next step to start to edit the payment icons.
Step 5: Change the image name
In the file you’ve opened, you will see a list of image names. They are the images of payment icons that are shown in the footer of your online shop. Hence, to edit them into the payment providers your store accepts, you just need to change the image name into the file name you’ve uploaded in the third step. For example, I will change the name Paypal logo with the file name paypal.jpg.
Step 6: Save
Make sure to tap on Save to save all changes. Refresh the page to view the changed payment icons.
4. Remove Shopify payment icons from the footer
In the previous section, you learned how to edit payment icons correctly. However, if you find these icons are not suitable for your site or you have more interesting things to display in that position, follow these simple steps below to remove the payment icons from the footer.
Step 1: Go to the Themes section
In the admin page, make sure to click on the Online Store button in the menu on the left of the admin page. Afterward, select the Themes button to go to the Themes page.

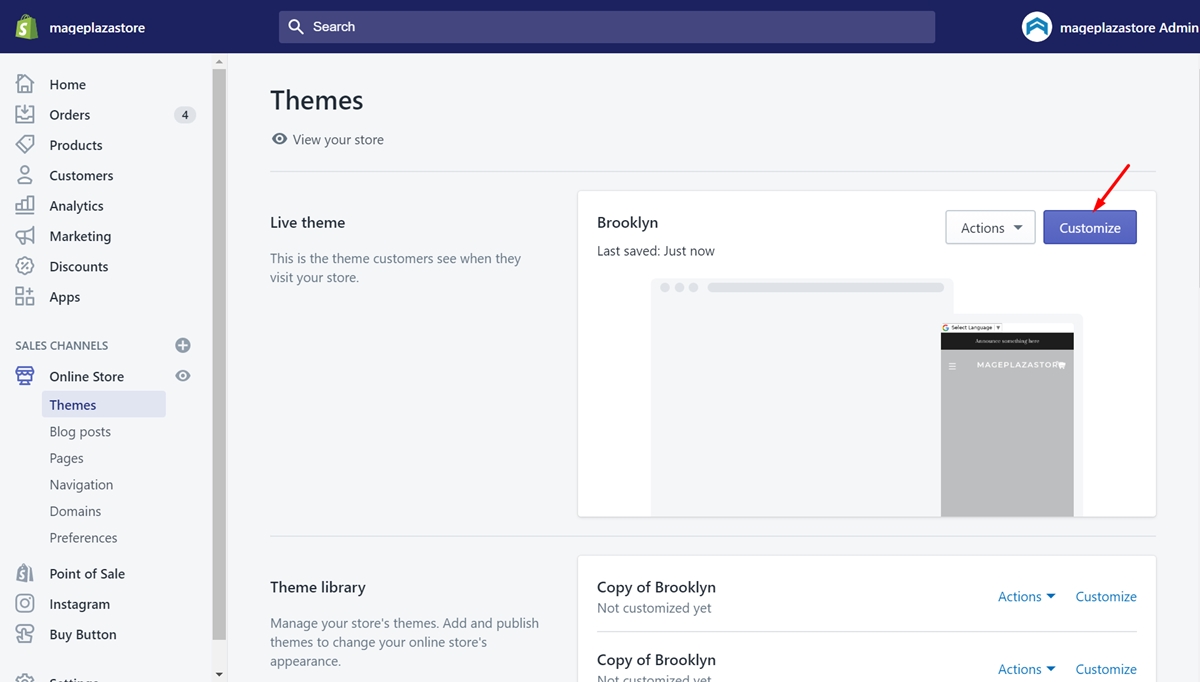
Step 2: Choose Customize theme
You can choose to remove the theme you expect by tapping on the Customize button next to the theme’s name.

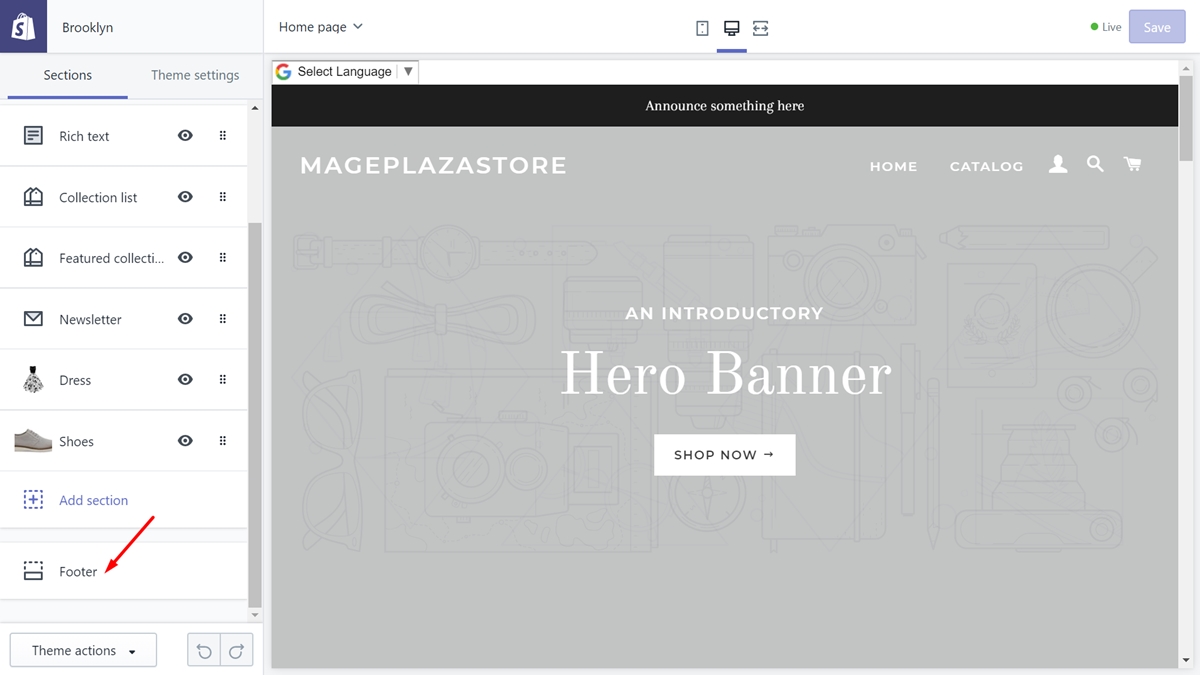
Step 3: Go to the Footer section
You will access a page that allows you to customize the theme. There are many sections on the left. Let scroll down and select the Footer section.

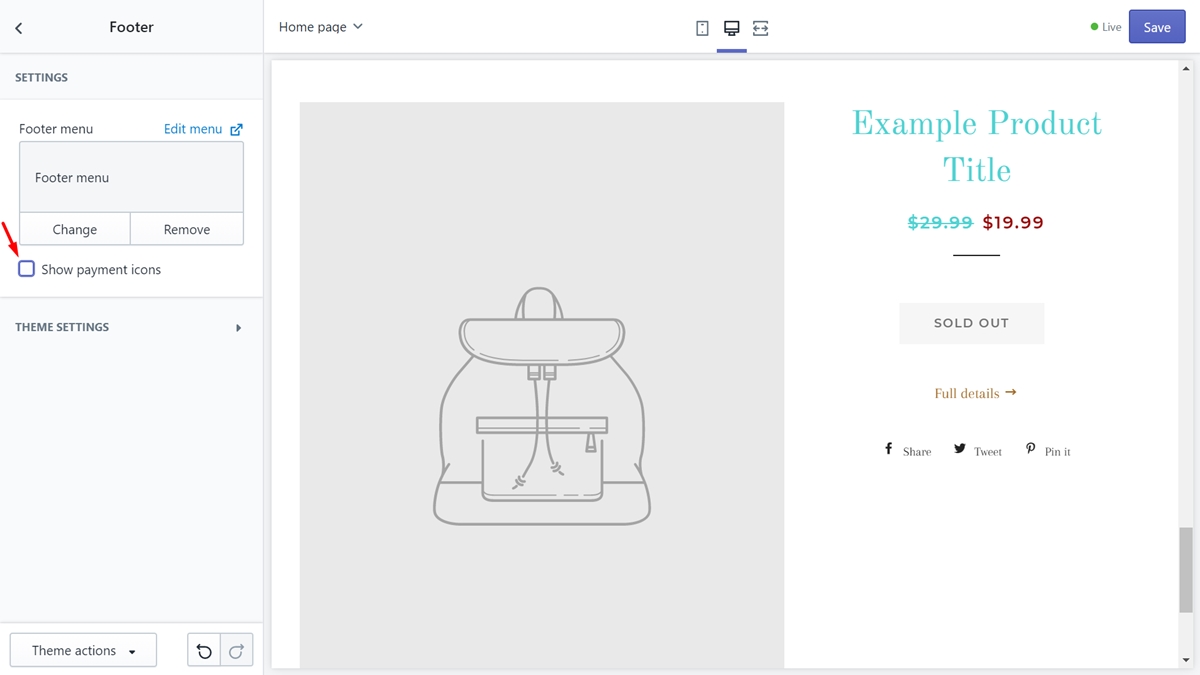
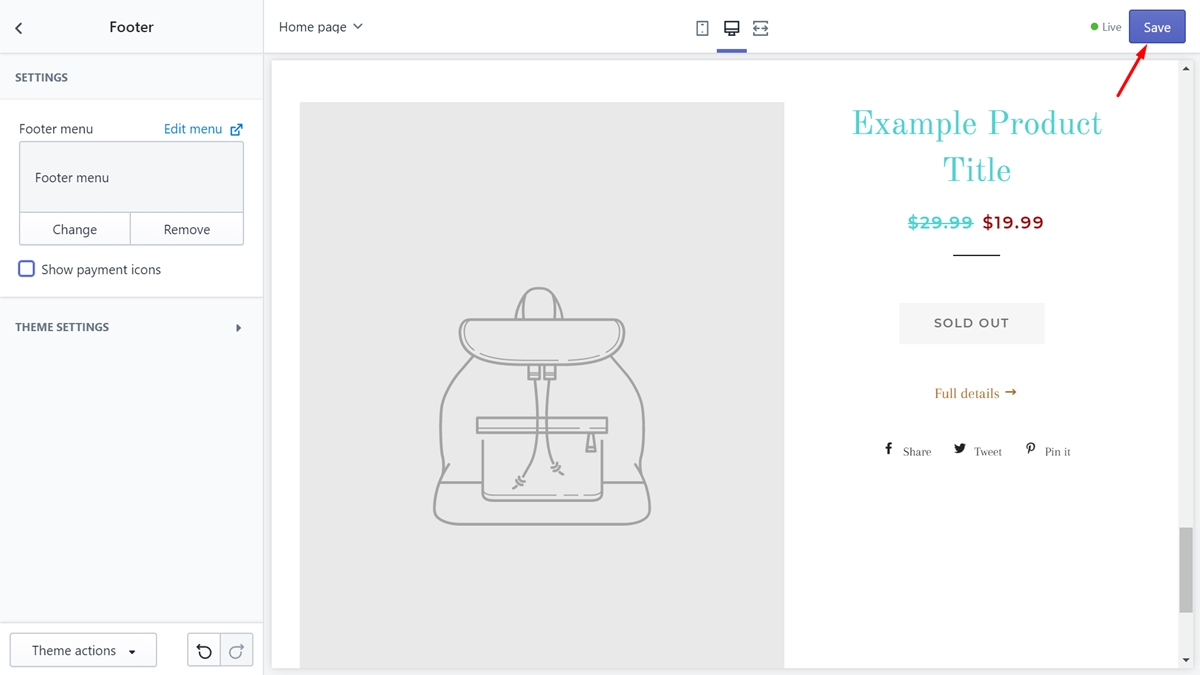
Step 4: Uncheck the checkbox
Take a look at the Show payment icons checkbox. You only need to uncheck the checkbox to hide them all.

Step 5: Save
After you’ve done, click the Save button on the upper right of the page to complete removing Shopify payment icons from the footer.

Summary:
In a nutshell, this article shows you how to remove Shopify payment icons from store footer. Besides, you can better understand the payment icons and the reason Shopify adds them to the theme. In particular, in case you want to edit the icons instead of removing them, I’m very pleased to provide you with two effective ways to do this.
I hope that you can perform quickly and successfully with the steps and illustrations that I provide. Are you interested in finding out a simple and effective way to change the current theme to a theme that you favored and find it match perfectly with your store? Click to our post about How To Change Theme In Shopify to check it out.
Related Posts:





