Register a Google Maps API Key: A Step-By-Step Guide
Interestingly, you can insert a map section into the theme to help show the place of your online business. There are many free themes on Shopify including a map section you can entirely add to the home page. Regarding the map display, you might have to register a Google Maps API key and then add them to the map section settings from the theme editor. In this writing, you will be introduced some simple and easy steps on how to register a Google Maps API key.
Related Posts:
- How to Add your Google Maps API Key to your Theme on Shopify
- 6 Steps to Set the Social Sharing Image on Shopify
- How to Test Dynamic Checkout Buttons on your Theme on Shopify
- Import CSV Files into Google Sheets: A Step-By-Step Guide
- Add a Google Translate Widget to your Online Store on Shopify
How to register the Google Maps API key
Step 1: Go to Google Maps Platform page
You need to visit the Google Maps Platform page
Step 2: Select Get started
Select Get started to keep going.

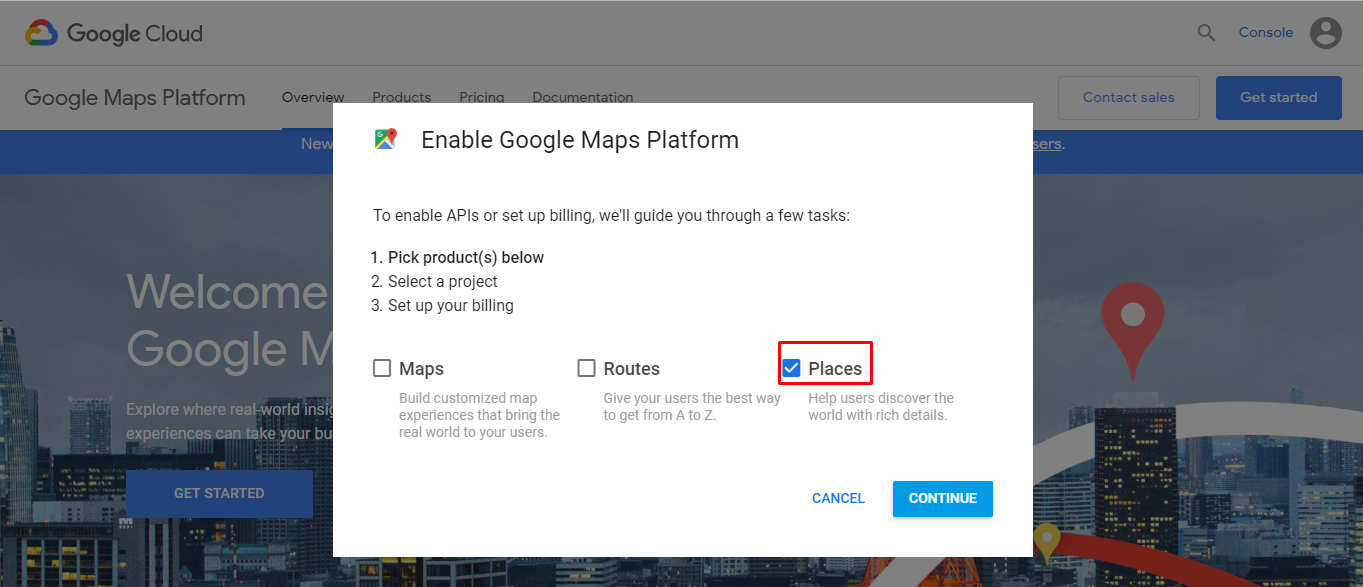
Step 3: Choose Places
You can choose Places of the product to have the APIs which are required to help work with your free themes Map section.

Step 4: Press Continue {#press-continue}.
Press Continue.
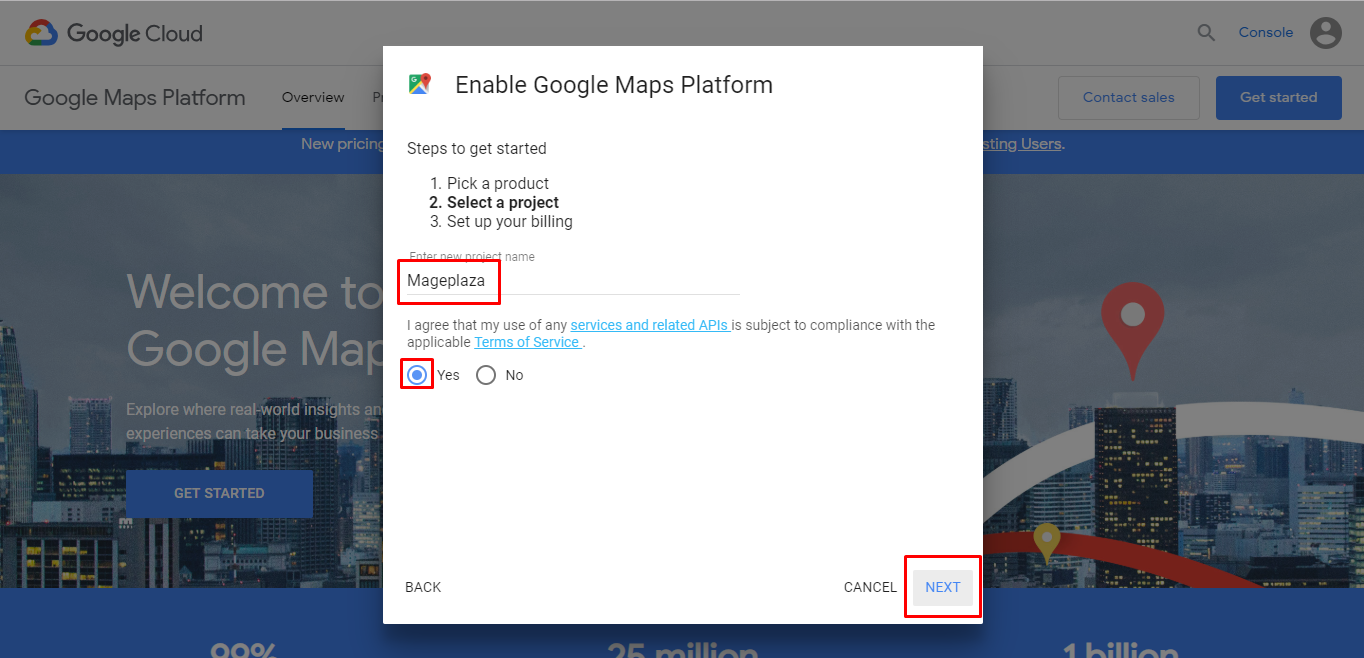
Step 5: Link a name to the use of Google’s APIs
This Select a project step requires you to link a name to the use of Google’s APIs. You can make a new name or choose an existing name.
Step 6: Click Next
After that, you can click Next.

Step 7: Make a billing account with Google Maps Platform
At this step, you might need to make a bill account with Google Maps Platform. The bill account is a must from the new Google Maps Platform. You can search for further information at Google Maps Platform billing documentation and pricing.

Step 8: Copy the new Google Maps API key to the clipboard
When you can enable the Google Maps Platform, you can copy the API key to the clipboard.
Conclusion
As you can see, those above steps on how to register a Google Maps API key is not too complicated for you to follow. Registering a Google Maps API key is a convenient way to help your customers and visitors know where the location of your store is. I hope you enjoy this post, and if you want more, check out our Shopify tutorials.





