Shopify Payment Icons: How to show, change or remove?
Have you ever heard of one of the most favorite additional tools that the users can embed to their Shopify stores: Payment Icons?
While working on Shopify, Shopify store owners are often advised to consider the location of the business, as well as the place that their target customers located before choosing a payment provider. In addition to that, they have to take care of the credit card or specific methods such as PayPal, Amazon Pay or Apple Pay that they want their customers to pay. Hence, it is absolutely necessary for online sellers to enable their payment functionalities.
This article is here to instruct you on the specific method and give out related problems in How to show, change or remove Shopify Payment Icons. This free Shopify tool will contribute a great help for the users in selecting useful icons by changing the themes, as a result, Shopify online buyers are able to track their payment settings well, easily add or remove payment icons without changing original payment settings.
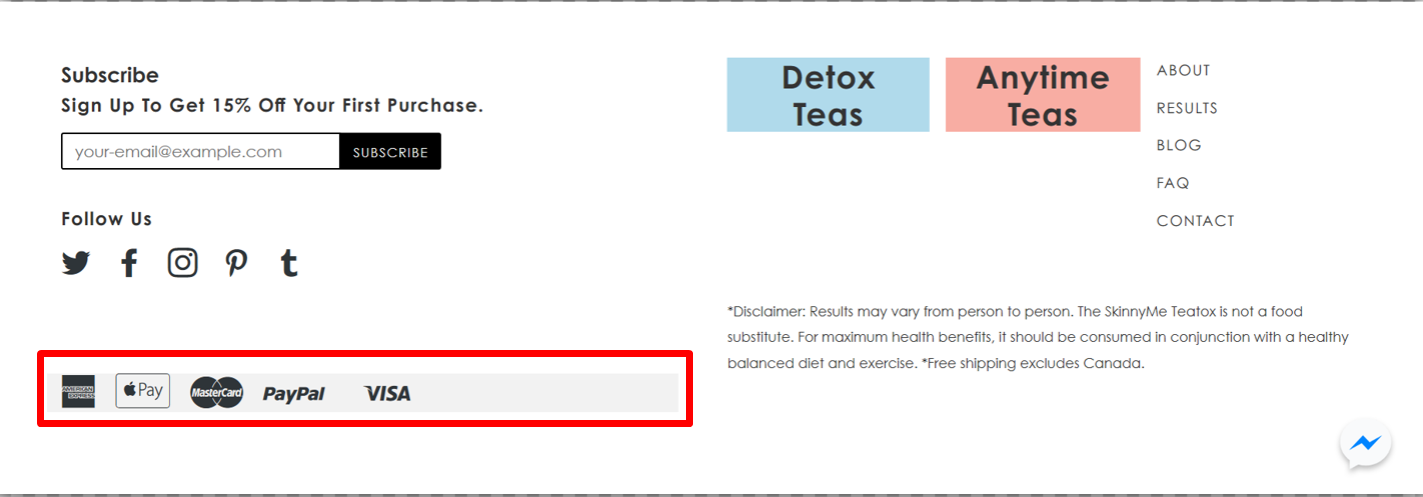
What and where are payment icons?
Shopify Payment icons are designed to give customers a quick view of which payment methods are accepted by your online store. As most free Shopify themes, Payment icons are typically shown in your footer to get a harmony outlook and still make sure in detailed information. They are created to determine by your store’s payment settings and enabled in the theme editor as well.
Consequently, you will be allowed to show, change or remove Shopify Payment Icons without adjusting your payment settings, or you even can do so by editing your theme code.

However, in case you do not use a free theme from Shopify, and also do not contain the option to enable payment icons in the footer for your theme, then this customization in payment icons will not work.
How do I show Payment Icons on Shopify?
As mention above, Payment icons are able to be easily shown or edited without changing original payment settings and it can be even just done by editing your theme code. Simple as it is, but knowing clearly about this effective tool will bring you a complete experience with Shopify Payments. I do have a specific article here that will be a great source of information in adding payment icons in Shopify footer for you.
How do I edit or change payment icons Shopify?
In case you want to make a change in the way that Shopify Payment Icons looks on your footer, this section is for you.
As you can see, by default, your theme will display the icons being integrated with the payment gateway that you have enabled before that in the payment settings section of your admin. So, it is obvious that you will be able to manually add or remove the payment icons that you want to display via available customization on Shopify.
Below I will present you all the steps that you can follow to adjust the code for your payment icons on Desktop, you can do similarly on iPhone or Android.
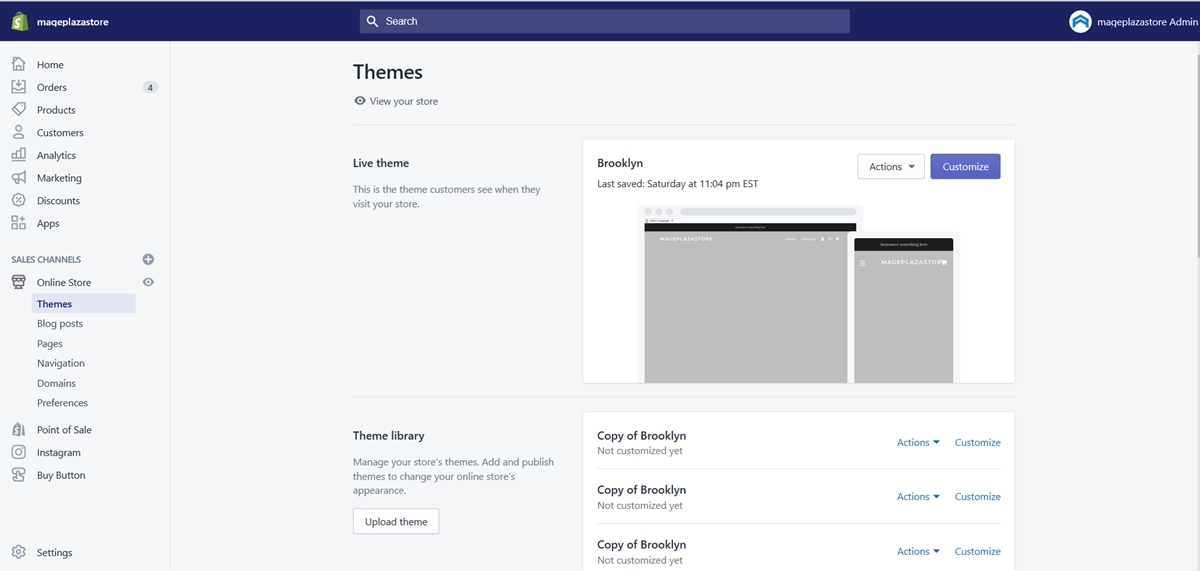
Step 1: Go to Themes
In your Shopify admin, go to Online Store and then click on Themes.

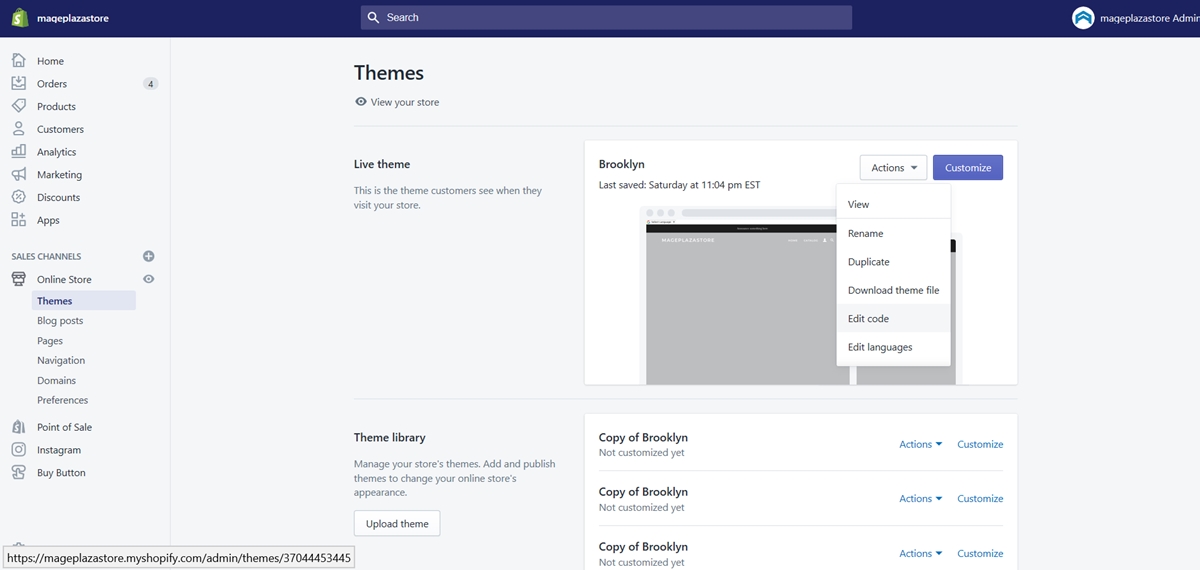
Step 2: Find the theme and click Edit code
Then find the theme that you would like to make a change, and then hit a click on Actions > Edit code

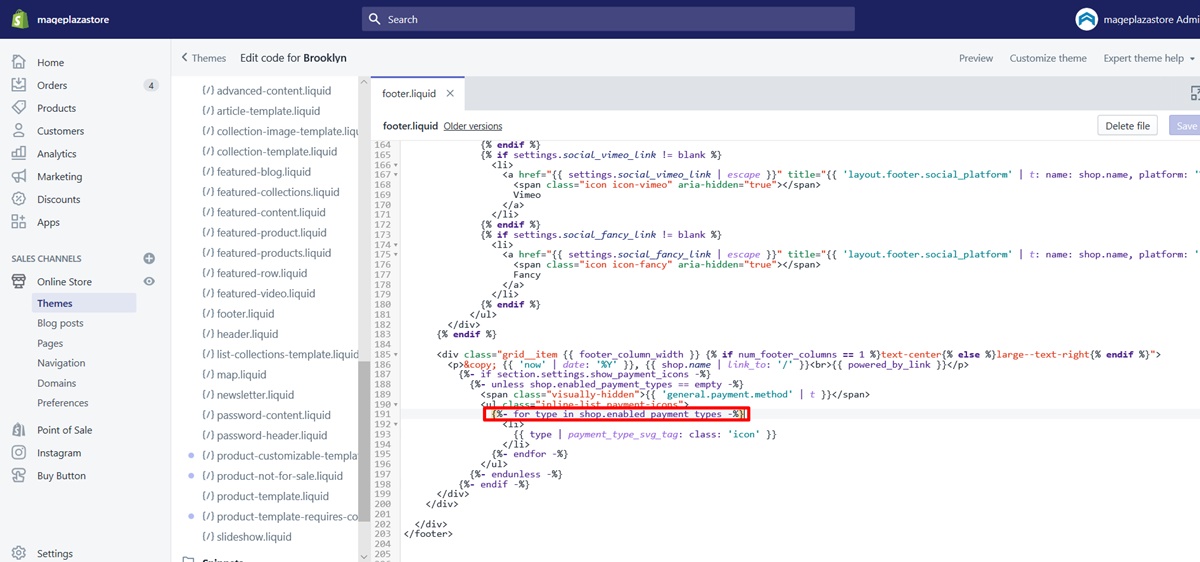
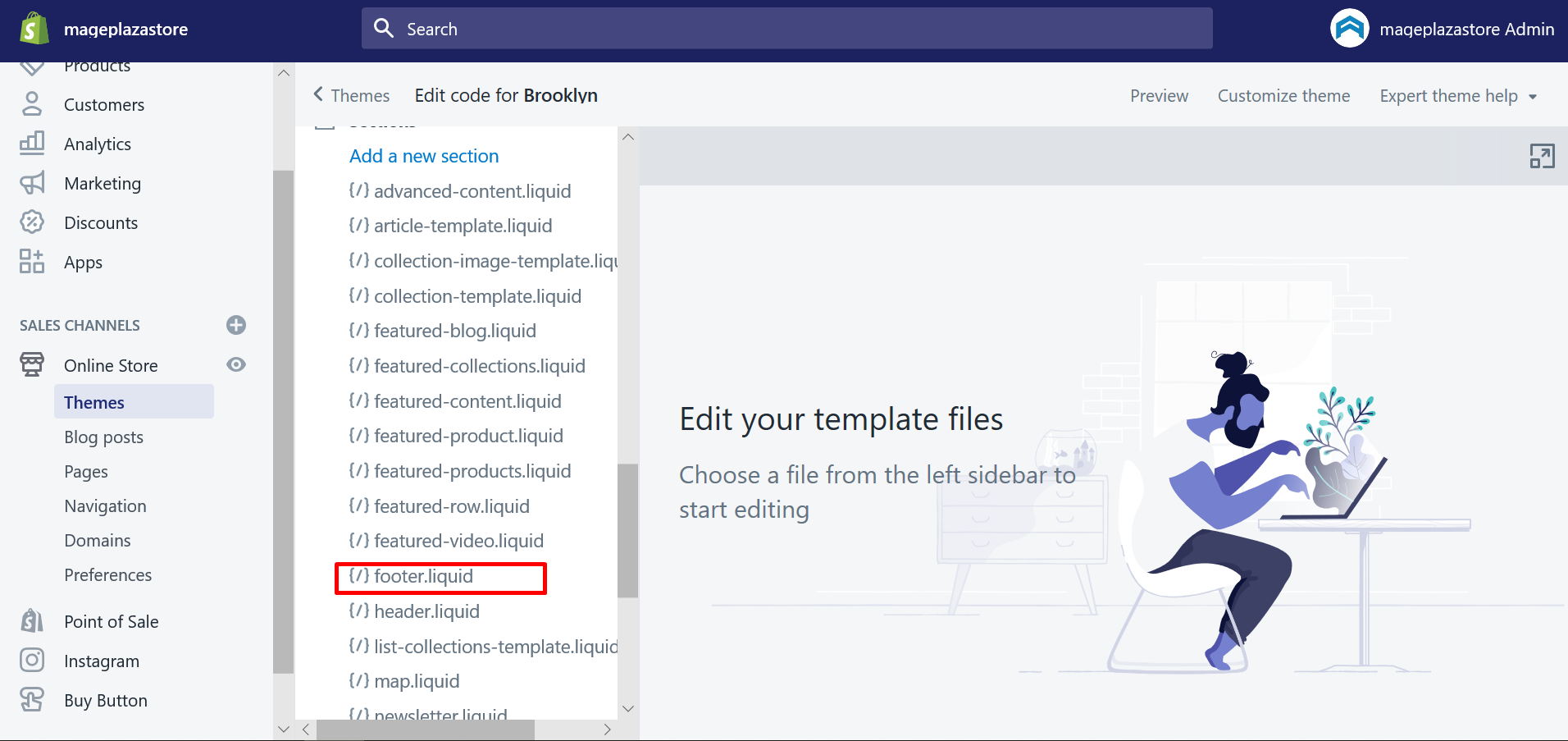
Step 3: Find the footer.liquid file
In the Sections directory, click on the footer.liquid. In case this file is not included, just click on the theme.liquid in the Layout directory afterward.

Step 4: Edit the code
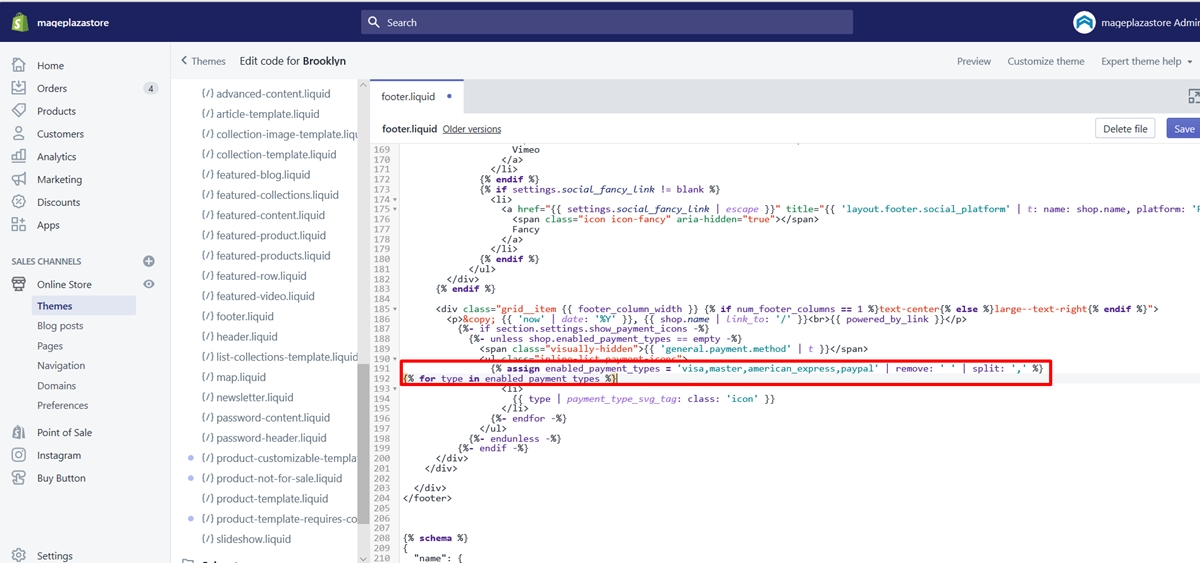
Look for the following code in the file:
{% for type in shop.enabled_payment_types %}
 And then just replace it with this line:
And then just replace it with this line:
{% assign enabled_payment_types = 'visa,master,american_express,paypal' | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}
Step 5: Edit the list of payment providers
Look at the code that was pasted by you, then a list of payment providers will be provided, separated by commas: visa,master,american_express,paypal.
