How to Include a Link to Order Page on Shopify
As discussed in the previous article about adding an order notification, in order to make the store management easier and more convenient, you can include a link to the order page in the order notification to check details of the order and customer’s information with ease.
So, when a customer makes a new order, a notification will be sent from the Shopify system to you (and maybe your staffs too). In the notification, there will be a link to the order page with all details you need to know about it. That’s what we are going to find out in this article: how to include a link to order page on Shopify.
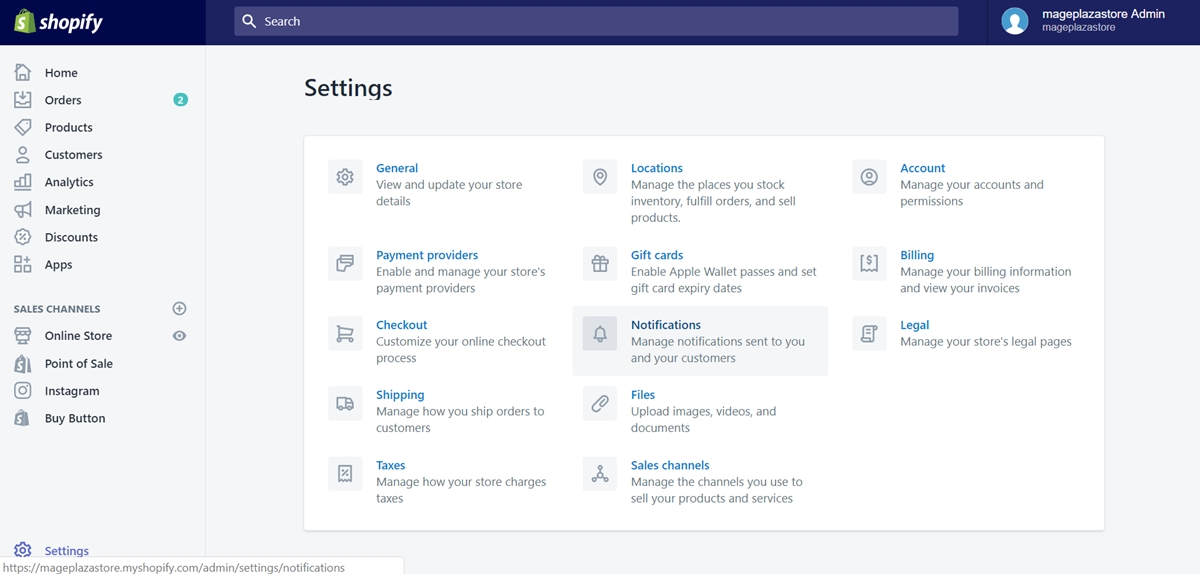
Step 1: Go to Settings, select Notifications
At first, you need to click on Settings from the Shopify admin interface. Then, select Notifications in the section.

Step 2: Click New order
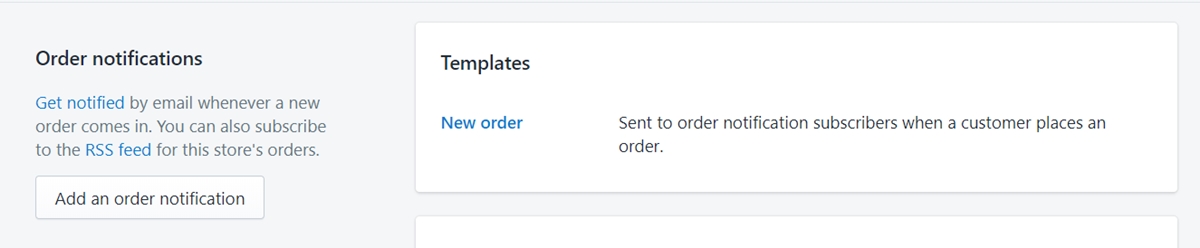
When you access the Notifications section, scroll down and find Order notifications area.
Click on New order on the right side of the section.

Step 3: Add a specific line of code
Scroll down to the bottom of the code editing field.
Above {% endif %}, add this line of code:
You can review details of this order in your shop admin at /admin/orders/.
Step 4: Save your changes
Click Save to confirm your edit.
