6 Steps to Add a Link to a Webpage
Adding a link to a webpage is definitely the thing that a smart shop owner should know, because you must be concerned about taking advantage of every webpage on your channel to advertise your products or show your customers some useful information about your store. In other words, it directly affects your the sales of your online store.
Because of the fact that you are not able to display all the web pages at once. Hence, you need to know to connect related web pages together. In other words, you should become aware of how to add a link to a webpage
I’ll take you through some steps below to do this.
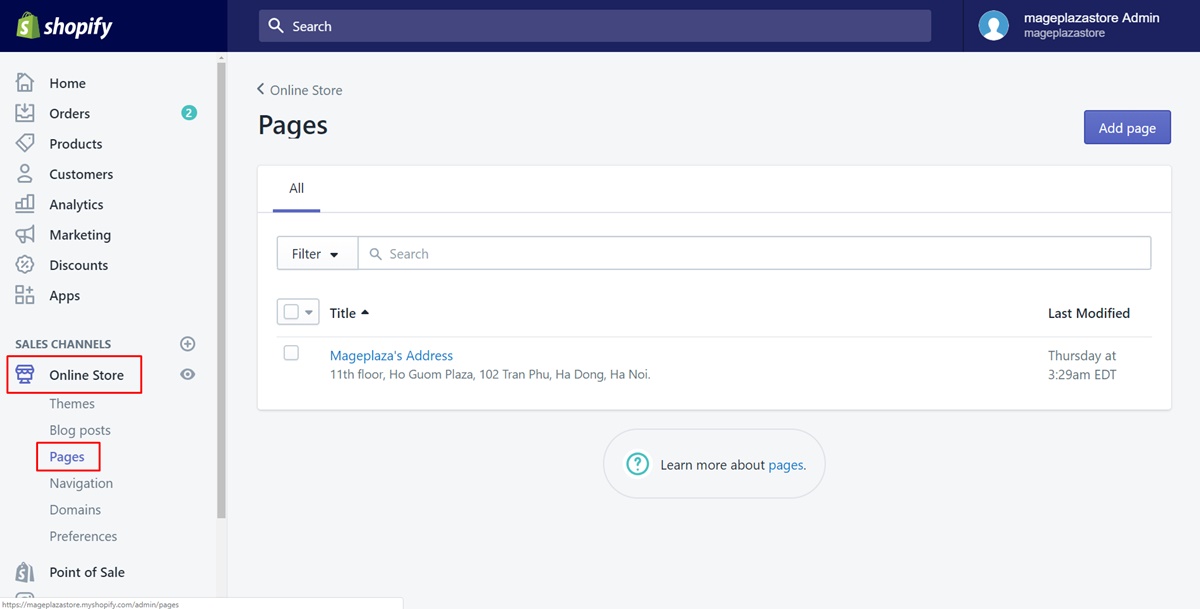
Step 1: Go to Online Store and Pages
To go to the admin page, you need to log in your Shopify account in advance. Choose the Online Store under the section named Sale channels. Press on Pages which is the third option to continue.

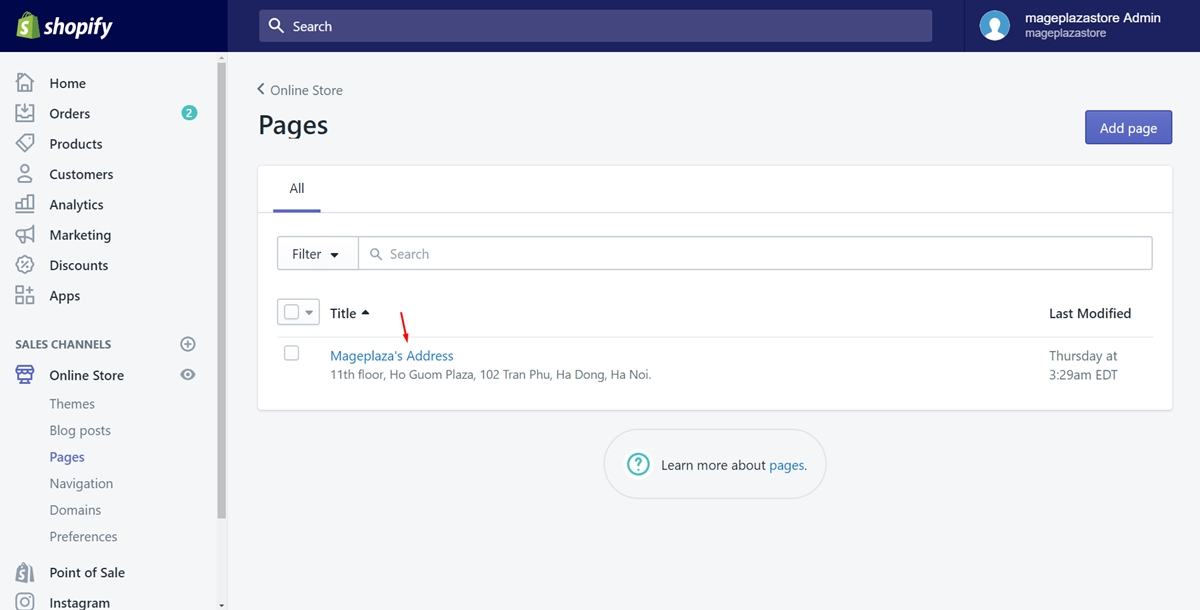
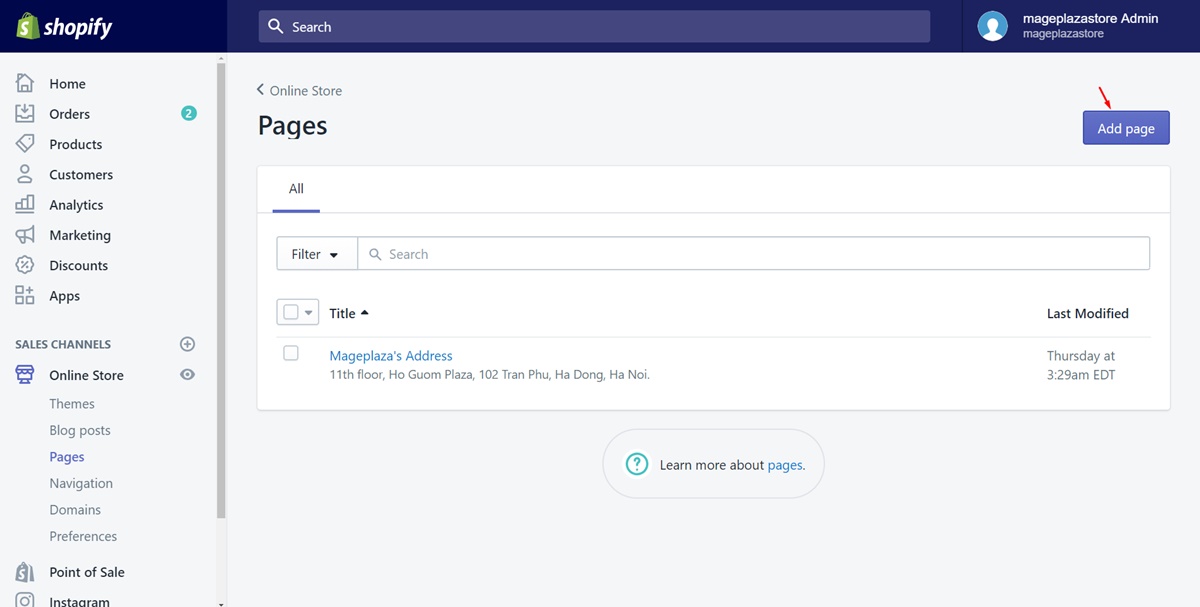
Step 2: Select Add page
In this step, I have two suggestions for you to follow:
- If you want to add a link to a exist webpage, you can click on the name of the webpage. Then, take action from step 4 until the end.

- If you want to add a link to a new one, select the
Add pagebutton on the right-hand side of the screen. Afterward, go to step 3. However, it’s highly recommended that you should visit this post to create a webpage successfully.

