How to Create Custom Single Product Page in WooCommerce
WooCommerce, which was created for small to large-sized online stores, has become one of the most prevalent e-commerce platforms nowadays. Regarding product page layout, WooCommerce only gives users a simple default page layout that any merchant can use since it must meet nearly all kinds of business needs.
Therefore, you are supposed to create many product page designs to meet special circumstances. In this instance, a visual editor is not of good value. Since WooCommerce uses a single template file for all product pages, when you customize an individual product page template, the modifications will be applied to all pages. That’s when you need to figure out how to create the single product page template.
This article will give you detailed instructions on how to create a custom single product page in WooCommerce. Let’s get started!
Why Is It Important to Create a Custom WooCommerce Single Product Page?
There are a variety of reasons why you should create a custom WooCommerce single product page.
-
Because not all of your items are the same, adopting different layouts can keep your product pages more appealing to customers and improve their worth. It is up to you to develop an appropriate design based on your product kinds.
-
Understanding how to distinguish your products from rivals’ can lead to people switching to your business. Aside from quality, most shoppers desire something visually appealing. So basically, creating custom single product pages allows you to not only keep up with your rivals but also stay ahead of them.
How to Create Custom Single Product Page in WooCommerce?
In this part, we will show you how to create custom single product pages in WooCommerce using the plugin Elementor. This plugin is the most popular page builder plugin for WordPress with over eight million users.
The plugin enables you to drag and drop various elements into your product pages. You could also change the style and layout of the page without knowing how to code.
Step 1: Set up plugins
First and foremost, your WordPress website must have the WooCommerce plugin installed and enabled. The Elementor plugin and its Pro version must then be installed.
-
Purchase and download the Elementor and Elementor Pro plugins from this link.
-
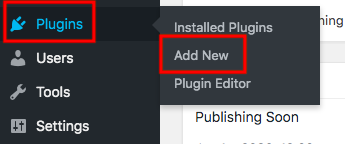
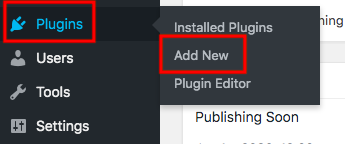
Navigate to Plugins > Add New from your WordPress admin panel.

- Click on the Upload button and choose the zip files you have just downloaded in 1.

- Then, to finish configuring the plugins, click the Install and Activate buttons.
Step 2: Create a template for the single product page
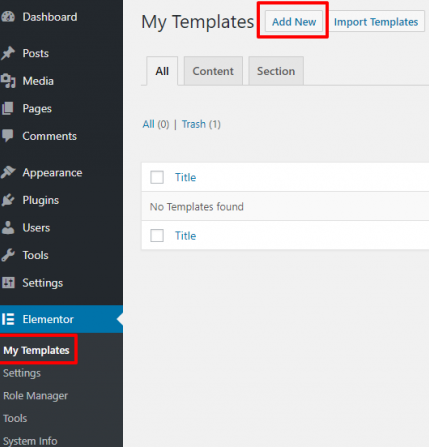
- Navigate to Elementor > My Templates > Add New from your WordPress admin dashboard.

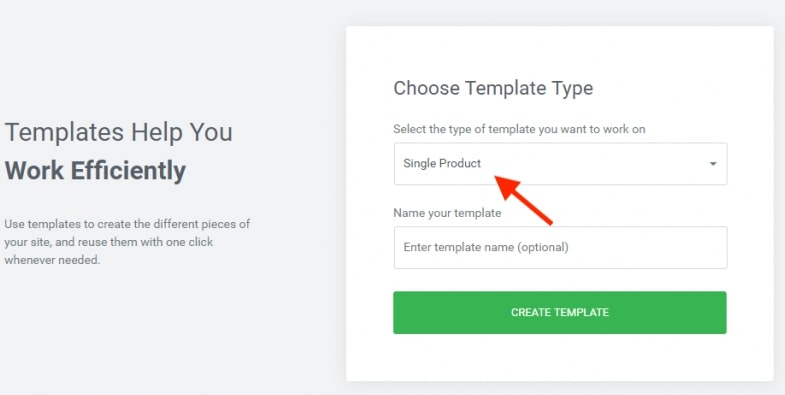
Following that, a pop-up will appear, and from there, you can choose a template.
- In the popup window, select Single Product from the dropdown list and give your template a suitable name in the popup window.
When you’re finished, click on the button Create template.

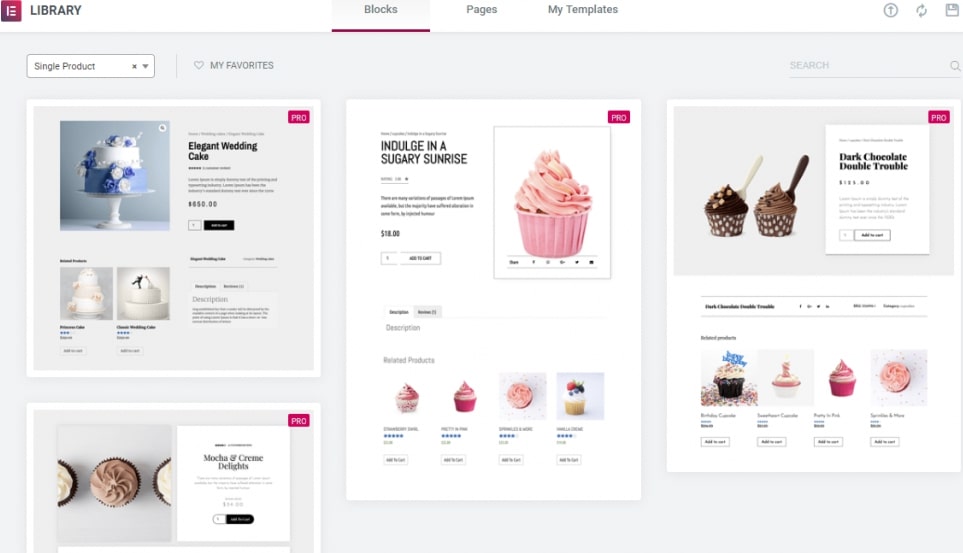
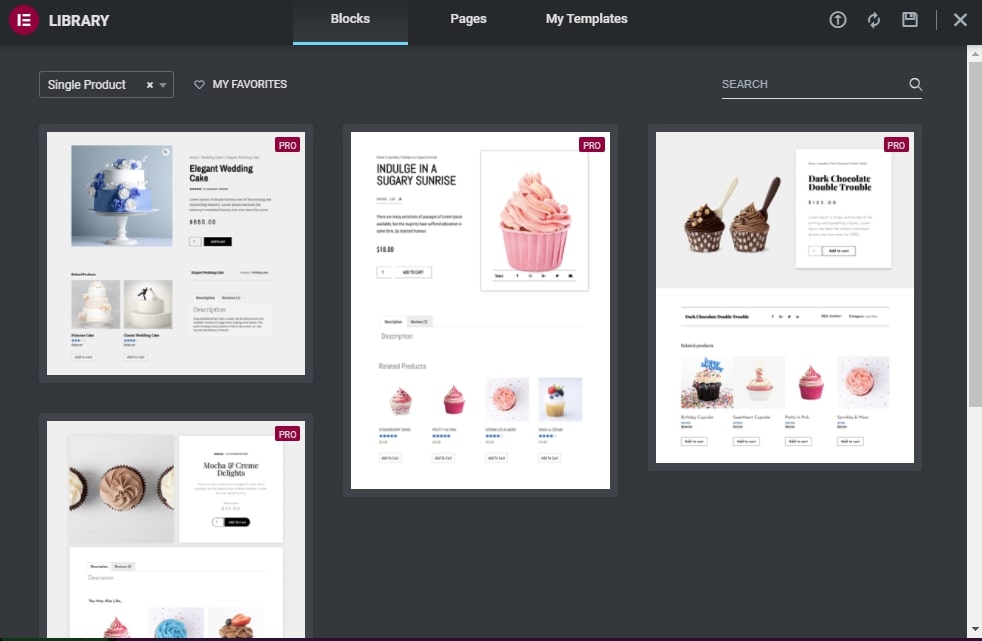
- You can now choose to create a template from scratch or use one of the plugin’s available pre-made templates.

Step 3: Add product elements
Now you should include some product widgets such as product title, breadcrumbs, product image, product description, rating, or related products. You should also consider adding some other components like upsells, product data, share buttons, additional information.

Step 4: Preview the new product design
You can test the new product page template with numerous items to ensure that it is deployed correctly. When a problem might occur, you can also use this to modify the layout furthermore.
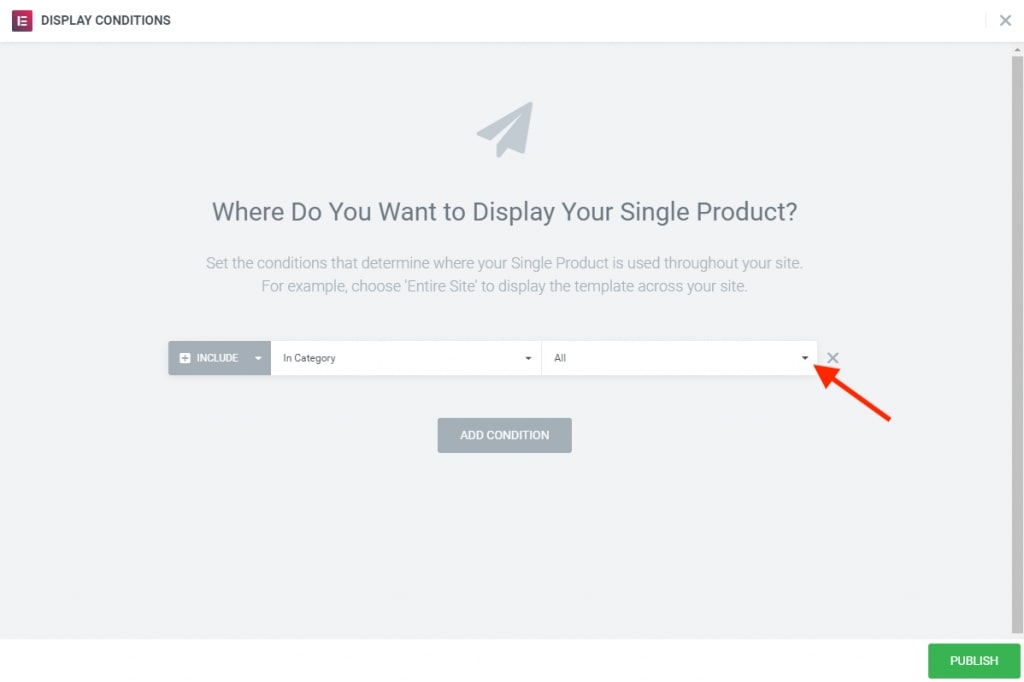
Step 5: Display your single product layout
By default, the new template will be applied to all of your WooCommerce product pages. Therefore, you must specify which product categories this template can appear in. After that, click the Publish button to finish.

That’s all you need to do to create a custom single product page template using Elementor.
4 Recommended Plugins to Create Custom WooCommerce Single Product Page
In this part, we will introduce you to the top four plugins that you should take into consideration when it comes to creating custom WooCommerce single product pages.
1. Divi Builder

Divi Builder , developed by Elegant Themes, is a premium page builder. It includes a WooCommerce builder that allows you to design custom templates to replace WooCommerce’s default templates. When using Divi Builder to create a custom single product page, you can apply it to individual products, products in specified categories, and products with specific tags.
Additionally, Divi Builder also enables you to design unique templates for the shop page, product archive pages, cart page, checkout page, and customers’ account page.
Features
- Hover state styling
- Responsive editing
- Fonts and text styling, shape dividers, border options, filters and effects, animations…
- Transform controls and effects
- Advanced code editing
- Multi-select and bulk editing
Pricing
$70 per year for yearly access and $199 one-time payment for lifetime access.
2. JetWooBuilder

JetWooBuilder is an Elementor add-on from Crocoblock. This plugin allows you to create custom templates of shop page, single product page, product archive pages, cart pages, checkout pages, and customers’ account pages. It’s worth noting that JetWooBuilder is an Elementor add-on that relies on Elementor to function, however, Elementor Pro is not required.
Features
- Create custom templates for all WooCommerce main parts.
- Apply different templates for different products
- More than 60 Elementor WooCommerce widgets: Global widgets, single product widgets, archive card widgets, categories card widgets, shop page widgets, cart page widgets, checkout page widgets, thank you page widgets, my account page widgets.
Pricing
$24 per year for the single site license. $130 per year for the all-inclusive set.
3. Brizy Pro

Brizy is a basic, lightweight WordPress page builder. Brizy’s pro version also has the ability to build custom templates for WooCommerce parts, the single product page included. You can also use Brizy Pro to add elements such as breadcrumbs, product stock, and SKU to a bespoke single product page.
Brizy Pro is a good option if you need an inexpensive page builder to develop a customized e-commerce website.
Features
- Theme builder
- WooCommerce builder
- Mega menu builder
- Popup builder
- Dynamic content
- Custom fields
- Third-party integrations
- Custom CSS
Pricing
The personal and studio plans cost you $49, $99 per year respectively. If you purchase the lifetime access, that would be $299.
4. Zion Builder Pro

Zion Builder is another lightweight WordPress page builder. It is also available as a freemium plugin, with the pro version allowing you to develop custom WooCommerce single product page templates. With Zion Builder Pro, you can apply a custom single product page to particular items, products in specified categories, and products with specific tags.
Features
- Modal builder
- Responsive preview
- Dynamic data
- Global colors and gradients
- Over 40 core elements, 100+ library elements
- Header and footer builder
- Theme builder
Pricing
There is a free version of this plugin. The personal, pro, and extended plans are charged at $29, $69, $149 per year respectively, and the lifetime plan costs $249.
Final Words
As you are aware of the significance of WooCommerce single product pages, we hope that you can successfully create your custom single product pages in WooCommerce after reading our comprehensive guide.
If you have any questions, please don’t hesitate to reach out to us via the comments section below. We would be happy to help you out.
Thank you for reading, and we’ll see you in the next post.