To include a link to the order page on iPhone (Click here)
- Step 1: Go to Store, select Settings
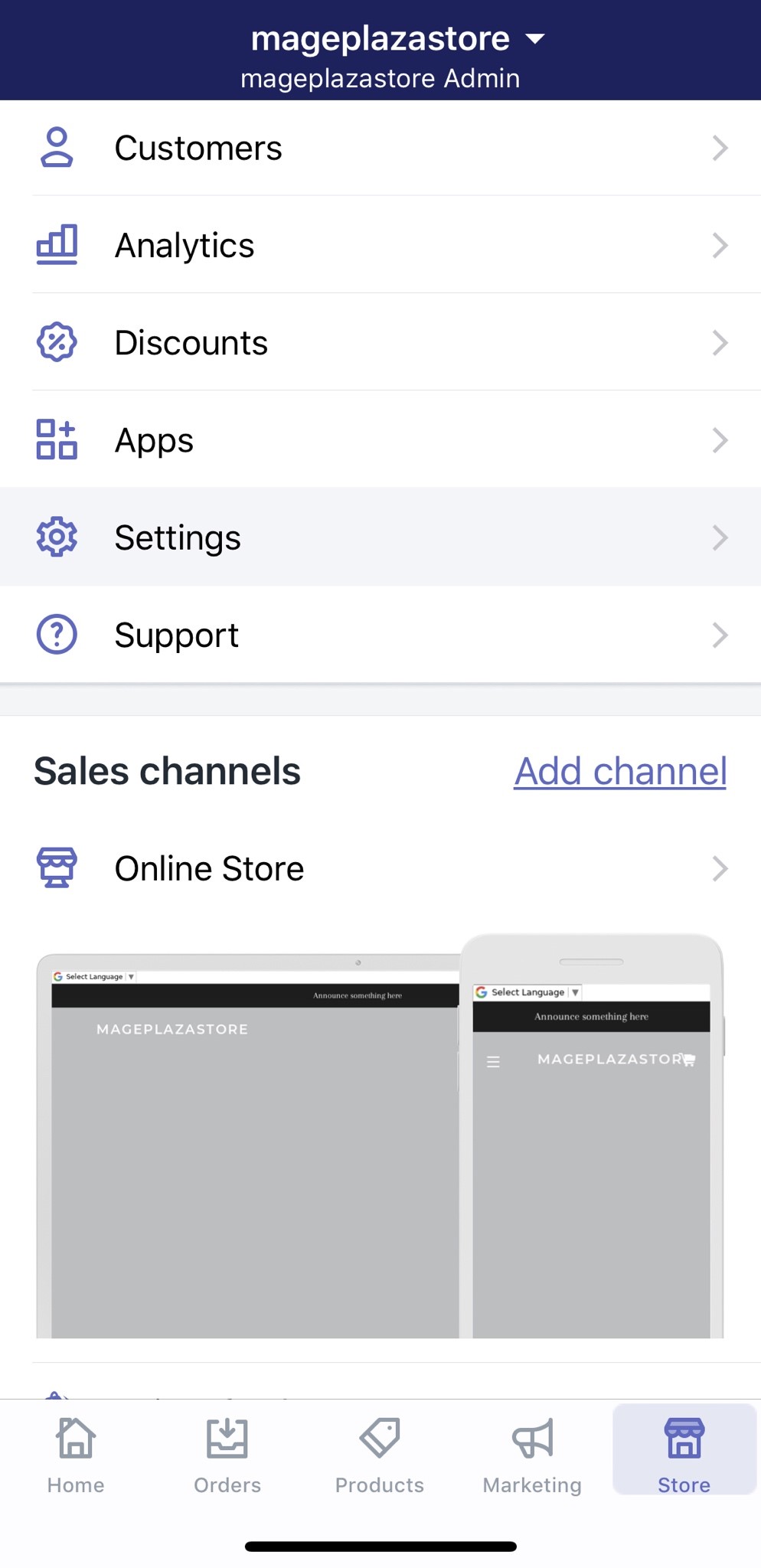
First of all, after opening the Shopify app, let’s take a look at the bottom bar and find the Store tab.
Select Settings after that.

