How to set up Terms and Conditions Popup for WooCommerce
A terms and conditions contract is essential if you run an online store. When a person visits your website or shops online, they must agree to the terms and conditions page. Many payment providers, such as Authorize.net, also require you to include a terms and conditions document on your website. Adding terms and conditions to WooCommerce is simple if you know where to search.
This article will show you How to set up Terms and Conditions Popup for WooCommerce to upgrade your online store.
How to set up Terms and Conditions Popup for WooCommerce
Step 1: Create the terms
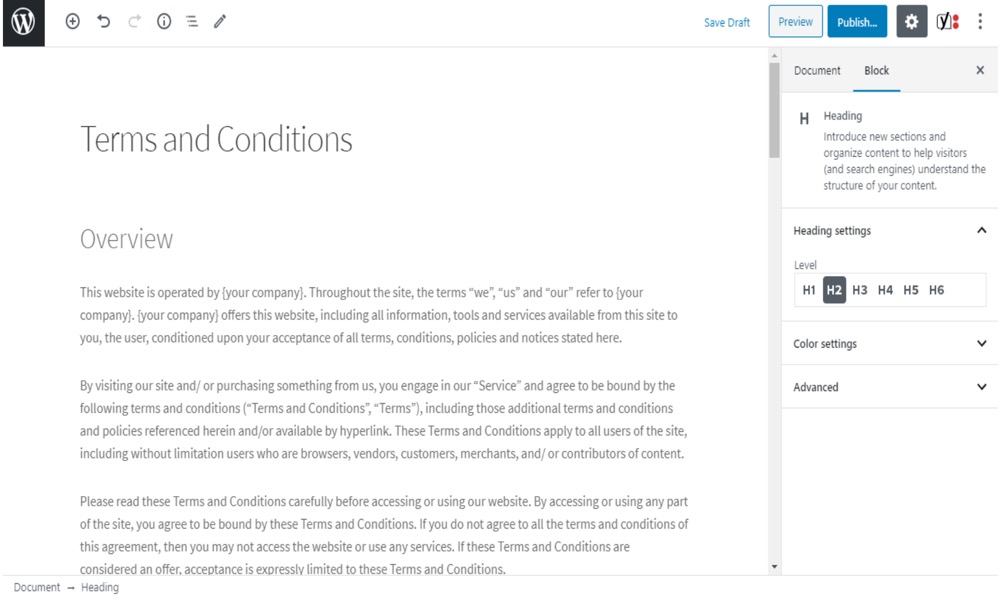
Make the report of an agreement: go to Pages > Add New and make an agreements archive.
On the off chance that you utilize the model report, ensure you supplant the accompanying factors with your organization data: {your company}, {your email}, {your address}.

Save and distribute the Terms and Conditions page.
Step 2: Specify the terms
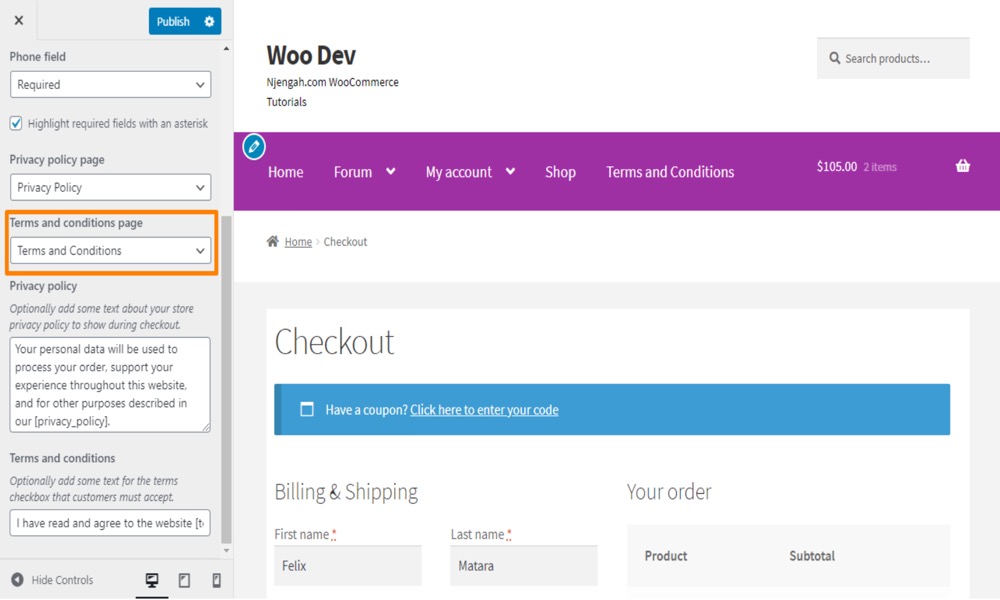
Determine your agreements page in the WooCommerce settings:
Go to Appearance > Customize > WooCommerce > Checkout
In the Terms and conditions page list, select the agreements page you recently made.

Snap Save to save the WooCommerce settings.
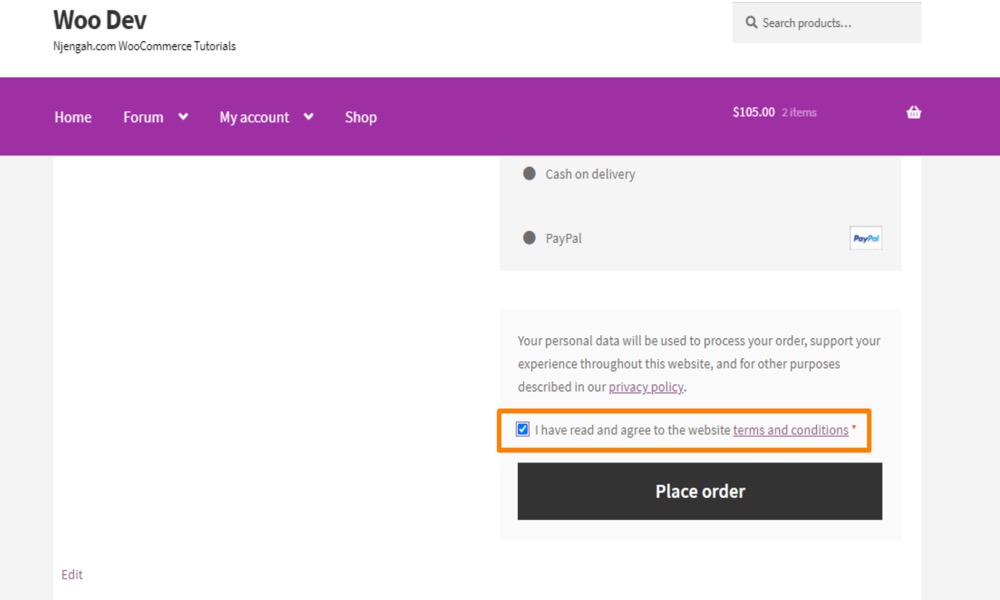
To test your agreements, add an item to the truck and afterward go to the checkout page. You will see the Terms and Conditions connect and checkbox at the lower part of the truck page.

