4 Steps to Add a Webpage with your Store Policies on Shopify
This post is about adding a webpage with your store policies. As you might not know about, you can generate or add your own policies to your online Store on Shopify. In fact, you can add a privacy policy, refund policy, and so on. Additionally, there are some available policies for your online store, which relies on your location such as legal notice or shipping policy.
After being included, these policies can be associated with the footer of the checkout pages. Also, you can choose to add the policies to the menus in your online shop. The Shopify can add templates, however, you are in charge of following your own policies. Take note that you need to review carefully your policies before you add them. In this article, you will be shown how to add a webpage with your store policies on Shopify.
Related Posts:
- Add a New Webpage to your Online Store on Shopify
- Add or Generate Store Policies on Shopify
- Add a Menu Item on Shopify: A Step-By-Step Guide
- Add a Link to a Webpage on Shopify
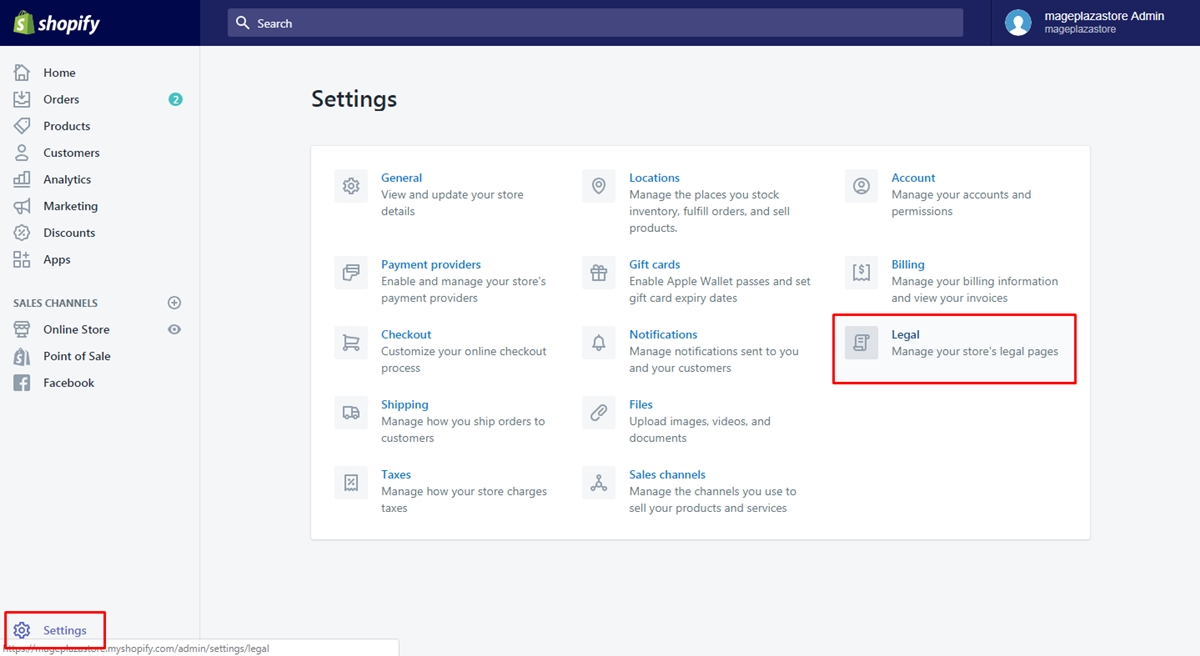
Step 1: Select Settings > Legal
After logging in your Shopify admin, you can select Settings > Legal.

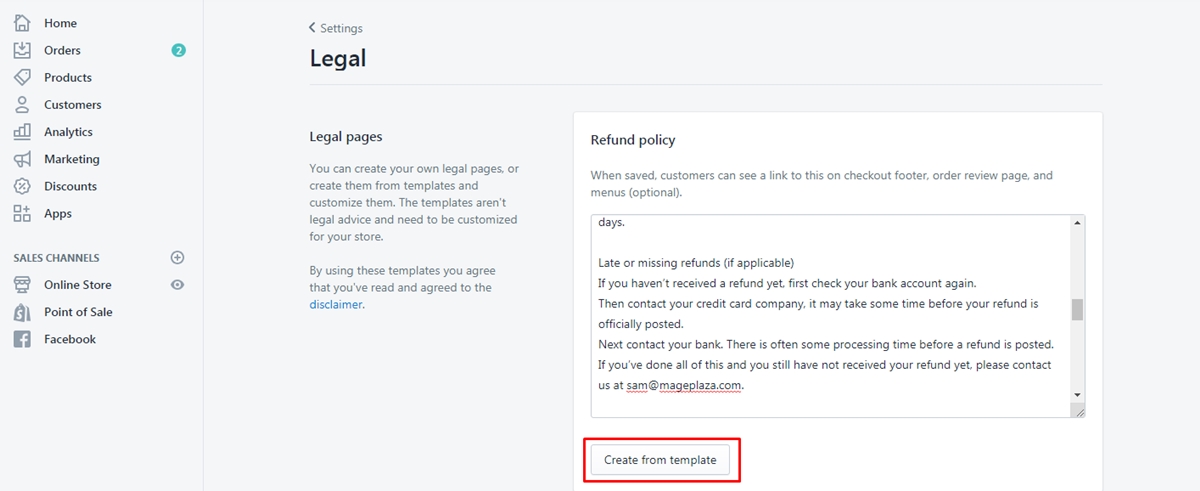
Step 2: Type your policies
Next, you can type your own policies or choose Create from template to set the default template.

Step 3: Review your own policies
Before adding those policies to your store, you need to review them one more time and make any changes if necessary.
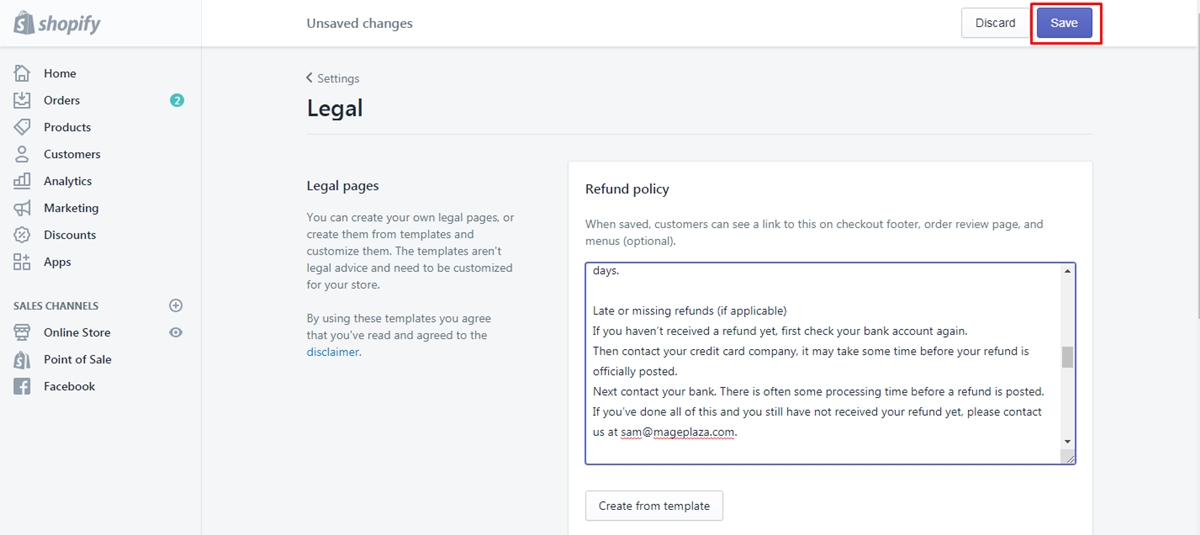
Step 4: Insert the policies
Choose Save to add your policies and finish your work.

As you insert your policies for your store, they will be automatically associated with the footer of the checkout pages. The customers might see those policies before checking out, hence, it is a good thing to get these pages linked to the store navigation.
Conclusion
As you can see, the steps on how to add a webpage with your store policies on Shopify are not too difficult for you to perform. Before adding your own policies, you need to make sure that they are carefully revived and take note kinds of policies you can add to your store on Shopify. We hope that this article brings you with many benefits. You can share it with your friends and let us know if you need help. For further information, check out our posts on selling online.
You Might Also Like:





