What is the WooCommerce Thank You Page URL
Customer services play a key role in building the success of not only traditional but also online stores. If you own a WooCommerce store, it is even more essential to raise the importance of customer service in running your business. And one of the things to make your customers feel satisfied is to say or express “Thank you” to them. This will increase the chance of coming back to buy your products again or even sharing what they bought from the WooStore with their friends and families.
Now, you could see that saying “thank you” is of great significance. So, how to express this to your consumers? It is easy. Just by creating a WooCommerce thank you page URL, you can let them know that you want to express your gratitude for buying your products. By knowing “What is the WooCommerce thank you page URL?”, you could gain multiple benefits from this free marketing channel. Now, let’s get started!
What is the WooCommerce Thank You page URL?
So, the first and foremost thing you need to understand is what the WooCommerce thank you page URL is. Then, you could know deeper about why you should create or customize. The thank-you page in WooCommerce is also known with another name “WooCommerce Order Received Page”. It is the page in which consumers are able to see right after their form submission.

To be more specific, the thank you page URL in WooCommerce will come with the format by default as follow: “…/checkout/order-received/…”.
Regardless of what type of products that customers place an order on, WooCommerce aims at redirecting them to a similar “Thank you” page. However, for several reasons, various WooCommerce store owners prefer to build their custom thank-you page for each product in the WooCommerce stores.
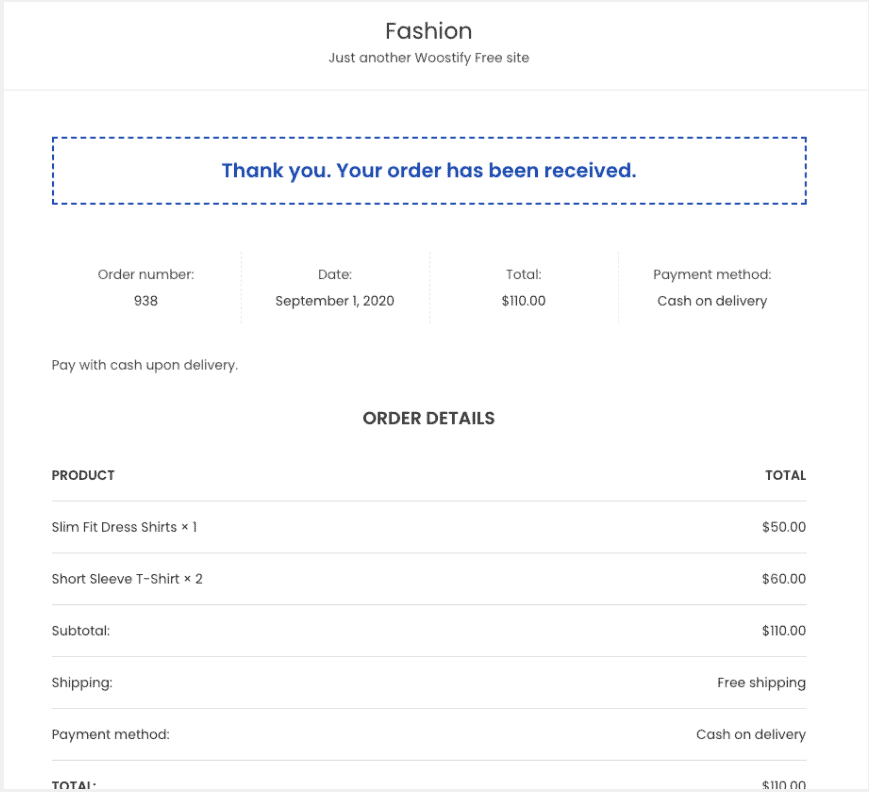
Now, it is necessary to take into account how the thank you page in WooCommerce will look like by default:

Moreover, it is also vital to see its primary functions or main parts. In short, the thank you page URL in WooCommerce aims at thanking you consumers, along with displaying their order’s details. And each of them will comprise of four parts as below:
-
The message “thank you”: This URL will send a thank-you message to consumers for placing an order from the WooCommerce store. As normal, this message will be “Thank you. Your order has been received”.
-
General information: Under the thank-you message, customers can see their chosen payment method, email, total price, order date as well as order number.
-
Order details: This section will consist of the name of the products, prices for each product, total price, payment method, and shipping fee.
-
Address: In this part, customers can see the billing, coupled with shipping addresses.
Besides these four above main elements, you can even add more interesting information, including call-to-action or notifications.
Why should you customize your WooCommerce Thank You page URL?
There is no denying that the WooCommerce thank you page URL is important for any online store. So, we will mention here some of the greatest benefits that it would bring about for WooStore owners.

-
Gain customers’ trust: WooCommerce thank you page URL will build up the relationship between customers and store owners. What is more, once they see this “Thank-you” page, they feel secure about their order.
-
Come with repeat conversions: Because this page is the place you display additional special offers or programs. Therefore, you could easily turn the existing consumer into your long-term ones.
-
Enable your consumers to become promoterss: It might sound daunting, right? But it is what you could do. When you can build trust as well as have long-time customers, they could become a part of your marketing-driven strategies. The reason is that they trust your products and buy them frequently. Then, they could share them with their friends and relatives.
How to customize the WooCommerce thank you page URL?
If you have your custom WooCommerce thank you page, you will be able to add myriad helpful elements, including share buttons, recommended products, or custom content. So, go with us now to see how you can customize your WooCommerce thank you URL. There are several ways that you could customize it.
1. Create a redirect
By creating one redirect, you can redirect your customers to the custom WooCommerce thank you page as soon as they finish their order. Fortunately, WooCommerce comes with one template_redirect hook to assist you in completing this task. Follow some simple steps to see how you could create a redirect.
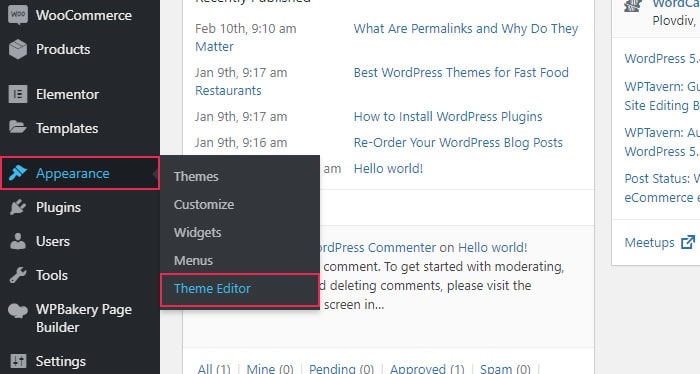
Firstly, you need to penetrate the functions.php file within WooCommerce. To access it, you will go to the section “Appearance” then click on “Theme Editor”. From that, you will see the file functions.php.

Next, copy the below code and enter it at the end of this functions.php file. The code is as below:
<?php
add_action( 'template_redirect', 'woo_custom_redirect_after_purchase' );
function woo_custom_redirect_after_purchase() {
global $wp;
if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) {
wp_redirect( 'http://localhost:8888/woocommerce/custom-thank-you/' );
exit;
}
}
Now, your consumers will be taken to your custom WooCommerce thank you page as they order your products.
2. Customize the URL within your WooCommerce dashboard
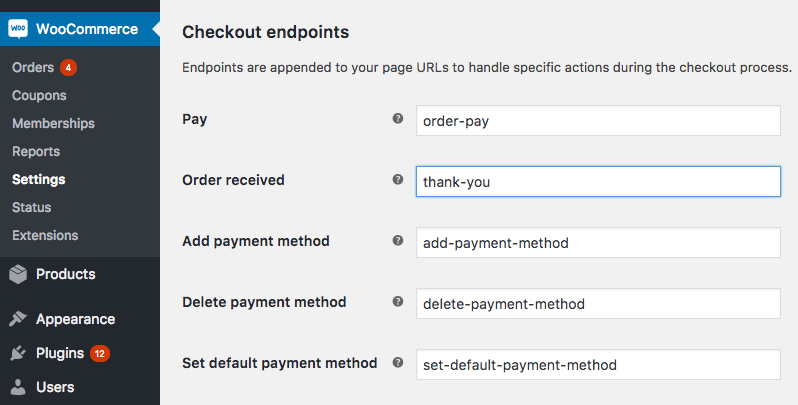
The second method you could apply is to perform the customization within your WooCommerce dashboard. As you may know, the default template of your WooCommerce thank-you page URL is …/checkout/order-received/… However, you can choose to customize it. For example, you could modify it into …/checkout/thank-you/…
In doing so, you are required to navigate to your WooCommerce. Here you can see the section “Settings”. Proceed to choose “Advanced” in the admin area of your WordPress.

Be noted that those modifications will not exert any effect on the function: “!is_wc_endpoint_url( ‘order-received’ )”.
3. Use a plugin
Using a plugin is undoubtedly a smart way to get the thank you page URL within WooCommerce for each product. In this case, you should use NextMove Lite to perform this activity. Keep going with some simple steps as follows.
Step 1: Get NextMove Lite installed and activated
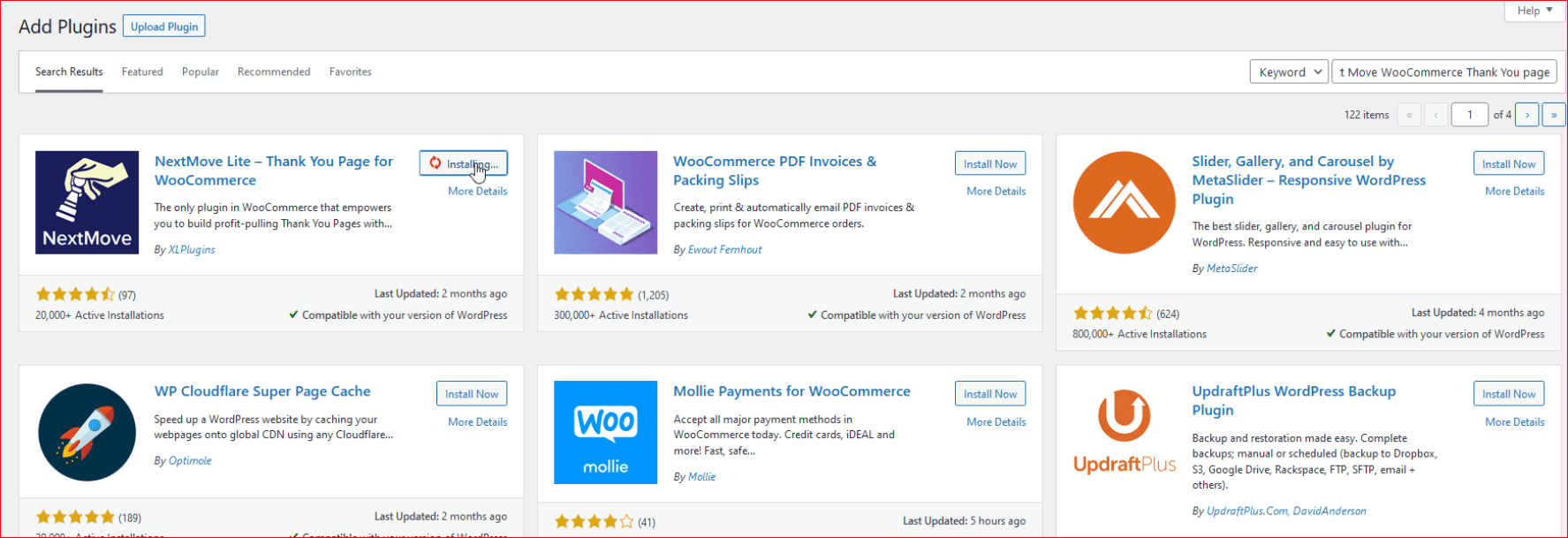
To perform this installation as well as activation, you will open the admin dashboard of your WordPress. When you are here, you will navigate to the section “Plugins” and click on “Add New”. After that, your next task is to use your search bar to look for NextMove Lite. You can see it at the top result. Proceed to the next step by hitting on the button “Install” before getting it activated.

Then, you will notice a request that displays the diagnostic tracking. This helps you accept or decline easily with the use of “Allow & continue” or “Skip” respectively.
Step 2: Get the thank you page URL in WooCommerce
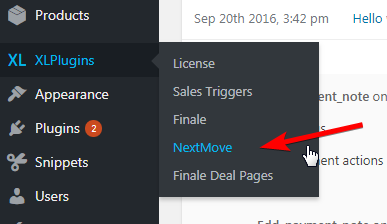
Now you will need to head to the page NextMove listing.

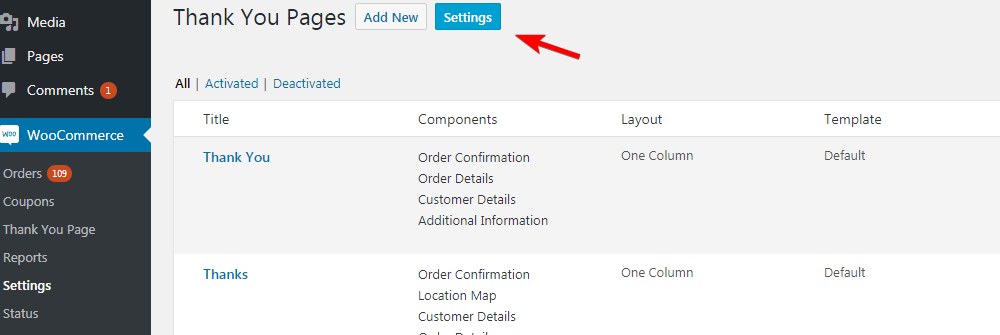
Here, you could see the button “Settings”, then click on it.

