How to Change Font on Checkout Page in Shopify
As you may know, there are a lot of options you can choose when you want to adjust the appearance of the checkout page. For example, adding a background image or color and add logo. Now, this writing will introduce another method of adjusting the appearance of the checkout page which is changing the font of the checkout page.
The writing below is an instructional writing on the topic how to change the font on the checkout page on Shopify. Please read it and follow my instruction carefully.
Step 1: Go to Settings -> Checkout
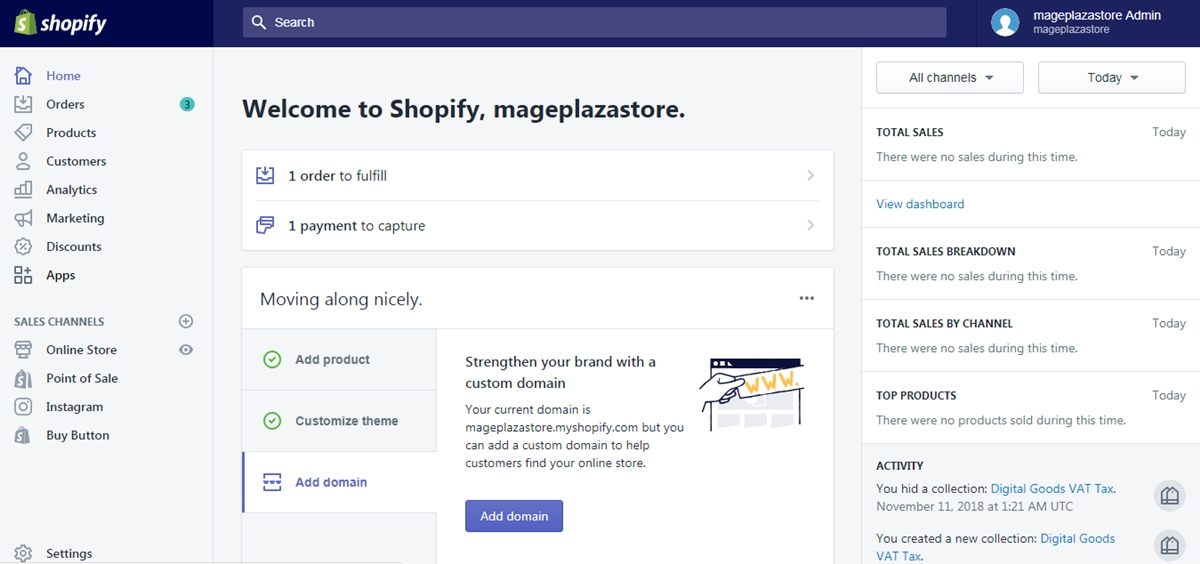
After you logged into your account, look at the left bottom of the screen and find the button named Settings and click on it to continue.

