How to Hide a Blog Post on Shopify in 4 Quick Steps
In this writing, we are going to show you simplest steps on how to hide a blog post on Shopify on Desktop, iPhone, and Android. After adding a post, you can edit that blog post and even hide the post if you don’t want to show it on your online store. If you want to permanently hide your blog posts, you can try to delete your blog posts as well
Related Posts:
- How to edit a blog name on Shopify
- How to add tags to a blog post on Shopify
- How to delete a blog post on Shopify
- How to display an excerpt from a blog post on Shopify
- How to set a specific publish date for a blog post on Shopify
- How to add an image to a blog post on Shopify
- How to edit a blog post on Shopify?
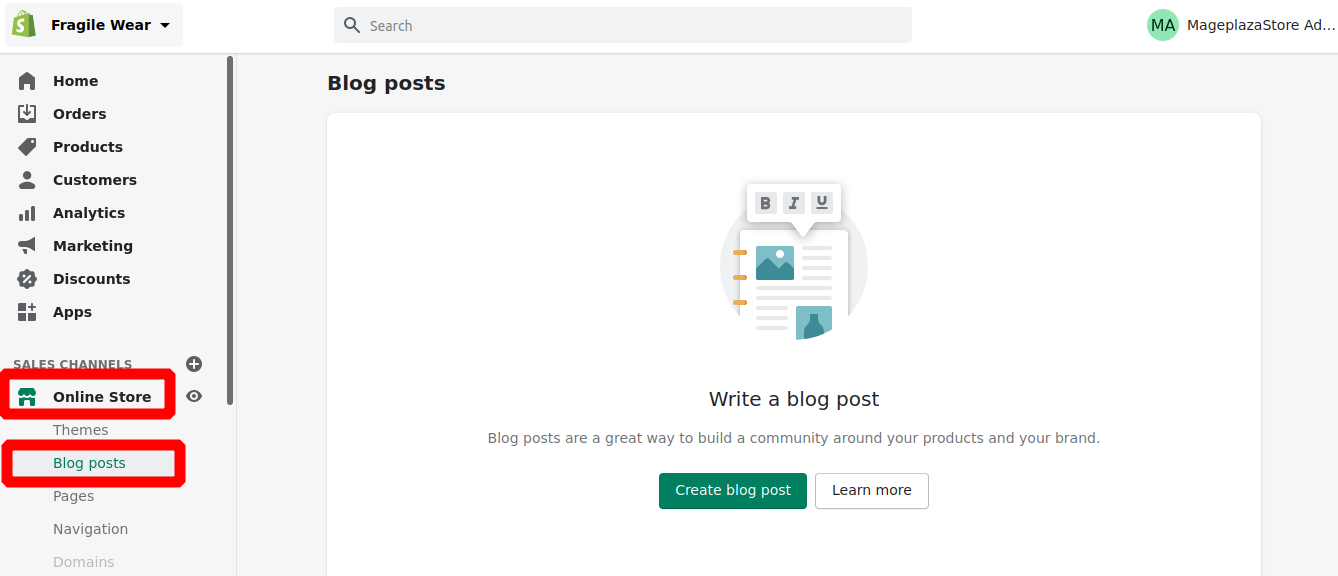
Step 1: Select Blog Posts
After logging in, you can select Online Store > Blog Posts.

Step 2: Choose the blog post
Next, you can choose the blog post you want to hide.

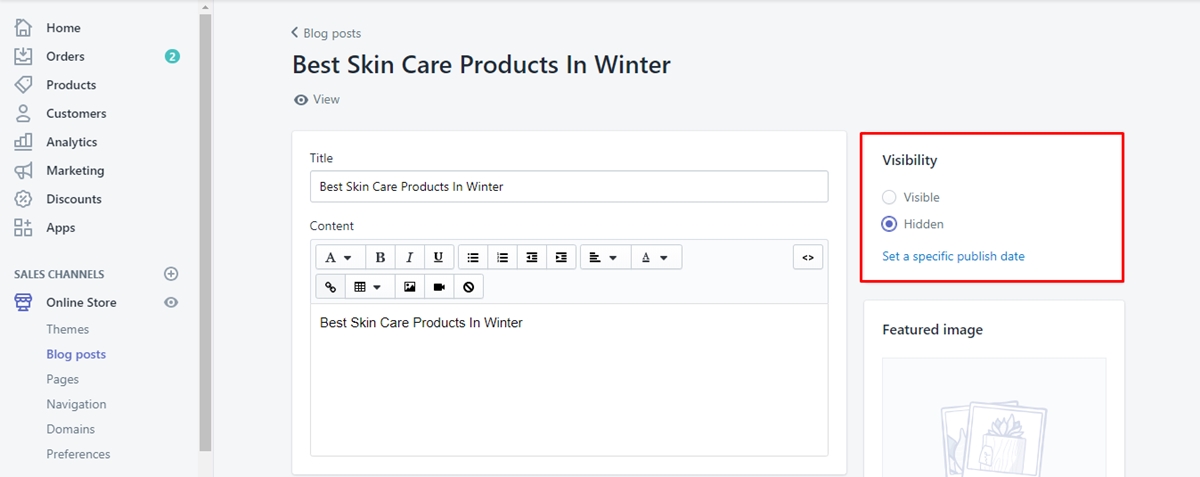
Step 3: Click Hidden
In this step, you can click Hidden from the Visibility field.

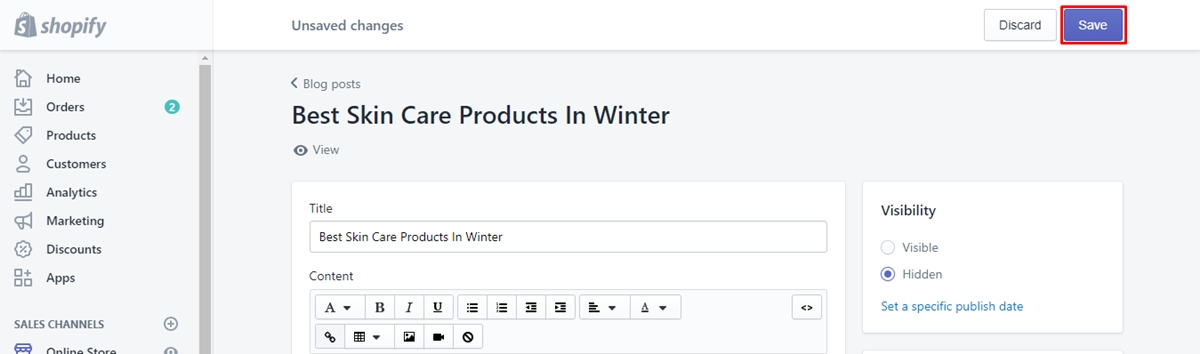
Step 4: Go to Save
Go to Save to save your change.

To hide a blog post on iPhone (Click here)
-
Step 1: Choose Store.
ChooseStorefrom your Shopify app to start. -
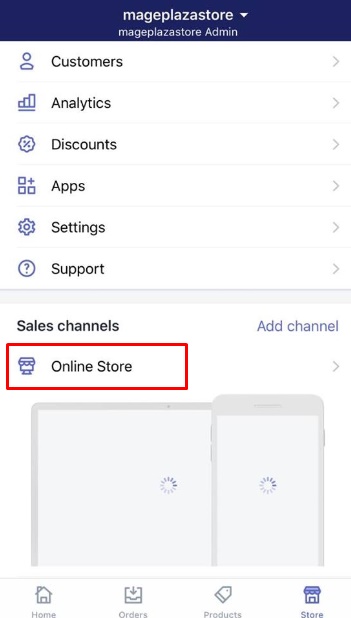
Step 2: Tap Online Store.
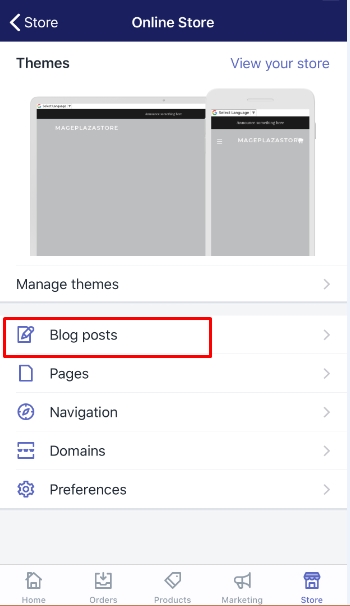
Then, you can tapOnline Storefrom theSales channelssection.

- Step 3: Touch Blog posts.
You can touchBlog poststo keep going.

- Step 4: Select the blog post you like to hide.
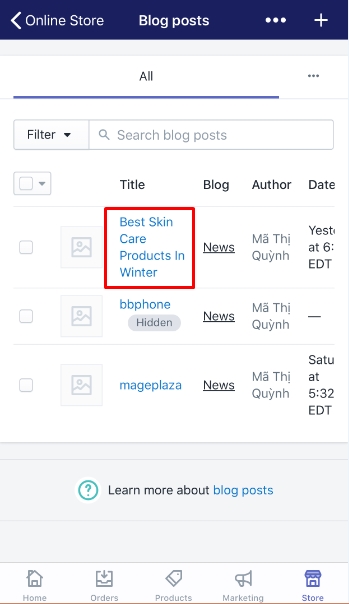
Next, you can select the blog post you like to hide.

-
Step 5: Tap Hidden.
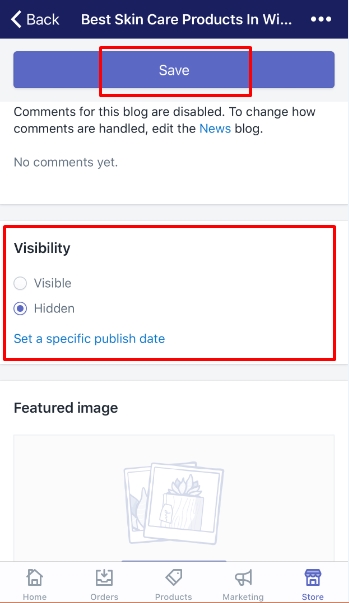
TapHiddenfrom theVisibilitysection. -
Step 6: Tap Save.
You can tapSaveto complete your work.

To hide a blog post on Android (Click here)
-
Step 1: Touch Store.
The first thing you need to do is to touchStore. -
Step 2: Touch Online Store.
Next, you can touchOnline Storein theSales channelsfield. -
Step 3: Touch the post you want to hide.
Choose the post you want to hide. -
Step 4: Select Hidden.
SelectHiddenfrom theVisibilityfield. -
Step 5: Touch Save.
To finish your work, don’t forget to touchSave.
Conclusion
As you can see, you can easily hide a blog post on Shopify without having troubles. No matter where you access your Shopify, you can perform those steps on Desktop, iPhone, and Android. We hope this article on how to hide a blog post on Shopify helps you find out more interesting things on this e-commerce platform.