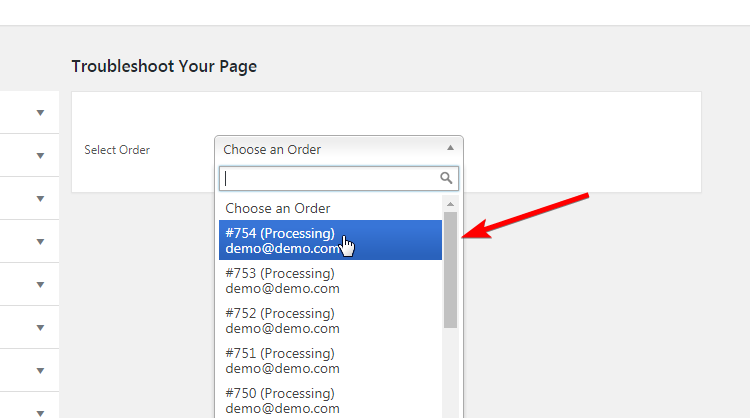
Your next task is to choose any order from your dropdown.

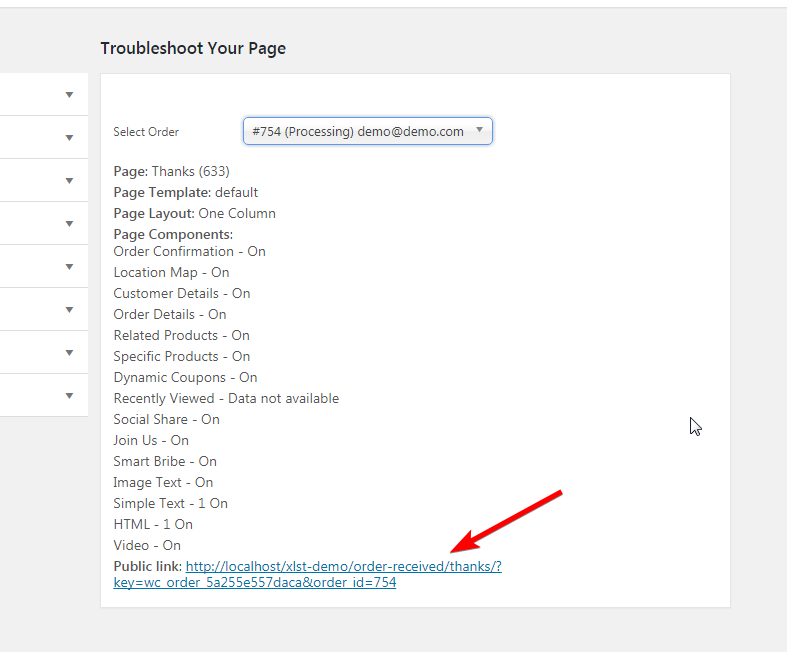
It will fetch the page thank you for the chosen order and output the page name with the URL. This is the thank you URL for that selected order.

What will you do to create an appealing WooCommerce Thank You page URL?
Are you curious about how to make your WooCommerce Thank you page stand out from the others? The answer for you lies in this section. By creating an appealing thank you page in WooCommerce, you could boost the sales of your online business, along with increasing the conversion rate.
- Make it unique
There is no denying that uniqueness is the key to make your store stand out from the crowd. So, avoid creating normal things for your page. You should make your consumers feel excited and happy with such powerful words as “Big thanks”, “You’re successful”, or “Congratulations”.
Bear in mind that those words should not be lengthy because lengthy words are not powerful enough to draw your customers’ attention.
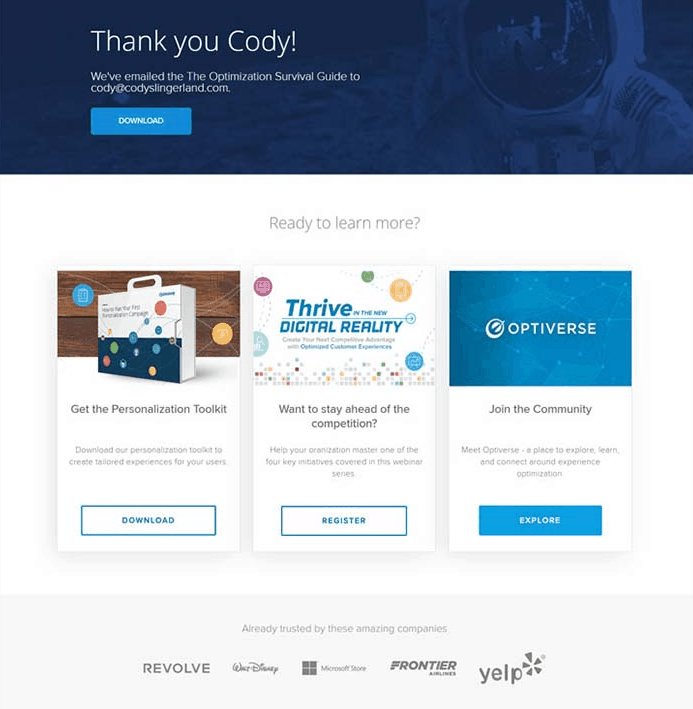
- Display special offer
Someone has bought your products as well as reached the thank-you page. After that, he/she might close his/her tab when they complete their order. However, do not allow them to leave early. You could even gain more orders from them if you know how to keep them on your page.
In this situation, showing some appealing offers, coupled with shared icons is the best way to make you interested in other products as well. Or they might introduce more new customers to buy your products. If they can assist you in achieving repeated purchases, the latter will be useful to push engagement.
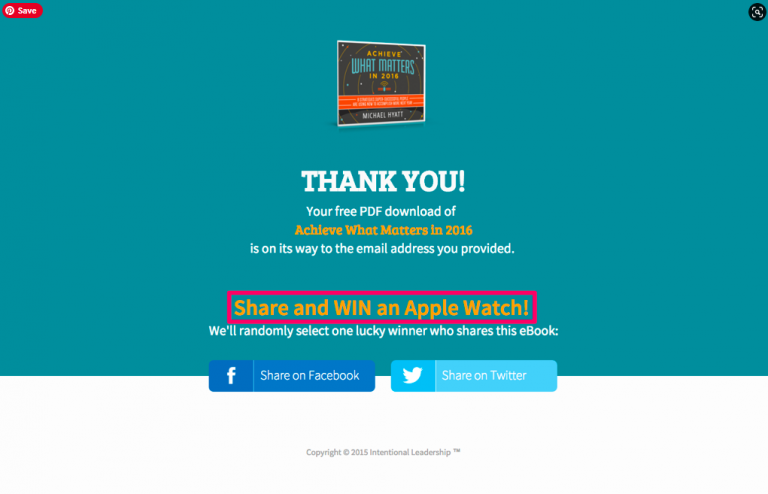
To be more specific, you could urge them to share the products with others to be sold, then he/she can win one Apple Watch.

- Build the eye-catching design
The eye-catching design is the utmost way to help you draw the attention of not only existing customers but also new ones. Moreover, it is undeniable that page content is very important. However, it is not enough to build your page. Visitors to your site will ignore the content in case you offer a poor design.
This is to say, you need to make it as stylish and attractive as possible.
- Avoid being wordy
A wordy page will not make your customers take notice of your page anymore. The reason is that your customers will not spend time just reading all of these contents. In some cases, they even ignore such main content as “Call-to-action” on your page. So, remember to keep your page from wordiness. What is more, it is a must to make your texts concise and clear.
- Avoid promising if you could not keep
Accurate information plays a key role as it is what customers look for when they read on your page. There, in case you are not certain of any detail, make sure not to add these kinds of content to your page. Do not skip this step as it will result in long-term effects such as loss of professionalism as well as trust.
- Offer customers a gift

Gifts are what all of us enjoy having and being given. So, your customers would feel so excited to receive any gift for free. Whatever these gifts are small or big, it is not important. The importance is the feeling of excitement for receiving gifts from your store.
Conclusion
When you are here, you must be good at knowing the WooCommerce thank you page URL. Hence, you also know how important it is to your WooCommerce store. And saying “thank you” to your customers should become a frequent thing to do if you want your store memorable and believable to them. Once they receive this “thank you” saying, they will feel satisfied, and they even can share your products with others.
Hope you enjoy our article to the utmost. And share it with others who might be concerned. Keep following us for upcoming great tips for your online business.