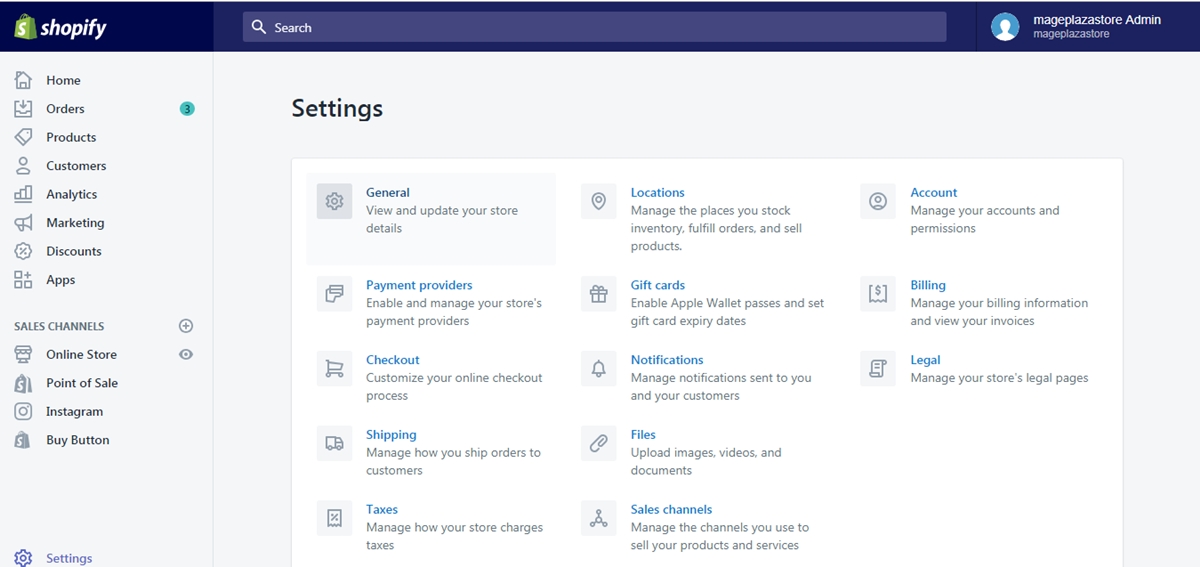
At the Settings page, find the Checkout button and click on it.

Step 2: Click Customize checkout
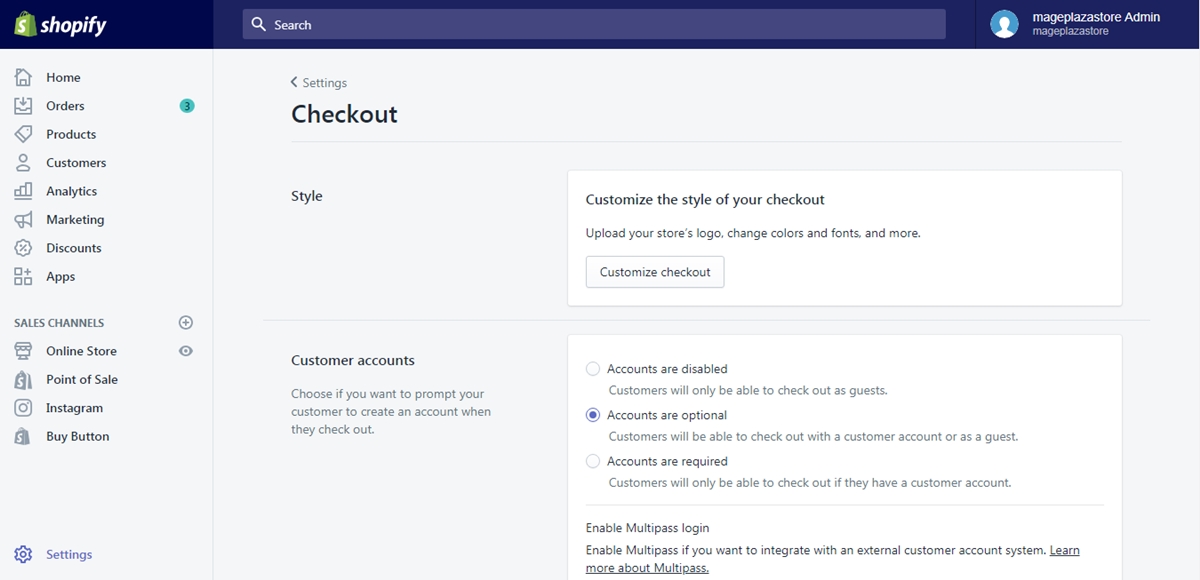
Inside the checkout page, you can see the Style area, in that area, click on the button named Customize checkout to see the theme editor.

Step 3: Change the font
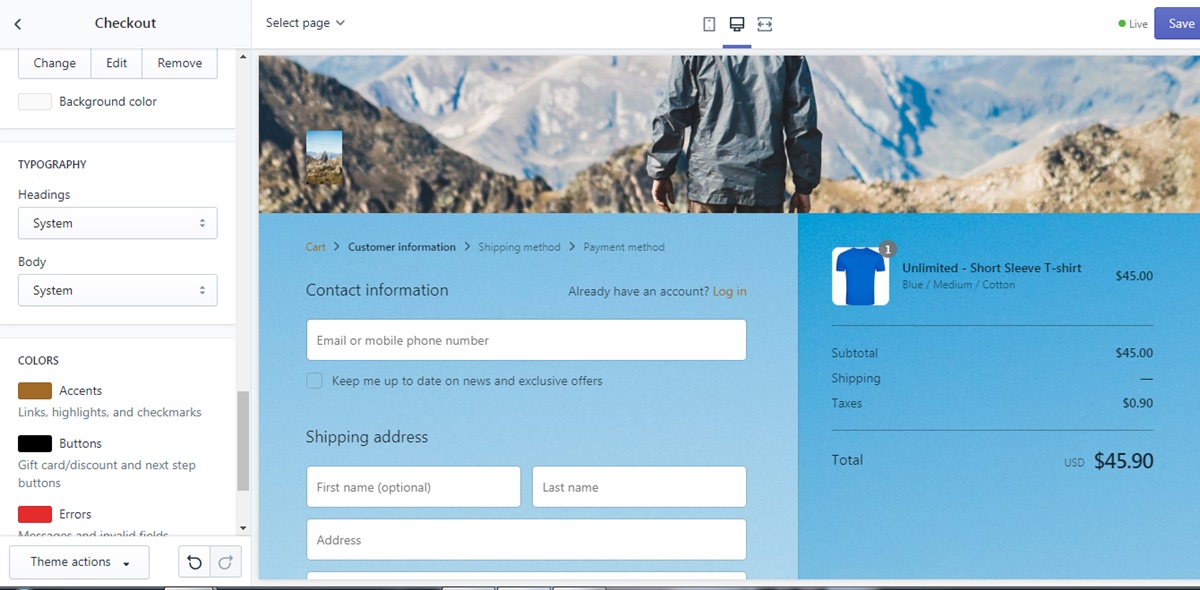
In the theme editor page, scroll down until you see a field named TYPOGRAPHY. Inside that field, there are two drop-down menus called Headings and Body click on them and select a font you want.

Step 4: Saving
The final step is to save all your changes by clicking the Save button.
To change the font on the checkout page on iPhone (Click here)
- Step 1: Go to Store -> Settings
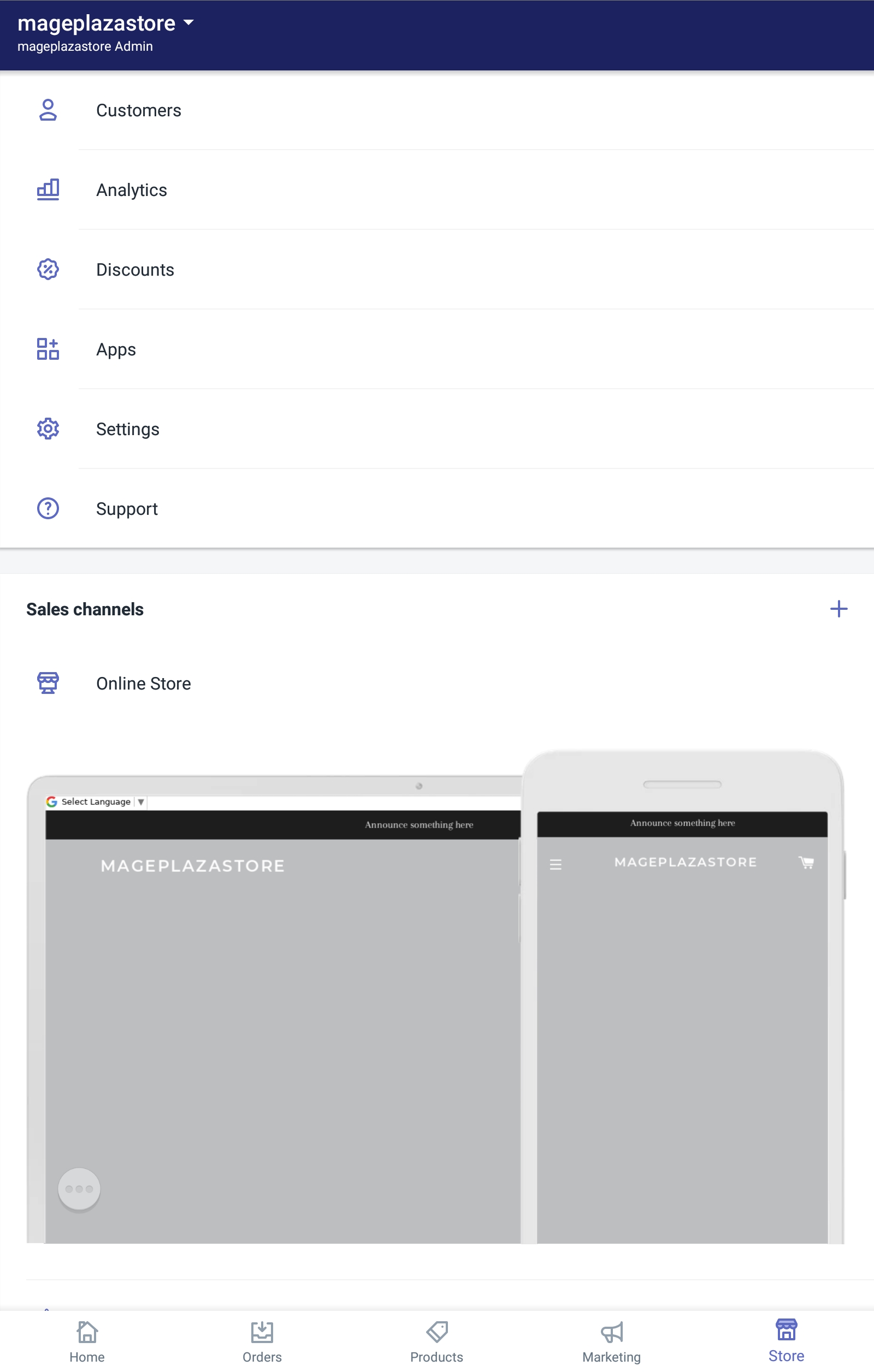
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.
- Step 2: Tap Checkout
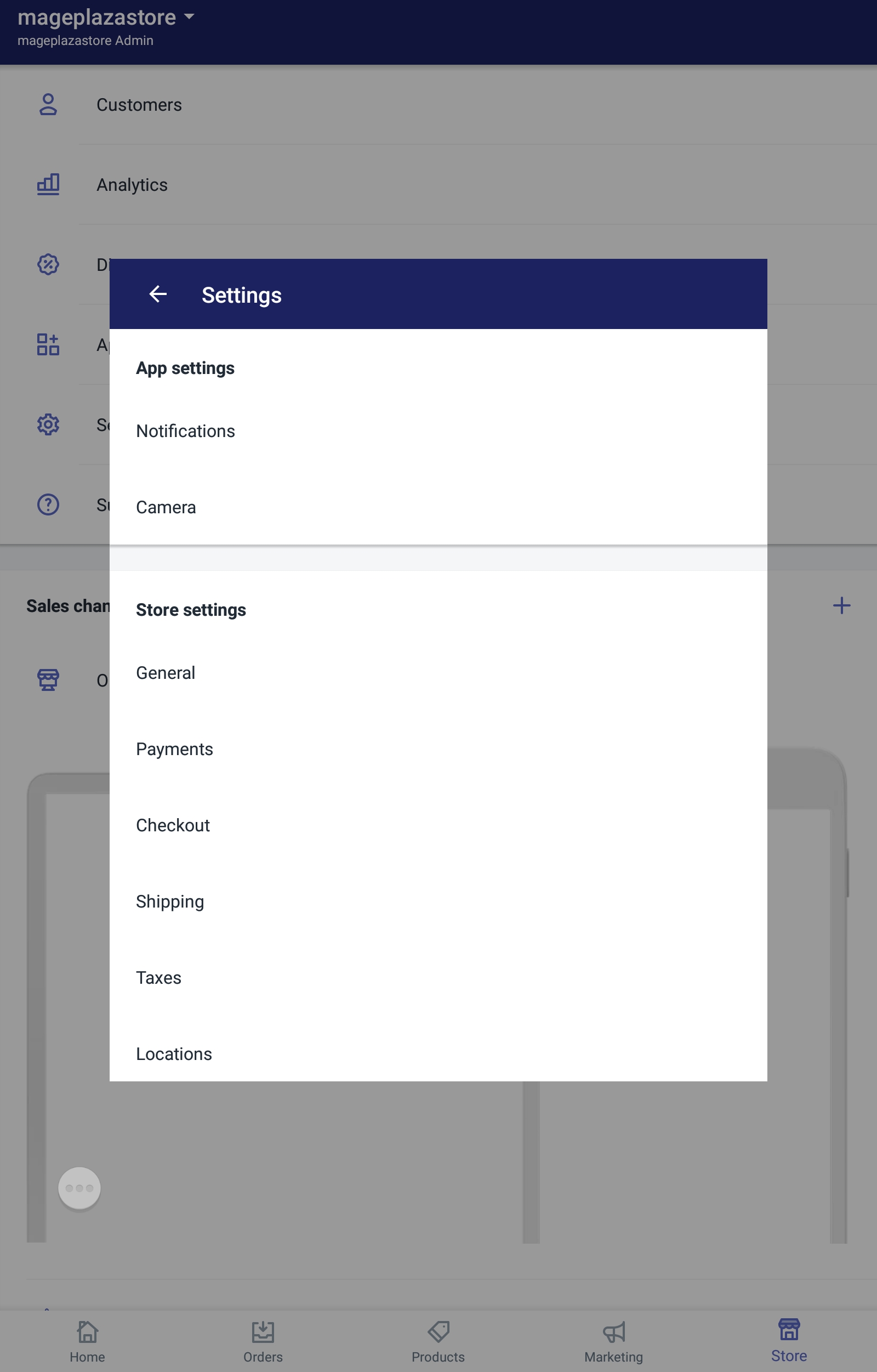
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.