4 Best Terms and Conditions Popup plugins for WooCommerce
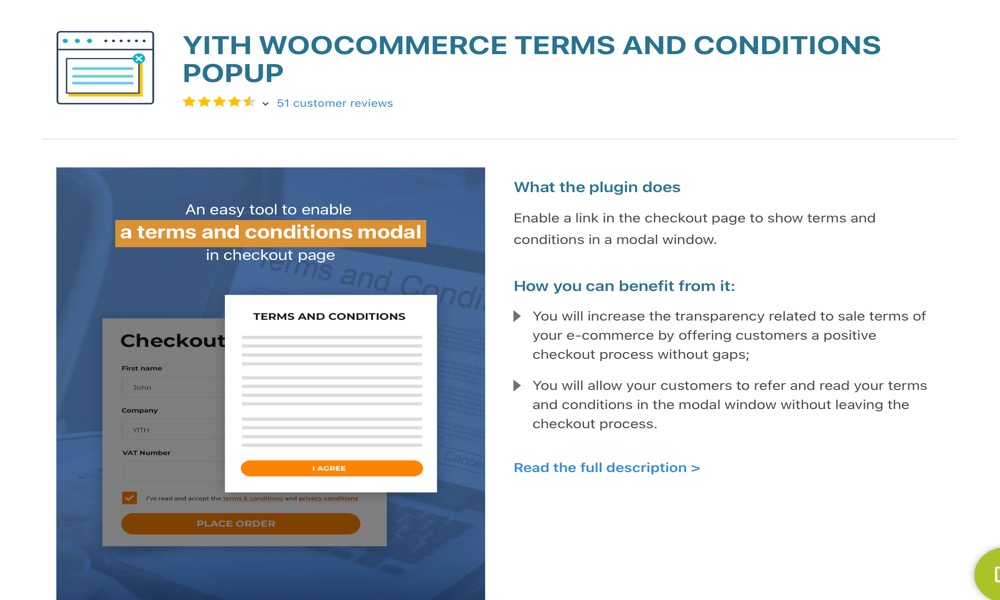
1. YITH WooCommerce Terms & Conditions Popup

YITH WooCommerce Terms & Conditions Popup will permit you to empower a connection on the checkout page to show agreements in a modular window. You can change places of terms and conditions and security strategy checkbox on the checkout page. With simple to-utilize style choices, you can undoubtedly redo your popup window with only a couple of clicks. You can likewise ensure that your clients should look over the report until the end.
Features:
- Select your preferred style.
- I Agree button can be customized.
- Make your modal window the size you want it to be.
- Display the privacy policy
- Select pages related to the Terms and Conditions and Privacy Policy.
Rating: 4.9/5
2. Terms and Conditions Popup for WooCommerce

Terms and Conditions Popup for WooCommerce can view the terms and conditions without leaving the checkout page thanks to the Popup for WooCommerce plugin. In terms of responsibility and security, terms and conditions benefit both users and administrators. Rules and Regulations Popup for WooCommerce allows you to display this type of information in a popup window, making it quick and easy to consult.
Features:
- To access the popup window, simply click the ‘terms and conditions’ button located directly above the checkout button.
- The height and width of the popup window can also be customized using the plugin’s basic options.
- After some particular seconds of the timer, you can display the ‘Agree’ and ‘Decline’ buttons on the popup window from the same section.
- The styling of the front-end pages can be customized using CSS settings to make them look better than before.
Rating: 5/5
3. WooCommerce Checkout Terms Conditions Popup

WooCommerce Checkout Terms Conditions Popup On the checkout page, a popup displays the terms and conditions. Along with the popup content, you’ll be able to add a button with any text to indicate that you agree to the terms and conditions. The admin of this plugin can adjust the appearance of the popup window according to his or her demands using the admin panel.
Features:
- The height and width of the popup window can be customized to match the theme of your website.
- When the popup is open, you may also choose whether to enable or disable page scrolling.
- You will also be able to customize the agree button by changing the text color, button width, height, and background color, among other things.
- You can use this plugin for both commercial and non-commercial reasons because it is free.
Rating: 4.9/5
4. WooCommerce TOS Iframe

WooCommerce TOS Iframe is a WordPress plugin that displays terms and conditions as pop-ups on a website. It attacks all of the terms and policies elements on the checkout page and appealingly presents them. You can set each policy’s specifics here and apply several forms of custom styling to give it a more appealing appearance.
Features:
- Allow you to show WooCommerce terms and conditions attractively on the checkout page.
- Color, title, heading, width, typefaces, and more can all be customized under the terms and conditions section.
- It is quite simple to define terms and conditions on a website with this plugin.
- You will also see a checkbox that confirms that you’ve “read and accepted” the terms.
Rating: 4.8/5
Conclusion
Having a Terms and conditions page is vital when you are selling on the web. It can shield your business from issues like legitimate debates and confused assumptions to assist you with following the law and implementing client arrangements.
Hope you will find this article about How to set up Terms and Conditions Popup for WooCommerce fundamental!