The Payment Icons that are displayed on your store will be determined by the payment providers that you add in this list. The list of payment providers is totally adjustable by you to suit your needs. These are the values that you can utilize in this step:
american_expressapple_paybitcoindankortdiners_clubdiscoverdogecoindwollaforbrugsforeningengoogle_payidealjcbklarnaklarna-pay-laterlitecoinmaestromasterpaypalshopify_paysofortvisa
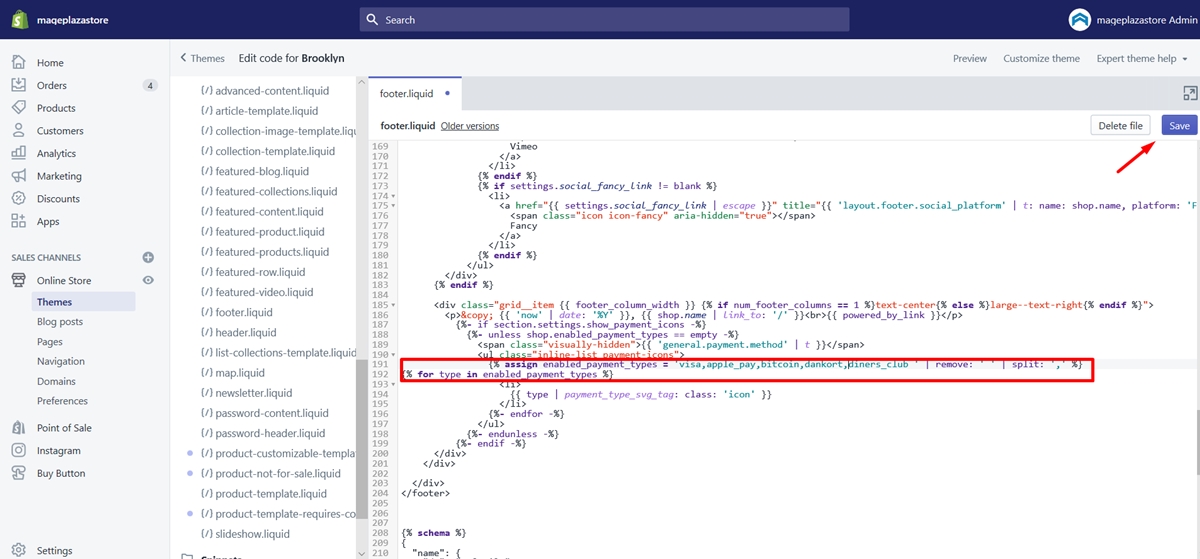
Step 6: Save the process
 To finish the procedure. Just click
To finish the procedure. Just click Save
How do I remove payment icons Shopify?
Want to remove the unwanted icons from your Homepage? You are totally able to do so only by adjusting your theme’s code.
