How to Add or Generate Store Policies on Shopify
On Shopify, these are the policies that can be added or generated for your store:
- Refund policy
- Privacy policy
- Terms-of-service policy
Besides those three fundamental policies, depends on where your store is located, there might be additional store policies you could add or generate, which are:
- Legal notice
- Shipping policy
It is recommended that you link your store policies page in your store menus as customers might want to view them when checking out.
Related Posts:
- 4 Steps to Add a Webpage with your Store Policies on Shopify
- Inspiring Shipping policy template for Shopify store
- 6+ Shopify return policy examples: How to make a good return policy
For the instructions on how to add or generate store policies on Shopify on Desktop, view this article below:
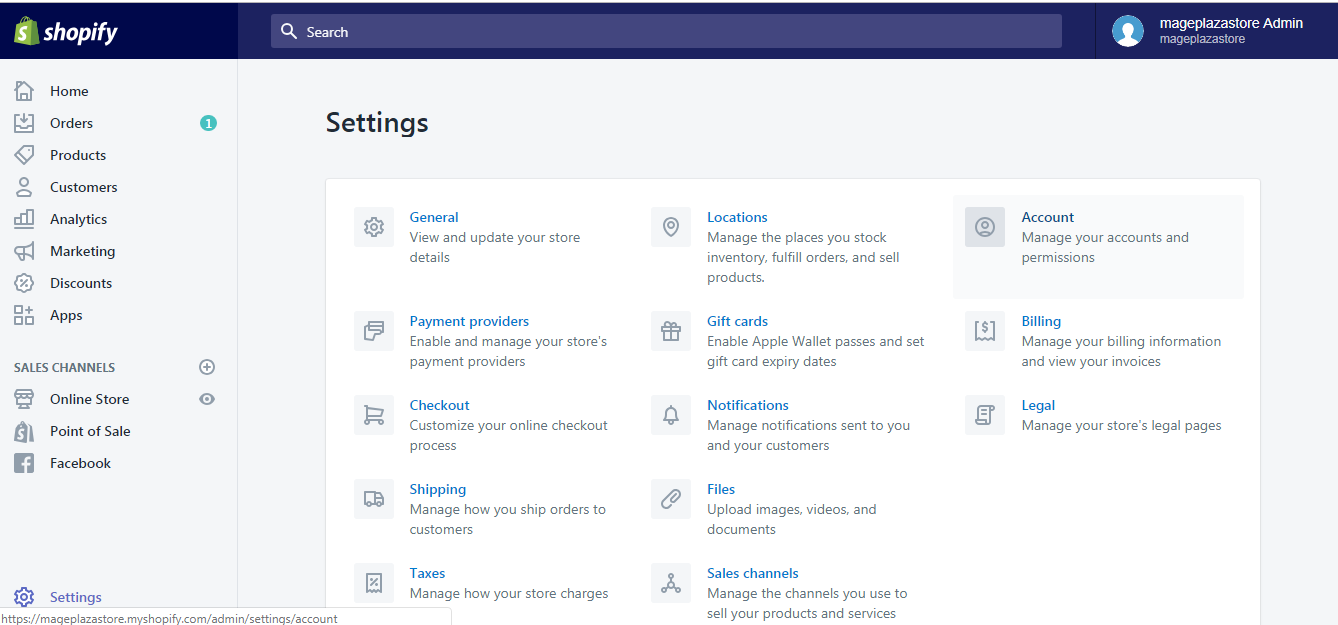
Step 1: Go to Legal in the Setting section
From your Shopify store admin account, go to the Setting section with the cogwheel symbol, then visit Legal.

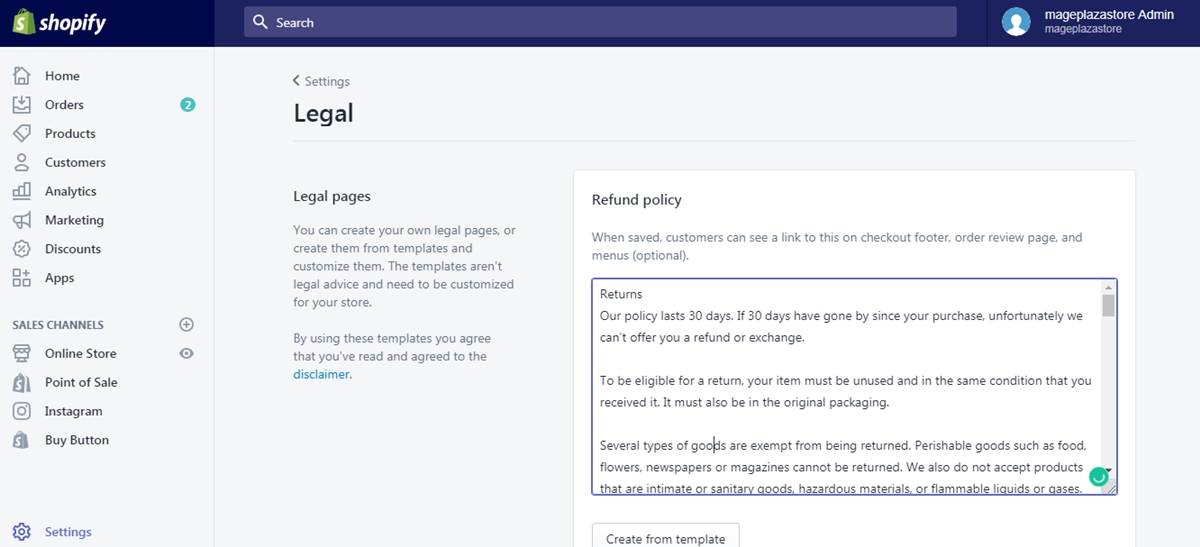
Step 2: Add or generate store policies
Your Legal page with all of your current store policies is now on displayed. Review them and make any necessary changes by entering in the textboxes your store policies or agreeing to use Shopify default policies templates by clicking the Create from template buttons.

Step 3: Click Save
When you are done, click the Save button to record all the changes made.
Conclusions
Follow the three simple steps presented above and you have already been able to add or generate store policies on Shopify. After your policies are added, your customers could view them from links in your checkout pages footer or your online store menus.
If you find this article helpful, visit us next time you have any trouble at our Help Center for hundreds of similar instructions.
You Might Also Like:





