How to Improve Variable Product Attributes in WooCommerce
Gaining higher profits is the goal of every online retailer. But to achieve this specific objective, it will require a combination of multiple factors. One of them is enhancing the performance of your website in the eyes of even the toughest customers. This means that you have to make sure that your consumers are having the best shopping experience possible. Fortunately, we can help you!
In today’s article, we will be introducing you to improved variable product attributes for an online business and most importantly, a guideline of How to set up WooCommerce improved variable product attributes. Keep reading to find out more exciting information!
The importance of improved variable product attributes for your WooCommerce business
Improved variable product attributes define a product’s identity from other items. For example, in the context of what a computer might look like, one could talk about the appearance of the product, which would include factors like size, color, taste, packaging type, and other characteristics. The final choice is heavily influenced by the collection of characteristics that consumers are aware of. Product characteristics have a significant role in helping determine how the aisle sets, departments, and shelf configurations are arranged for retail sales. In the case of manufacturers, characteristics are used to characterize the overall competition.
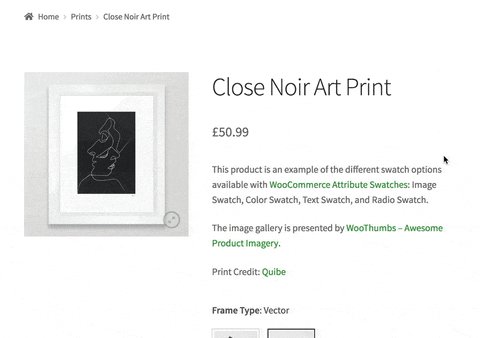
As you can see in the image below, we have added several attributes for this WooCommerce variable product, such as Price Range, Stock Information or even the “Add to Cart” button. The more improved attributes you update for your products, consumers will have more alternative on buying them:
How to set up improved variable product attributes for WooCommerce
Now that you have somehow understood the reasons why every WooCommerce online store should have their improved variable product attributes, it is time to learn the setting up process. This section will answer all of your questions related to how to create WooCommerce improved variable product attributes for your website. We have divided the tutorial into small basic steps so make sure you do not miss out on one!
Step 1: Install the plugin
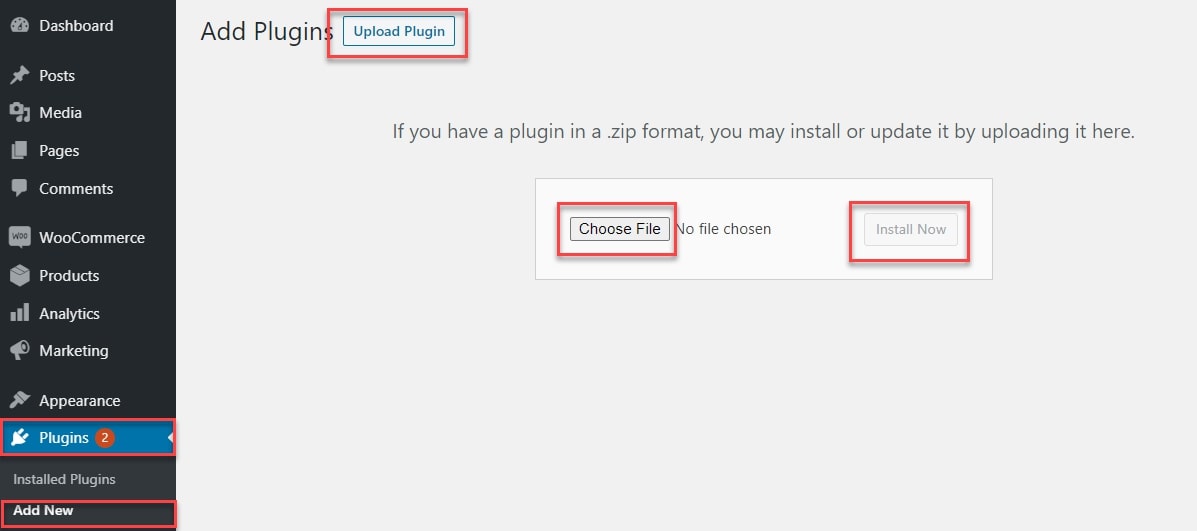
This must be the easiest step for most of you reading this article. If you have worked on the WooCommerce platform for quite some time then you can quickly install just the right plugin in only a few clicks. However, if you are a newcomer, quickly access this link and buy the Woo Variation Swatches plugin. Then go to Plugins > Add New > Upload Plugin to start uploading the .zip file you have just downloaded:

Once you are done with that, all you have to do is continuously click on the “Activate” and “Install Now” buttons to move on to the next step!
Step 2: Creating a new attribute
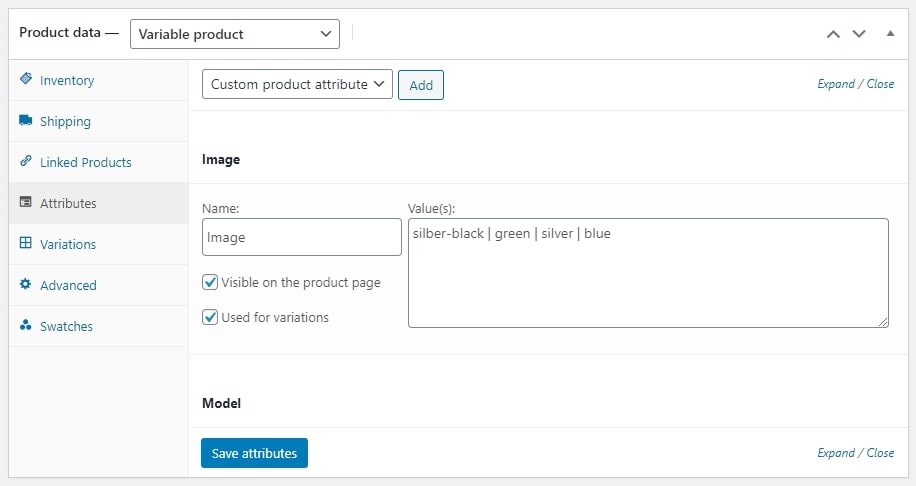
For this step, we will be creating a brand new attribute, starting with the image and color swatches. The first thing to do is navigate to Products > All Products and scroll down to the “Product data” part where you will be able to make changes on the “Attributes” tab:

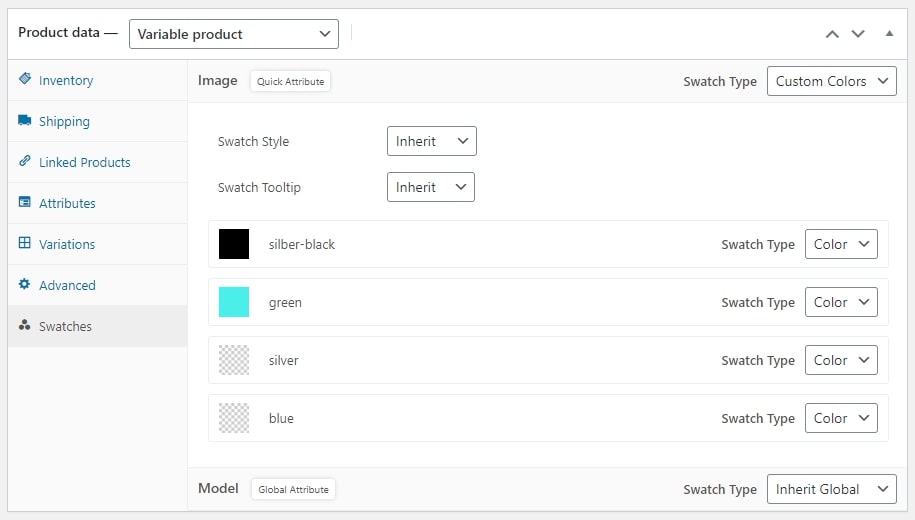
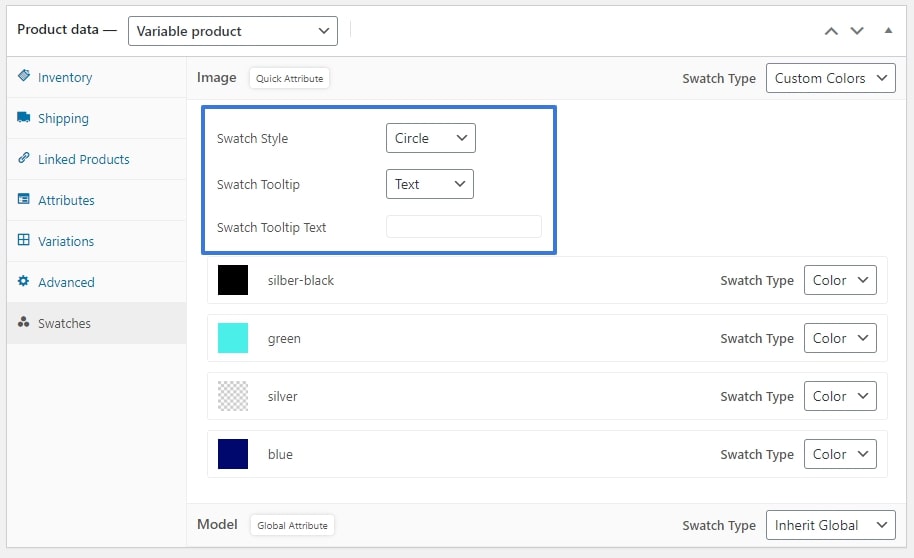
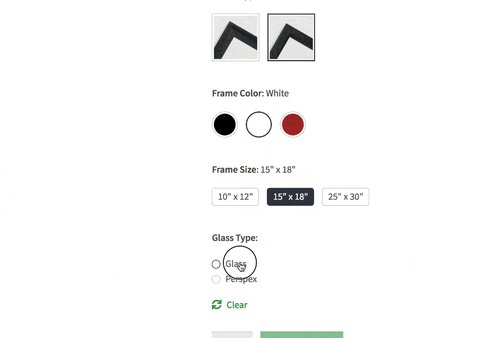
Moving on to the “Swatches” tab just under that and feel free to add up the color options for your product:

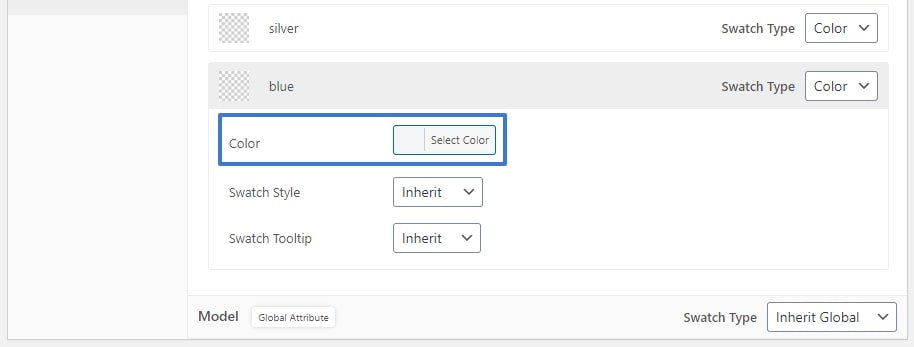
To choose one of the colors, you may enlarge the color palette and you’ll also get a color picker and style choices. Don’t forget to “Save” your modifications after finish selecting the colors:

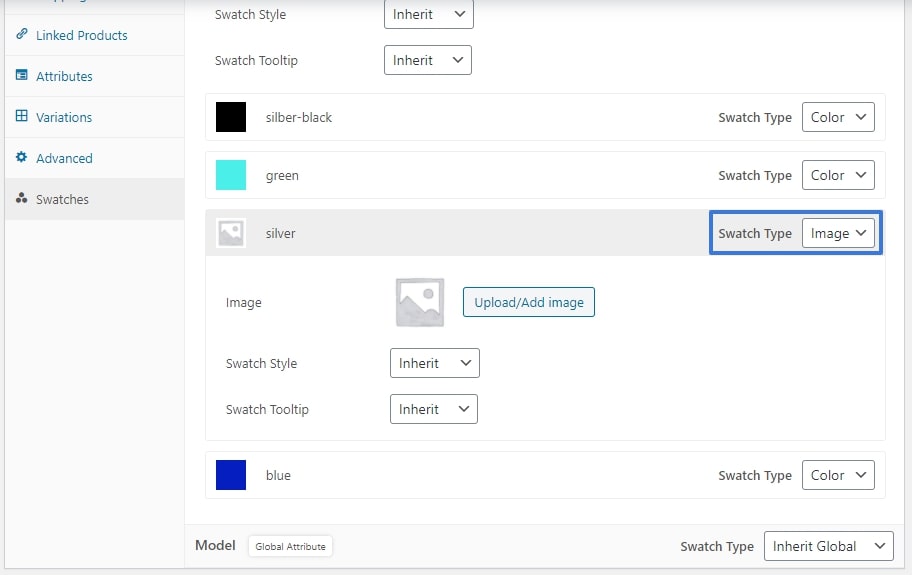
If you’d like, you can just add an image swatch and then choose an image type from the “Swatch Type” menu on the right:

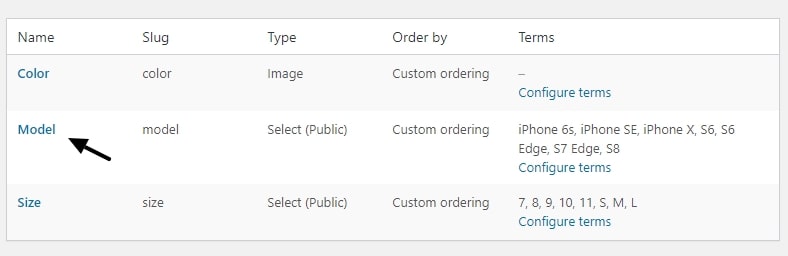
In certain instances, the inclusion of color or picture swatches is unnecessary. You may also wish to include text-based or label swatches. Dropdown WooCommerce alternatives that replace the normal WooCommerce dropdown to provide easy browsing of product characteristics, since all choices are readily available from the beginning. In order to add the global attributes to label or text-based swatches, go to Products > Attributes and click on the attribute you wish to adjust:

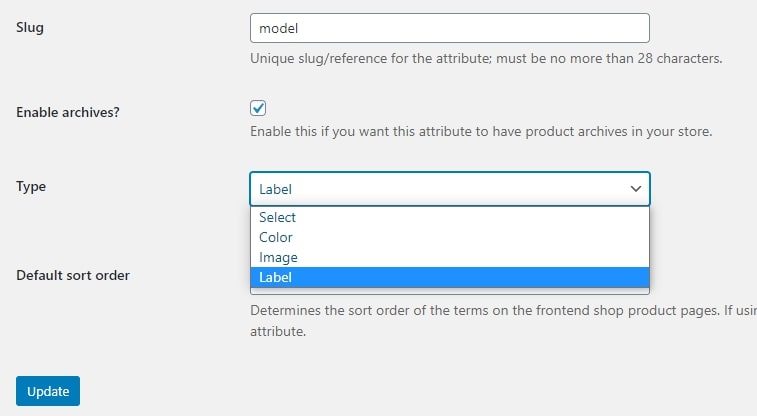
When you’ve selected the button, you’ll be sent to an Edit attribute page where you’ll be able to make choices. We want to modify the attribute “Type” to “Label” in this instance. Therefore, to update the label, make sure the dropdown next to Type is set to Label, then click the blue Update button:

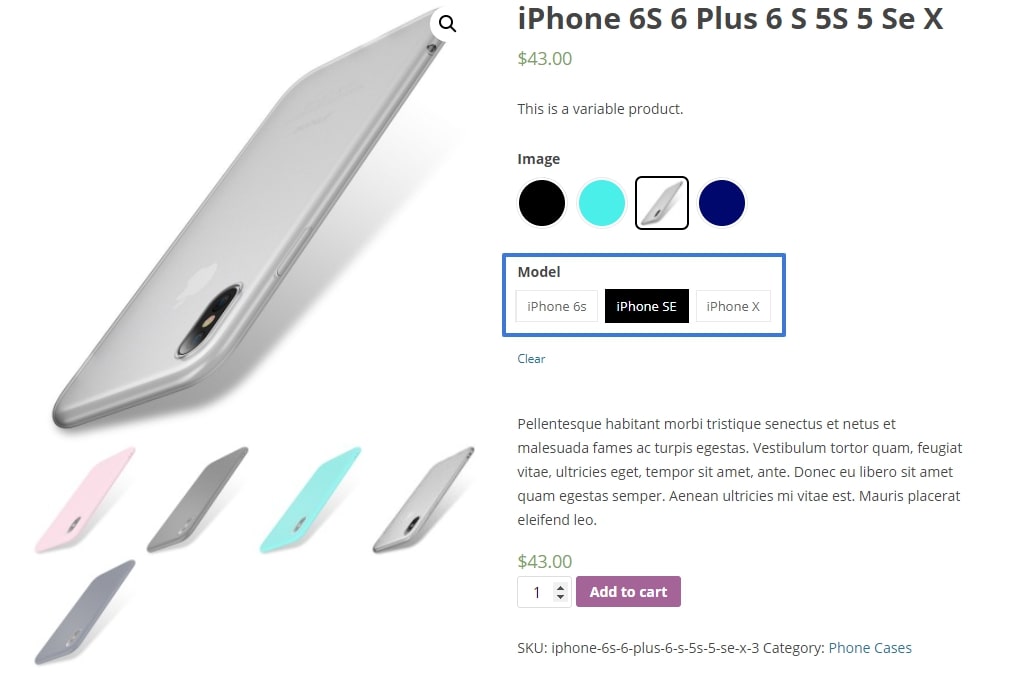
Click on “Save” and you will notice that all the Model attributes on the site have been presented as “Labels”:

Step 3: Configuring the product attributes
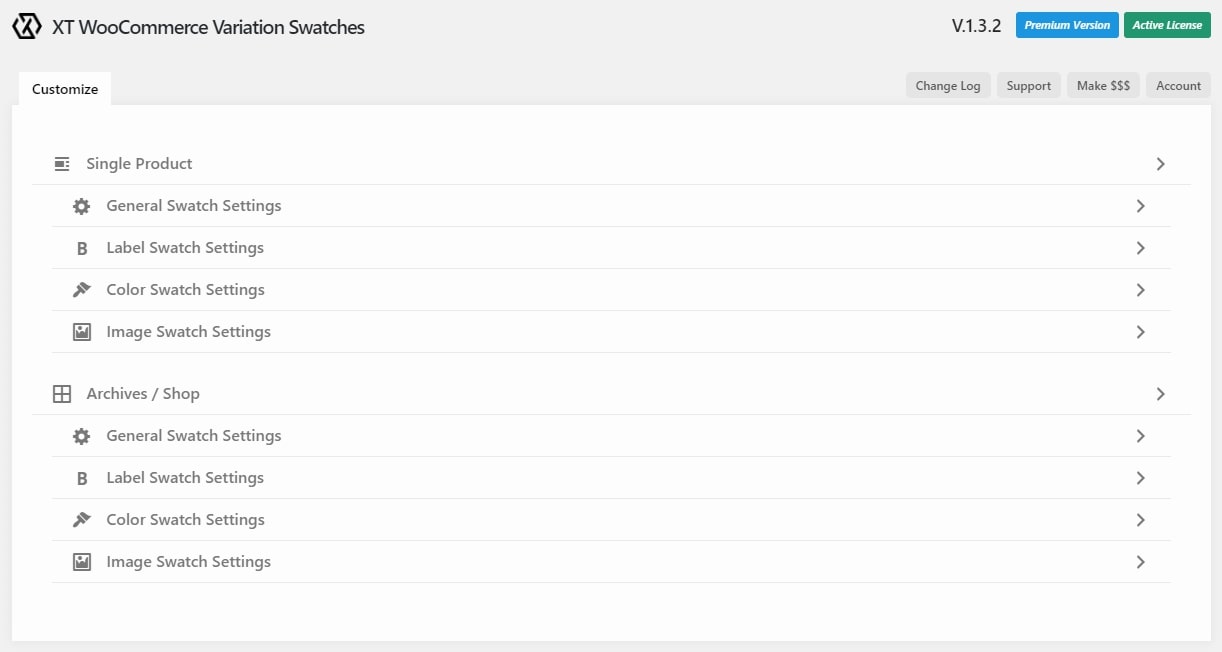
You may globally modify the appearance and feel of your attribute swatches by making changes to the settings by entering the WooCommerce dashboards> XT plugins > Woo Variation Swatches:

Here you’ll discover every single swatch setting for your shop, including information on how your swatches show on specific product pages and in the catalog.
Furthermore, you may change how specific items show swatches by making changes to the Swatches tab settings:

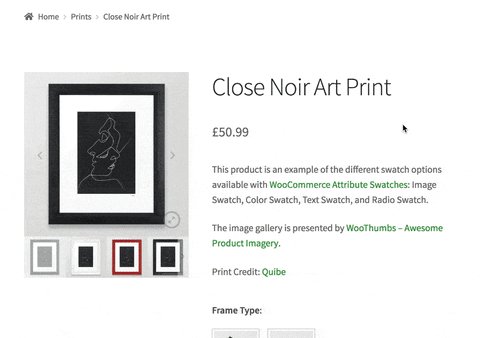
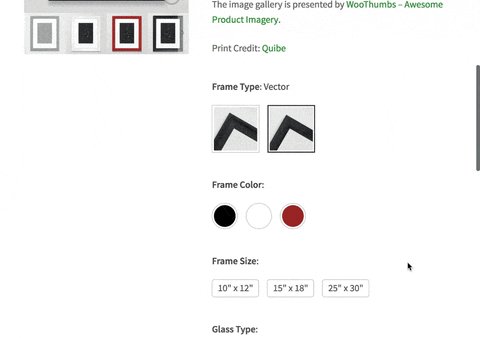
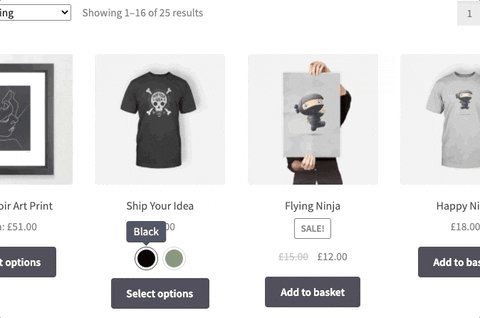
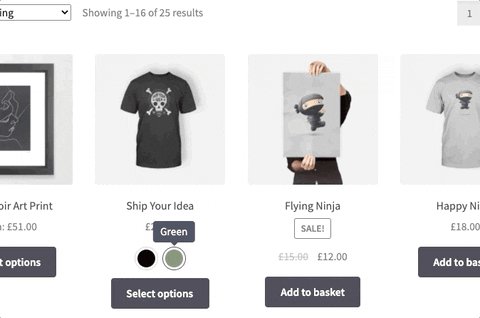
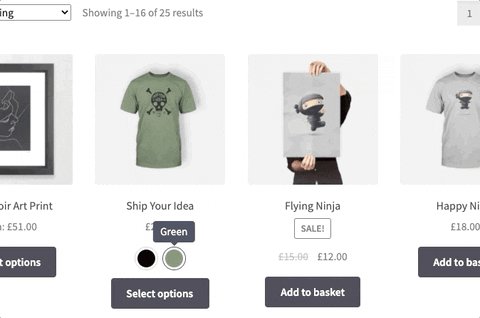
Step 4: What customers see
Check out the results for your editing previously:

Top 4 plugins for WooCommerce improved variable product attributes
For the previous section, we have used the Woo Variation Swatches by XT while creating improved variable product attributes for the WooCommerce store. If this plugin does not suit your preferences about the price, the outcome, we have it all covered. Here is the list of 4 additional plugins you can put on your list of setting up WooCommerce improved variable product attributes for your website:
WooCommerce Attribute Swatches

At the top of the list, WooCommerce Attribute Swatches is the perfect solution to change how your WooCommerce improved variable product attributes are displayed. With this outstanding extension, you are capable of:
- Color swatches are helpful for offering color choices for your goods.
- Swatches of different fabrics help identify the material the design is made of.
- Customers may choose one of the options using radio buttons or text boxes.
Additionally, you may apply pricing models for different goods, which increase or decrease the price according to the choice chosen. As well as showing on category pages and product filters, your selected variable product attribute swatches may also be shown on product filters and category pages, helping you to remain consistent across your whole shop.
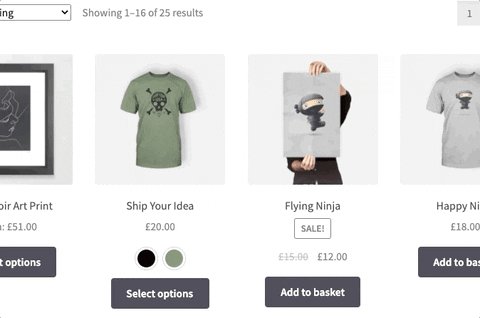
When a visitor enters your store and views the various swatches in the catalog, the appropriate variant picture is shown, therefore making it easier for them to see all items with fewer clicks. You may have the swatch lead you to the product page and the chosen choice be the first option there, too:

Improved Product Options for WooCommerce

Improved Product Options for WooCommerce increases the flexibility of product characteristics in your online store. With the easiest installation ever, you will get the chance to improve variable product attributes by applying the following features:
- While selling more products, be more thoughtful in choosing your customer products, build up your store attribute styles, and never display the Out of stock choice.
- Choose from Text, HTML, Images, or Color to highlight product variations.
- Breathe new life into your online store and surprise your customers and clients with your fresh new look!
- When displaying your superior characteristics on the single product pages as well as the product archive pages, it is also a good idea to include them on product detail pages.
- AJAX may be used to let consumers make attribute selections from the product archive pages, which they then use to add the products to their carts.
- It is possible to define attribute names and attribute descriptions specifically.
Variation Swatches for WooCommerce
Variation Swatches for WooCommerce is another great choice for online store owners who want to set up improved variable product attributes. Not only is it designed to assist you in building more appealing product pages for variable goods, but it also lets you use color swatches, text swatches, or picture swatches to present product variants. Plus, you may use image swatches or label swatches to show the shape’s different kinds, such as size.

Other promising features you will find at Variation Swatches for WooCommerce are:
- Choose shapes from the Swatches palette (Round or Square)
- If an item is out of stock, display a cross (X) sign for it.
- AJAX variation on/off toggle
- Gain full control of the Swatches Size on your Product pages
- Choose a custom text, size, and background color for your tooltip.
WooCommerce Custom Fields For Variation
Last but not least, you can hardly miss out on WooCommerce Custom Fields For Variation. Using this extension, you may customize your goods and then provide different information for every product variation in any way you think your consumers will love. Moreover, it provides the functionality to provide and categorize extra variance data to your clients. To enable extra product data to be entered and shown to your target audience, just add new fields to your product variants in a manner that feels natural to WooCommerce.

At WooCommerce Custom Fields for Variation, you may get to try some other awesome features, including:
- The user is able to customize the form into two kinds of fields: a Text Area and a Text Field.
- It supports showing either date or time or date and time in the Date and Time Picker field.
- Negative price values are enabled
- You may add additional fields to the Input Field by activating it.
Conclusion
To sum up, improving your WooCommerce variable product attributes may be a significant influence on your total profits because of the convenience bringing back to your customers’ shopping experience. We hope that this article on How to set up WooCommerce improved variable product attributes may help you to attract customers and attain the final goals successfully.