- Step 3: Tap Customize checkout
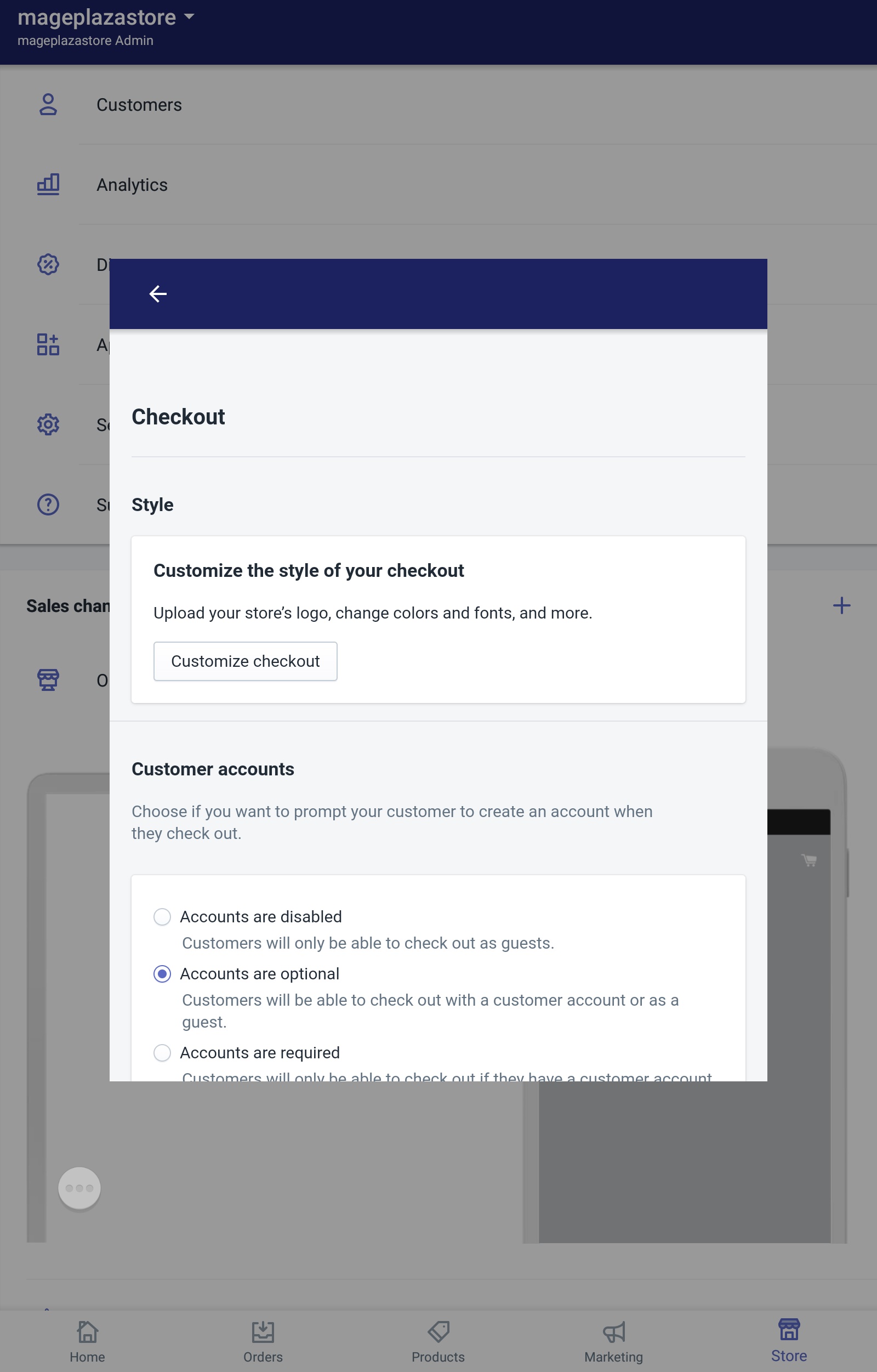
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.
- Step 4: Select a font
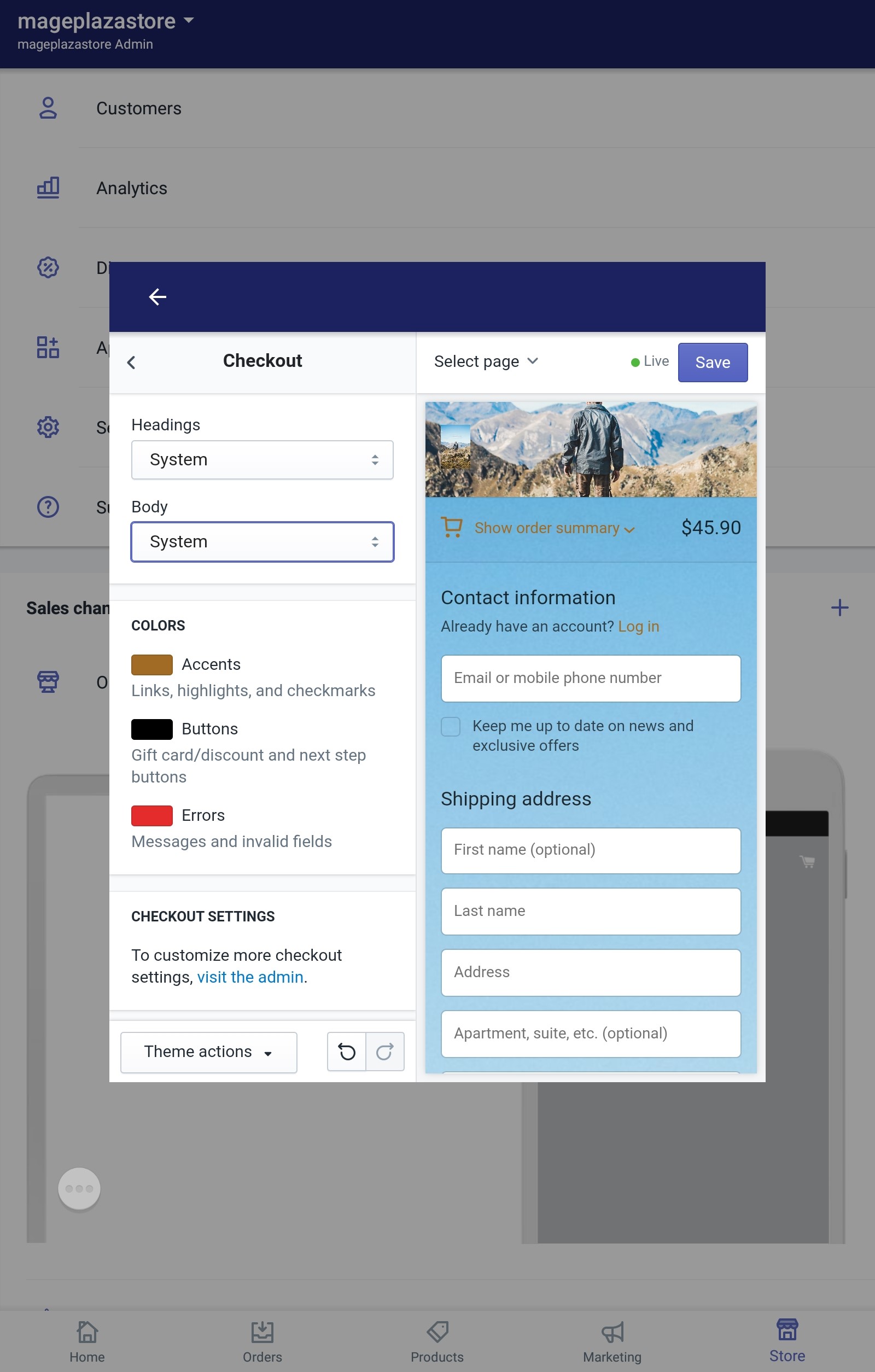
In the theme editor page, scroll down until you see a field named TYPOGRAPHY. Inside that field, there are two drop-down menus called Headings and Body tap on them and select a font you want.
- Step 5: Saving
The final step is to save all your changes by tapping the Save button.
To change the font on the checkout page on Android (Click here)
- Step 1: Go to Store -> Settings
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.

- Step 2: Tap Checkout
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.

- Step 3: Tap Customize checkout
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.

- Step 4: Select a font
In the theme editor page, scroll down until you see a field named TYPOGRAPHY. Inside that field, there are two drop-down menus called Headings and Body tap on them and select a font you want.

- Step 5: Saving
The final step is to save all your changes by tapping the Save button.
Conclusion
In conclusion, the above is an instructional writing of mine on the topic how to change the font on the checkout page on Shopify. I hope you have a good time reading my writing.
Related Posts:





