How to Add an Infinite Scroll in WooCommerce?
Desire to create an infinite scroll for your WooCommerce store but don’t know how to do it?
Don’t worry!
We are here to help you. In this post, we will guide you on how to add an infinite scroll for your online store via a plugin. Also, let’s have a look at 4 best plugins for adding infinite scroll for your WooCommerce store!
Benefits of infinite scrolling
- Keep visitors engaged: by allowing visitors to scroll with no limits, you can keep users more engaged on your site since they need to scroll down to see new content. More than that, no pages in your site mean that your visitors don’t have to move to the next page to see new content and wait for refreshing the site.
- Show visitors more content: with the infinite scrolling feature, customers will instantly scroll down to see the content without paying too much attention to it. Meanwhile, if you use the pages on your site, people tend to give up after several pages. Hence, to display to customers more suitable content, infinite scroll is an intelligent idea. Suit to mobile users: People will easily scroll down with the touchscreen on mobile phones. So by equipping your store with the infinite scrolling feature, you will significantly enhance your customer experience via mobile phone.
- Provide a great spot for advertising: Infinite scrolling enables more places to set advertisements without worrying about breaking the flow of pages. So you can both provide customers with a seamless shopping experience and place ads in multiple places on their journey.
How to Add an Infinite Scroll in WooCommerce?
Step 1: Install & activate the plugin
Download the plugin named Load More Products for WooCommerce to your device.
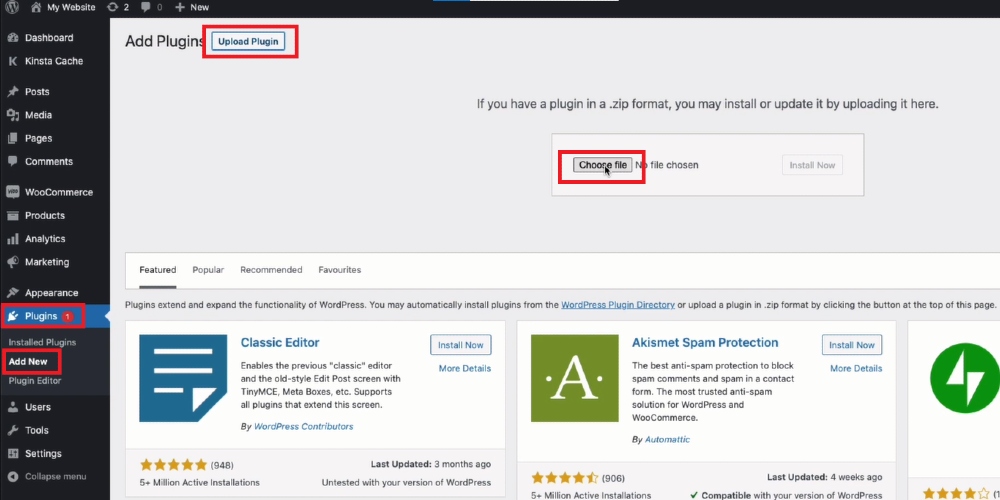
Log in to your WordPress account and navigate to the dashboard. There, go to Plugins, and select Add New. In Add New, click on the Upload button and upload the zip file you have just downloaded.

When the installation process is finished, click on the Activate button on the screen, and you can start using this plugin for your WooCommerce store.
Step 2: Open Load More Products
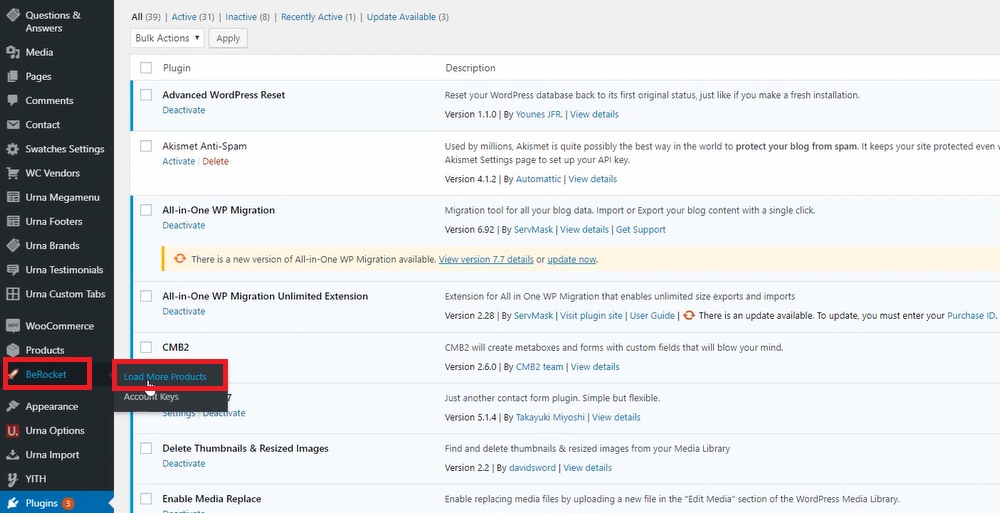
Now, there will be a new section on your WordPress dashboard, which is BeRocket. Click on it and open Load More Products.

Step 3: Run auto-selectors
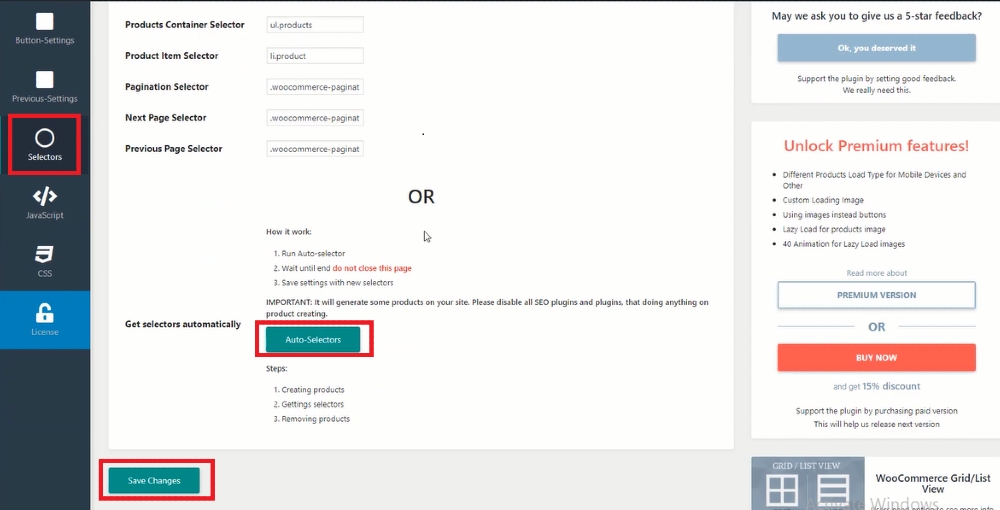
Choose Selectors on the grey bar in the screen and you will see multiple sections like Product Container Selectors, Products Items Selectors, Pagination Selectors, New Page Selectors, and Previous Selectors.
If you don’t know how to customize them, scroll down to the Auto-Selectors button, click on it and the system will help you run the selectors automatically.

In the process of activating auto-selectors, don’t close the page until it is done.
Then, select Save Changes.
Step 4: Create an infinite scroll
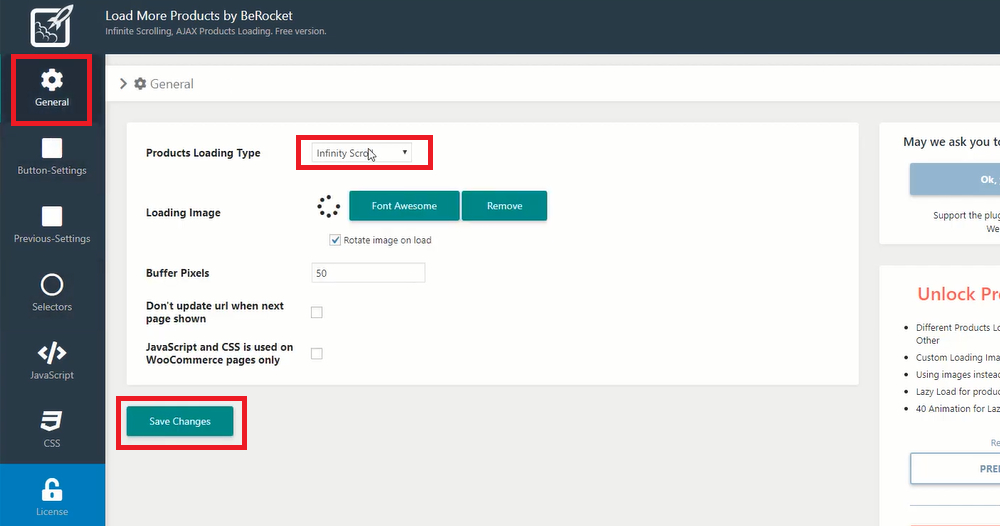
Still in the grey bar, open General and you can set the infinite scrolling features for your WooCommerce store by selecting Infinity Scroll in the box of Products Loading Type.

Also, you can choose the loading image and buffer pixels right in this section. Finally, click on Save Changes and let’s come back to your WooCommerce store to see how it changes.
4 Best plugins for Adding an Infinite Scroll in WooCommerce
Ajax Infinite Scroll

The first extension in this list is a product developed by KoalaApps named Ajax Infinite Scroll. In this plugin, users are offered three scrolling methods: infinite scrolling, Ajax pagination, and load more. More than that, users are allowed to selectively activate or deactivate scroll for mobile devices, so merchants will easily edit store features for their mobile phone visitors. Hence, merchants can easily add infinite scrolling features to improve the user experience.
Key features:
- Offer three types of site scrolling
- Change loader icon
- Customize load more button text, background color, and text color
- Deactivate the scrolling feature for mobile devices
Price: $49
YITH Infinite Scrolling

YITH Infinite Scrolling is a mighty tool for WooCommerce store owners to set the infinite scrolling feature for their shops simply. With it, people are allowed to create infinite scrolls for multiple sections such as shop, blog, comment, review, testimonials. More than that, this plugin offers users two other options for event type which are Load More Button and Ajax Pagination. Hence, they can easily change the event type whenever infinite scroll becomes unsuitable.
Key features:
- Enable infinite scrolling on multiple pages with no limit
- Customize the loader easily
- Offer three event types
- Provide 7 options for loading effect
- Update page URL automatically
Price: Free
WooCommerce Infinite Scroll and Ajax Pagination

Another tool for WooCommerce developers to let visitors scroll on their site with no limit is WooCommerce Infinite Scroll and Ajax Pagination. This extension enables people to create infinite scroll on not only WooCommerce but also WordPress. Based on visitors’ devices, merchants can select the suitable pagination type like infinite scroll, load more buttons, or ajax pagination. Moreover, there are 130 product animation options available for users on WooCommerce Infinite Scroll and Ajax Pagination to freely select the one they want.
Key features:
- Offer three pagination options
- Set different pagination options for different device
- Customize placeholder image
- Offer 130 product animation options
- Enable lazy load for WooCommerce thumbnail
Price: $17
WooCommerce Load More Products Plugin - Infinite Scrolling

To empower visitors to scroll from the top to the bottom of your site without moving to the next page, you can make use of the plugin WooCommerce Load More Products Plugin - Infinite Scrolling. As the name suggests, this extension allows users to set an infinite scrolling feature for paginating on your shop page. So when people scroll down, the products will be automatically displayed to them. Besides infinite scrolling, users can change to other pagination options like load more button and ajax pagination.
Key features:
- Offer three types of load product on the shop page
- Display more products automatically
- Customize load more button
- Offer multiple types of animations
Price: $25
Final thoughts
In conclusion, with only four steps, anyone can add an infinite scroll to your WooCommerce store. Also, if you want to look for a plugin to enable customers to scroll until there is no product left, we recommend you look through the four plugins above.