Step 1: Open footer.liquid file
First, go to your Admin> Online store > Themes> Actions > Edit code > Sections> footer.liquid

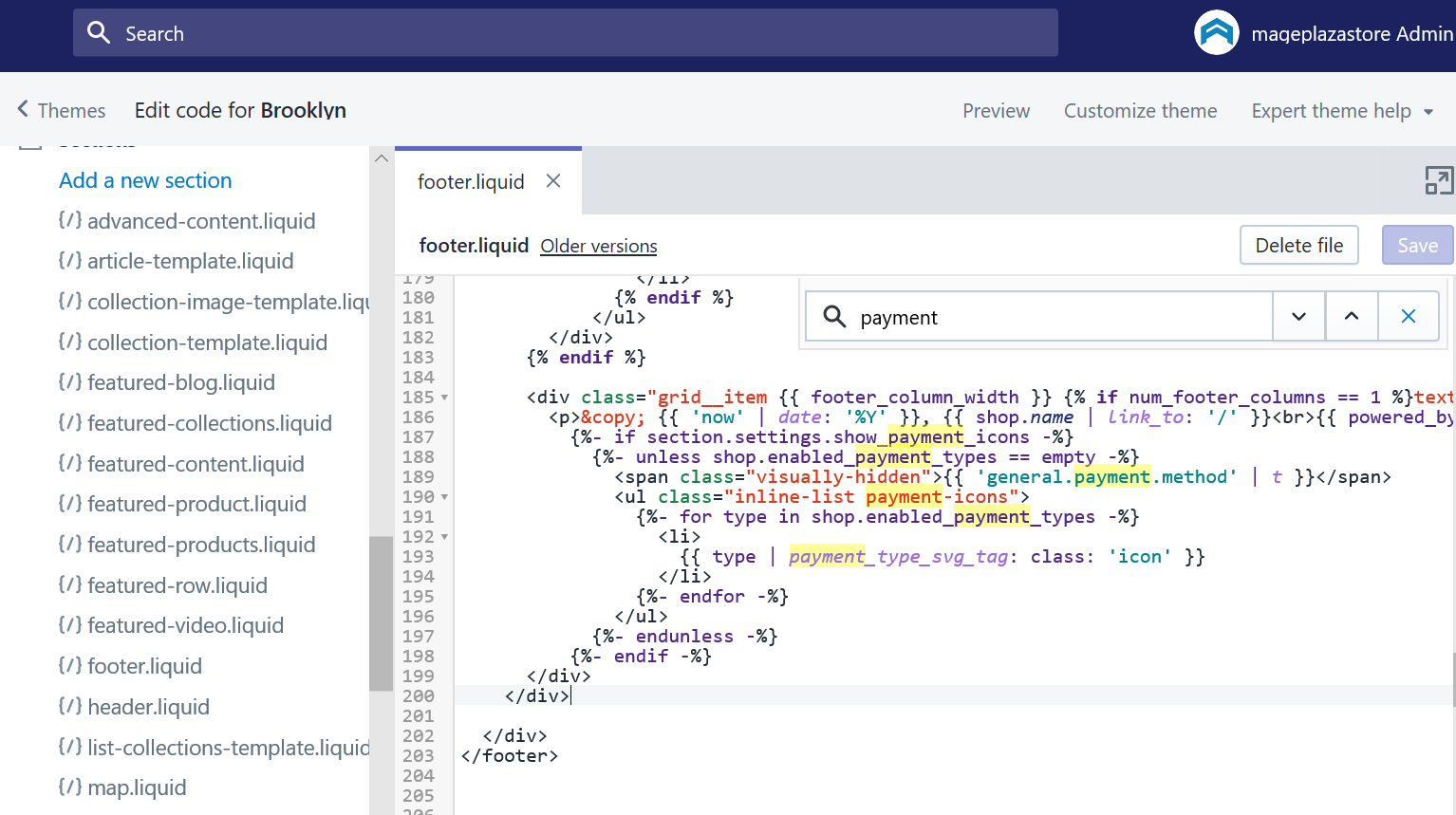
Step 2: Search for payment icons
Press cmd + f or ctrl + f to search for the payment icons.
Step 3: Paste the code to the template
After that, paste the following code to this template:
{% unless template ==‘index’ %}
Step 4: Remove payment icons
Then you can remove the Payment Icons on your home page by close the code line with this:
{% endunless %}

Conclusion
That’s all the information that you need to know about the way to show, change or remove Shopify Payment Icons for your online store. Practice now to see how things work and feel free to reach out if you have any questions.
Related Posts:





