How to Place Test Order on Shopify by Simulating Transaction
If you want to check whether your checkout process and settings for order processing, inventory, shipping, and taxes are properly working, you can place a test order by simulating a transaction on Shopify.
Related Posts:
- How to Add a Menu Item on Shopify - A Step-By-Step Guide
- How to Change the Sort Order of File List on Shopify
- How to Change Font on Checkout Page on Shopify
There will be no fee for operating this action that you should practice it at least once during your store setup, or whenever you make adjustments to your payment settings. To know the detailed process, check this post to know how to place a test order by simulating a transaction on Shopify.
What is the test order on Shopify by Simulating Transaction?

A test order will help you simulate a transaction, which shows you how the checkout looks like for your donors or clients. This helps you determine whether all processes including order processing, payment, inventory, email notifications, taxes, and shipping are all correct or not.
If all works as you expect, it’s great to start to pop the champagne. However, if some things still do not meet your requirements, you will be able to improve them before creating a bad customer experience.
Shopify has made the place a test order method convenient for the seller. You will not only find it easy to follow but also you won’t have to spend anything. This encourages every online shop owner to be free to run as many tests as they want.
You can use one of the following three methods to place a test order:
- Use a real payment provider, then cancel immediately and refund your order.
- Use Shopify’s Bogus Gateway to simulate transactions.
- You can also check your configuration by turning on these instructions if you are using Shopify Payments.
What you can benefit from the test order?
One of the biggest problems store owners may encounter is that they are not sure if their payment gateway will work. Luckily, there is a super-easy way to solve this problem. You can test Shopify’s checkout process before anything goes wrong with your customers when they decide to pay for the product they intend to buy.

Besides the above benefits, a test order on Shopify will help you feel secure instead of always restless and worried that your customers will encounter some obstacles when they experience order processing. In particular, you can verify all your shipping details have been provided and your customers are clearly informed in the transactions. Important information such as your tax details and inventory can also be carefully checked.
After you have reviewed all of the above matters, you will definitely have a clearer picture of what needs to be modified if you find anything wrong. Therefore, you should do at least one test order when setting up a store or whenever you change your payment setting.
How to place a test order
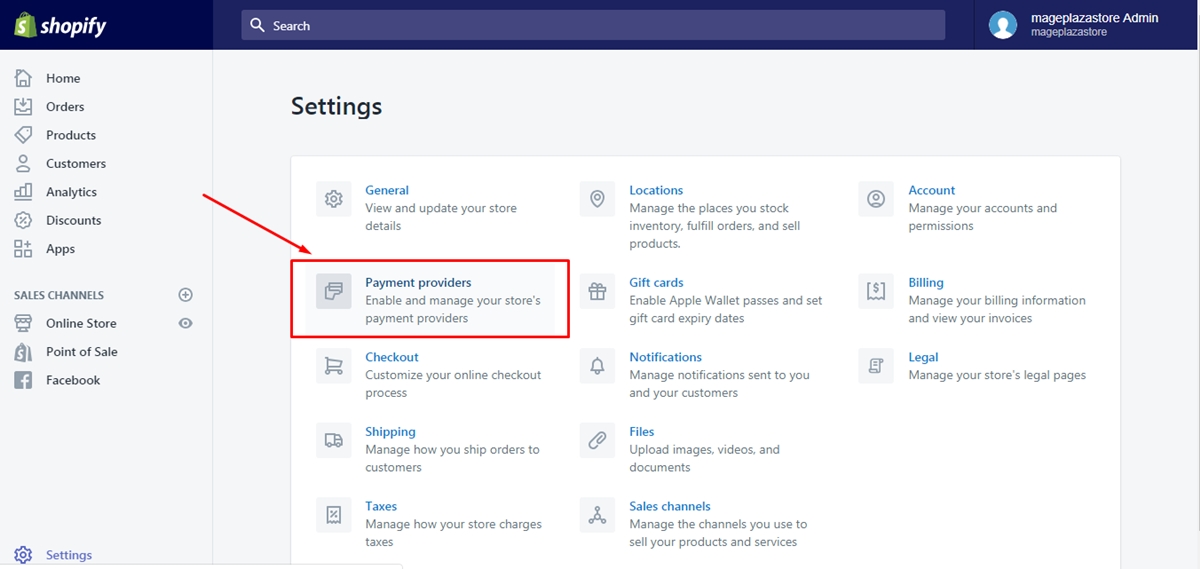
- Step 1: Select Payment providers
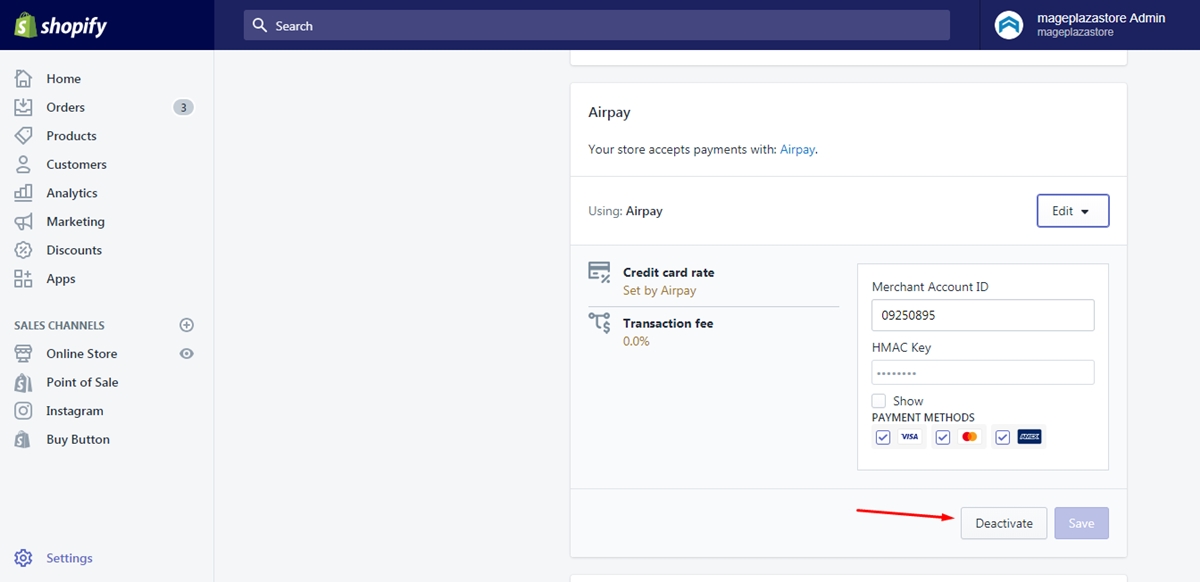
- Step 2: Choose Deactivate
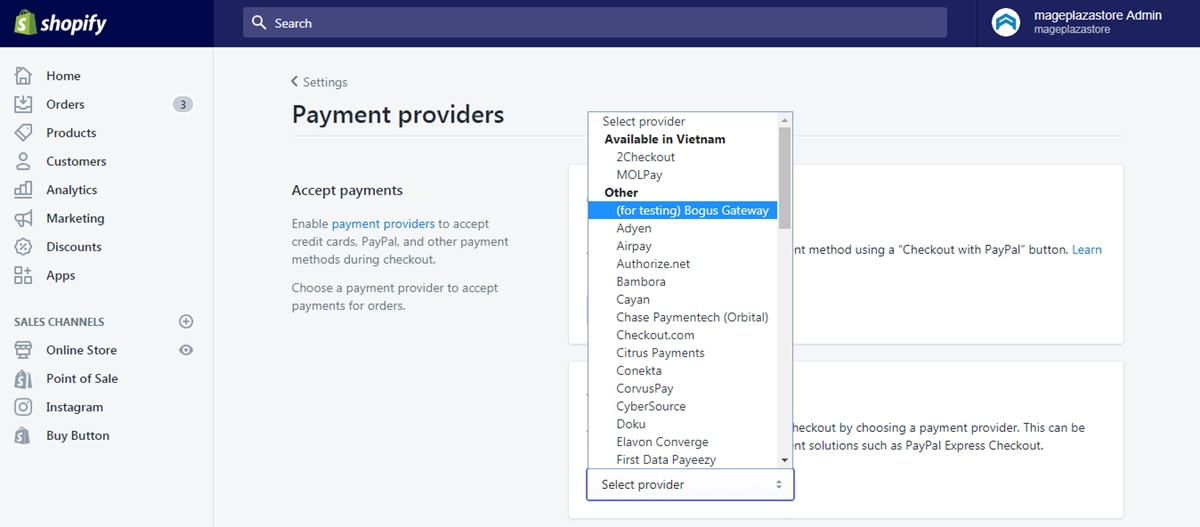
- Step 3: Set provider as Bogus Gateway
- Step 4: Press on Activate
- Step 5: Add the information
- Step 6: Change back to your payment provider
Step 1: Select Payment providers
From the admin page of the Shopify, choose Settings at the bottom of the page. After that, the list of Settings will appear then click on the Payment providers which is the second option in the first column.

Step 2: Choose Deactivate
In case you currently activate a credit payment provider, you need to disable it before moving on to the next step. Select Edit and Deactivate respectively then confirm your selection.

Step 3: Set provider as (for testing) Bogus Gateway
In the Accept credit cards section, you will see a drop-down menu which called Select provider then click on it. The list of candidates will appear which includes smaller parts. Remember to choose the first option below the Other which is the (for testing) Bogus Gateway.

Step 4: Press on Activate
The detailed settings for Bonus Gateway will present under the Select provider that you can setup it by filling in the given space and select Activate to enable its use.
Step 5: Add the information
Move to your online shop and place an order as a customer would. Then replace the genuine numbers with the following details:
| Name on card | Fill in Bonus Gateway |
|---|---|
| Credit card number | Enter each of these in turn to simulate different types of transaction: Insert 1 to simulate a successful transaction while 2 is for the failed one. If there is an Exception, enter 3 (this generates a message indicating that an error has occurred with the provider) |
| CVV | Put in any 3-digit number (247 for instance) |
| Expiry Date | Add a day that you want but be noted that it should fall in the future |
Step 6: Change back to your payment provider
If you have completed the testing process, go back to the Payment providers to set your provider to the one that you normally use for your online store.
To place a test order by simulating a transaction on iPhone and Android (Click here)
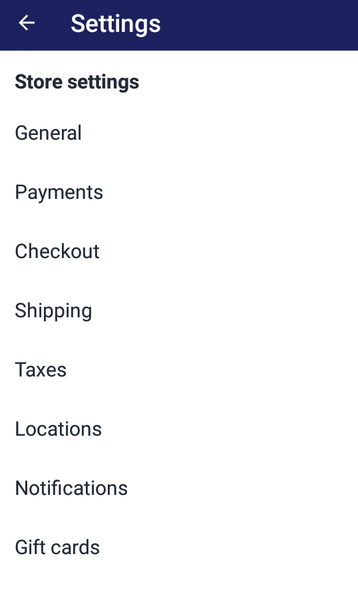
- Step 1: Head to Payments
Get access to your Shopify account on the app and head to Store at the bottom bar of the display. Choose Settings afterward and you will see its list of options which includes three main parts. Scroll down to the Store settings section and press on Payments.

- Step 2: Select Deactivate
Before going to other steps, you have to disable the use of the current credit payment provider first. Hence, find the Accept credit cards under the Payments and tap on Edit then Deactivate. The system wants to ensure your choice that you will see another dialog box appear on your screen. Select Deactivate to confirm your selection.
- Step 3: Choose provider as (for testing) Bogus Gateway
In the Accept credit cards now, you will see a drop-down menu called Select provider then press on it to show the list of providers. You have to choose the (for testing) Bogus Gateway which stays below the bold Other.
- Step 4: Tap Activate
The settings for this method will appear under it that you have to fill in the needed information and select Activate to allow the use of it.
- Step 5: Enter the details
Create an order as a customer would at your online store and enter the following credit card information instead of genuine numbers at the checkout section:
| Name on card | Fill in Bonus Gateway |
|---|---|
| Credit card number | Enter each of these in turn to simulate different types of transaction: Insert 1 to simulate a successful transaction while 2 is for the failed one. If there is an Exception, enter 3 (this generates a message indicating that an error has occurred with the provider) |
| CVV | Put in any 3-digit number (247 for instance) |
| Expiry Date | Add a day that you want but be noted that it should fall in the future |
- Step 6: Set back to your provider
After you are done, move to the Payments again to change the provider back to your original use one.
How much does test order cost on Shopify?
You will not be charged any fee as long as you immediately cancel and refund the order. Make sure you do this as quickly as possible then a test order will definitely cost zero.

However, if you see after you have placed a trial order that your payment cycle is closed, but before you cancel it, a transaction fee will appear on your invoice. If that happens, a refund will be sent to you as a trading credit on your account. You can then apply as a transaction credit for your future transaction fees.
When you set up the store, test orders play a vital role in running a functional and successful store. Therefore, make sure everything is working smoothly and efficiently to give customers the best possible experience. Customers will take your store very seriously if they find your orders and checkout process convenient and easy. Building trust in customers and creating credibility will be the key to success.
Conclusion
Shopify is an ideal environment for online shop owners to bring their products to customers easily and quickly. Therefore, to stand out and be trusted by many customers, taking care of the payment and ordering process is indispensable. A Shopify order test will help you ensure there are no problems with your customers while buying your product. This is both beneficial to you and your customers.
I have shown you the guideline of how to place a test order by simulating a transaction on Shopify. It seems to be time-consuming and complicated, however, I tried to deliver it in the simplest way that I hope you can easily go through the steps and earn benefits from this writing.
You can find the best help with everything to do with Shopify in AVADA. We make it easy to run an online shop with step-by-step guides and illustrated images. Let check out more in related posts.





