How to Hide the Footer on Password Page on Shopify
Have you tried function of setting password or removing it on your online store on Shopify? If yes, we would like to hear from you how you feel about that. In fact, on the password page on Shopify, there are a lots functions that can be discovered. Hiding the footer on your password page is one of them.
Related Posts:
- How to hide your store name on your password page on Shopify
- How to edit the code templates for your password page on Shopify
- How to reset your customer passwords on Shopify
- How to reset your password on Shopify
- Shopify Page Lock Apps
In this writing, you will be shown these steps on how to hide the footer on your password page on Shopify.
How to hide the footer on your password page
Step 1: Log in your Shopify admin
You need to log in your Shopify admin by entering your email and password.
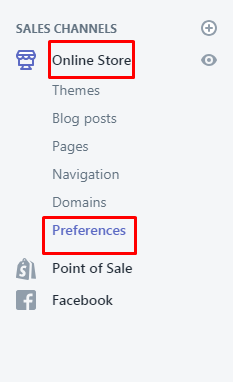
Step 2: Select Online Store > Preferences
After logging in, in the Sales channels section, you can choose Online Store > Preferences.

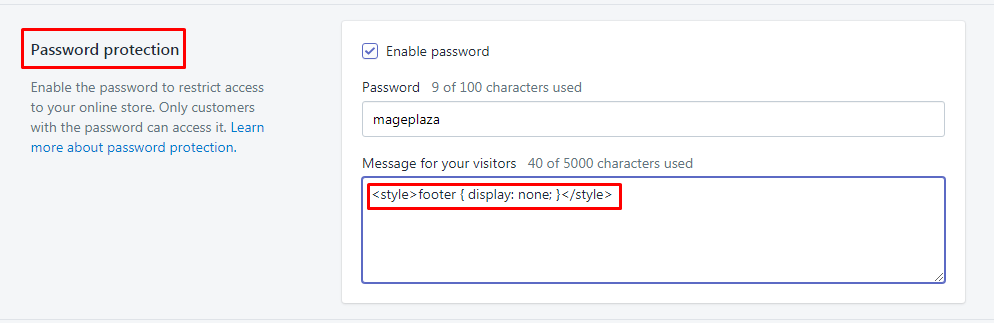
Step 3: Hide the footer
Move to the Password protection section. You can enter the following code in the Message for your visitors section:
<style>footer { display: none; }</style>

Step 4: Select Save
Remember to choose Save to complete your current work. Click Discard to remove the current work.

Summary
We hope that this article can give you a hand in answering the question of how to hide the footer on your password page on Shopify. If you a newcomer to Shopify, you had better read those above-mentioned steps carefully. It is not too difficult to manipulate the functions on Shopify. Therefore, you can give yourself a try to use every function on this e-commerce platform.
Setting passwords for your online store is known as one of the most effective ways to assist in restricting a great number of people who can visit your store every day. Additionally, you can create a new password and then send it to the visitors or customers who are able to go into your store as you decide. There are a lot of things that you can do on the password page, including adding password protection to your online store, removing your password protection from your online store or updating your password settings. You can set a password, remove it or edit the password settings without annoying your customers. Thanks for reading.