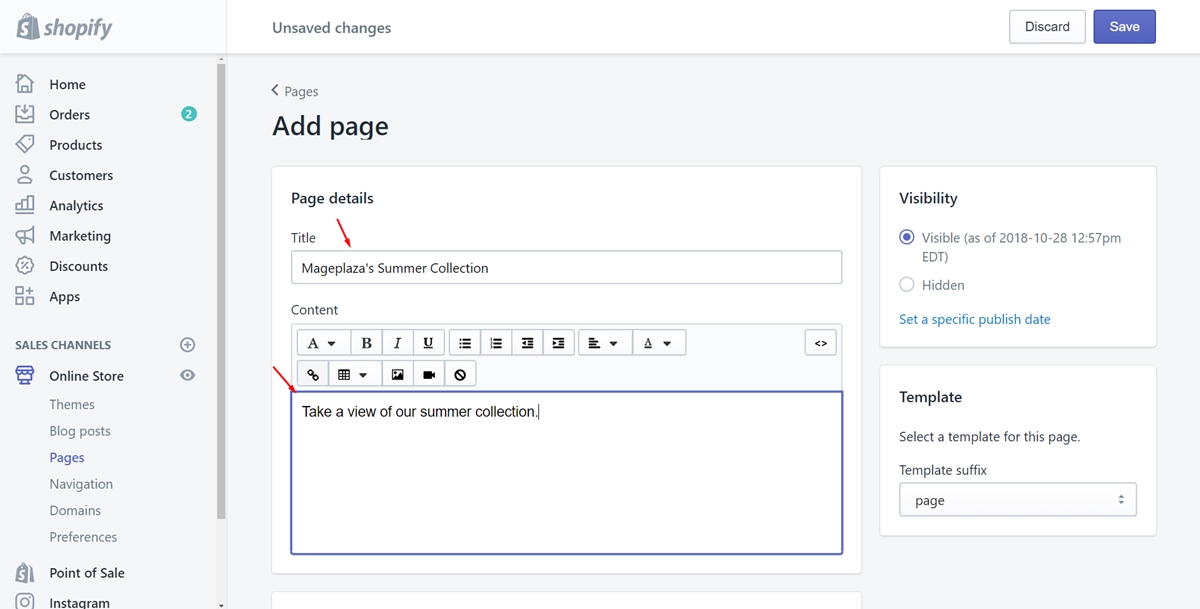
Step 3: Type the Title and Content
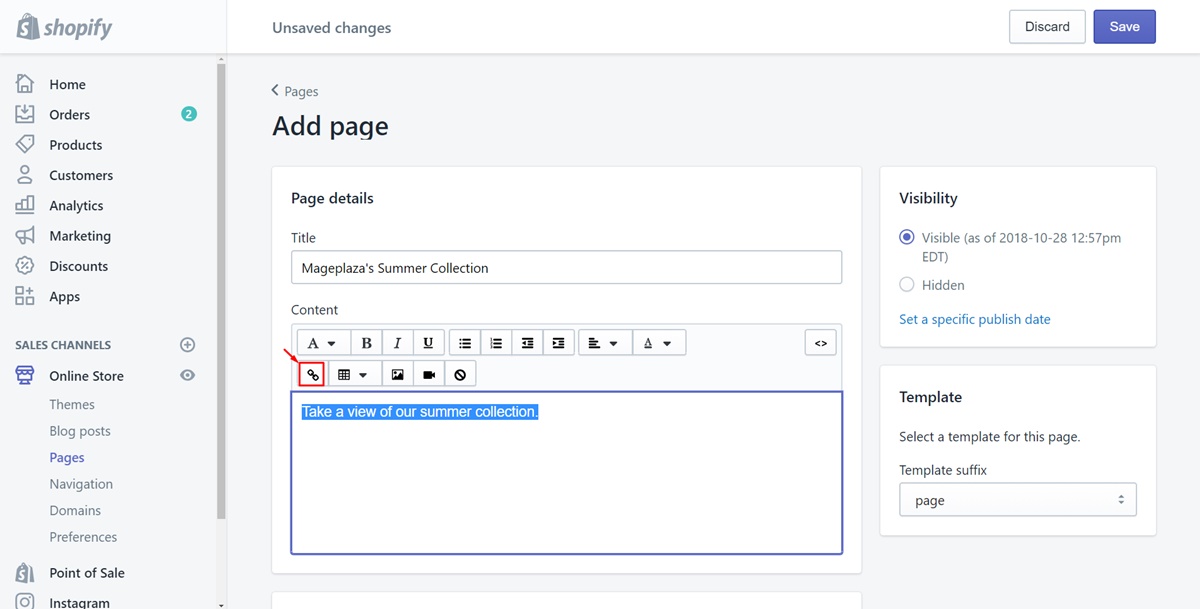
Because you haven’t had a webpage to add a link yet, you need to create a new one. To do this, type the title and the content first. You can enter words in the textboxes I’ve marked in the below image. Remember that the content should describe or mention to the webpage’s link you add.

Step 4: Click Insert link
When you’ve had meaningful content already, highlight all the words. Then, press on Insert link button which has the symbol as I’ve pointed in the picture.

Step 5: Enter the link
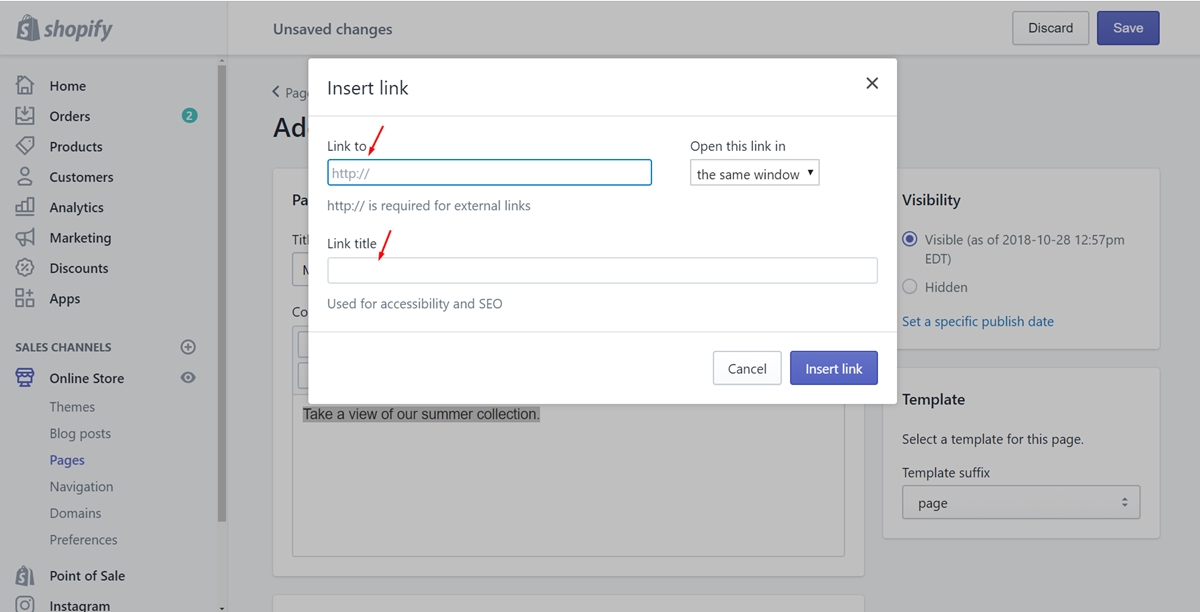
A new small dialog will come out. It is to insert the link you desired. Enter the link in the textbox named Link to. Then, in the Link title section, type the related name of the link so that customers can access more easily and promote your SEO on top.

Step 6: Choose Save
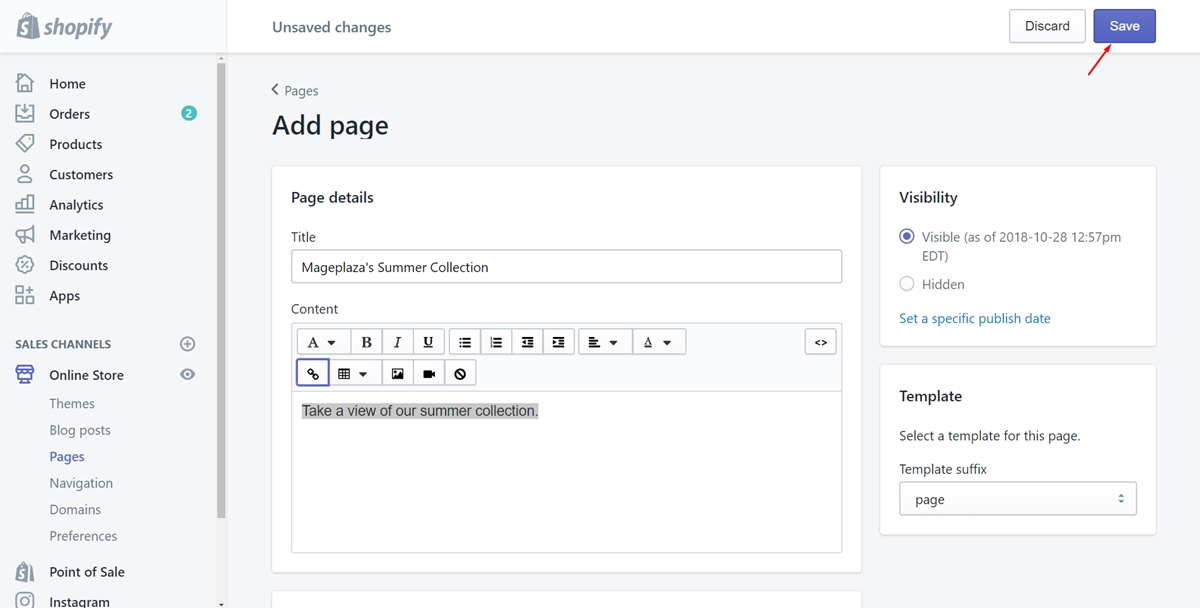
After you’ve done with typing the link, click Insert link button. Finally, to save completely, tap on Save.

Summary
These are which I’ve prepared carefully for you to add a link to a webpage. They are supported by the images to be more illustrated. Thanks to this, you can connect the web pages together and SEO more effectively. After reading this, you may concern about how to edit a webpage.