- Step 2: Tap Notifications
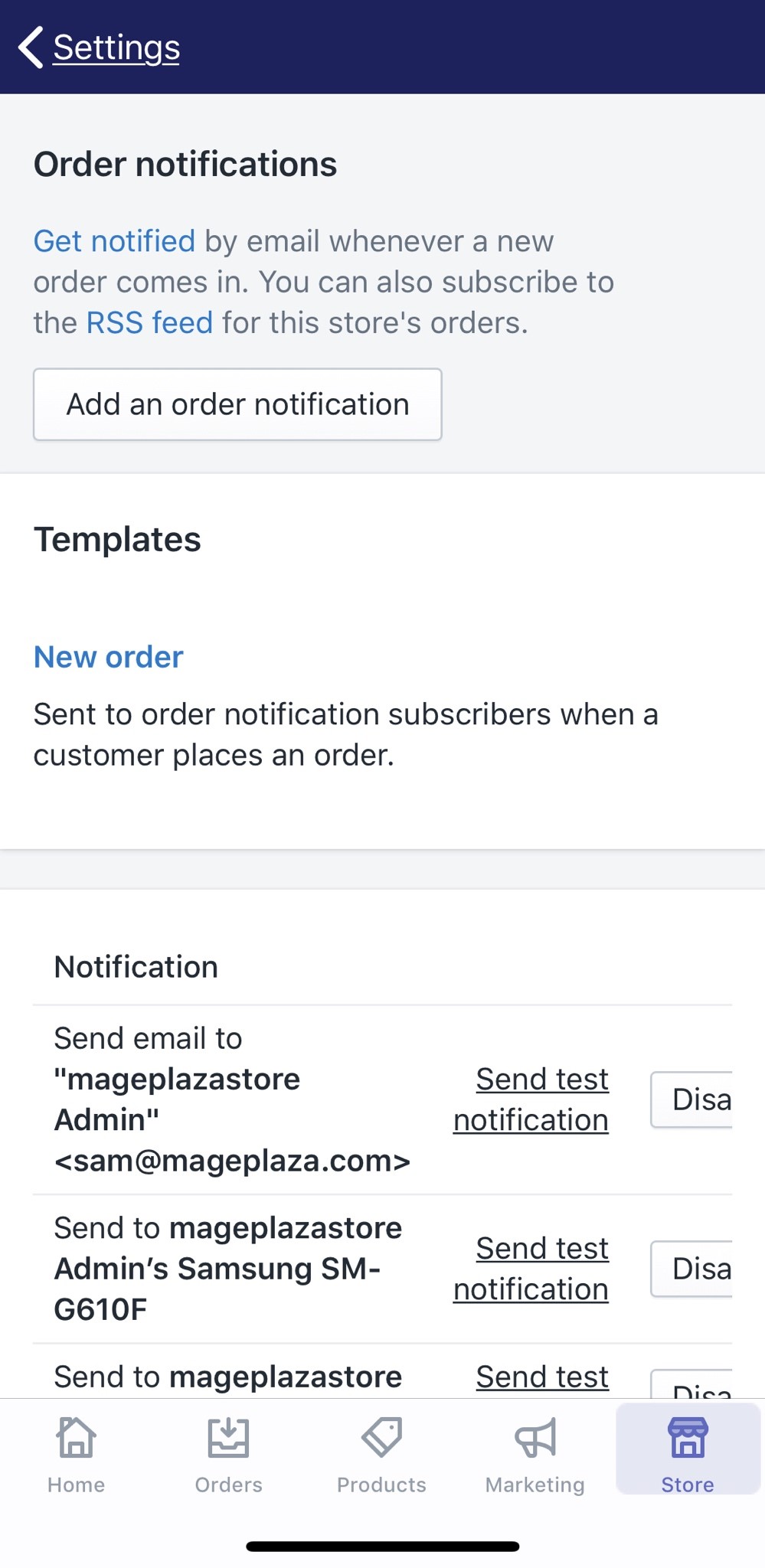
Under the Store settings, tap Notifications
- Step 3: Tap New order
Swipe down until you see the Order notifications area. There, tap New order to open the code editing field.

- Step 4: Add a specific line of code
In the code editing field, swipe down to the bottom, above {% endif %}, add this line of code:
You can review details of this order in your shop admin at /admin/orders/.
- Step 5: Save your changes
Tap Save to confirm your edit.
To include a link to the order page on Android (Click here)
- Step 1: Go to Store, select Settings
First of all, after opening the Shopify app, let’s take a look at the bottom bar and find the Store tab.
Select Settings after that.
- Step 2: Tap Notifications
Under the Store settings, tap Notifications
- Step 3: Tap New order
Swipe down until you see the Order notifications area. There, tap New order to open the code editing field.
- Step 4: Add a specific line of code
In the code editing field, swipe down to the bottom, above {% endif %}, add this line of code:
You can review details of this order in your shop admin at /admin/orders/.
- Step 5: Save your changes
Tap Save to confirm your edit.
Summary
Including a link to the order page is not an obligatory step when managing orders. However, once you make this change, your work would become easier and more convenient in terms of checking details and information on each new order. If you want more posts like this, check out our Shopify tutorials.
Related Posts:





