How to Add or Remove Columns in Your Reports on Shopify
Reports sometimes provide you with too much information or lack of the data that you want to see for specific cases then you can edit the report by yourself on Shopify. However, be noted that you must be on Advanced Shopify or higher to save an adjusted report and reopen it later. If you are on Shopify plan, you can edit the report and print or export reports but cannot save it. Hence, if you want to adjust your report, read this post and you will know how to add or remove columns in your reports on Shopify.
How to add or remove columns in your reports
Step 1: Choose a report
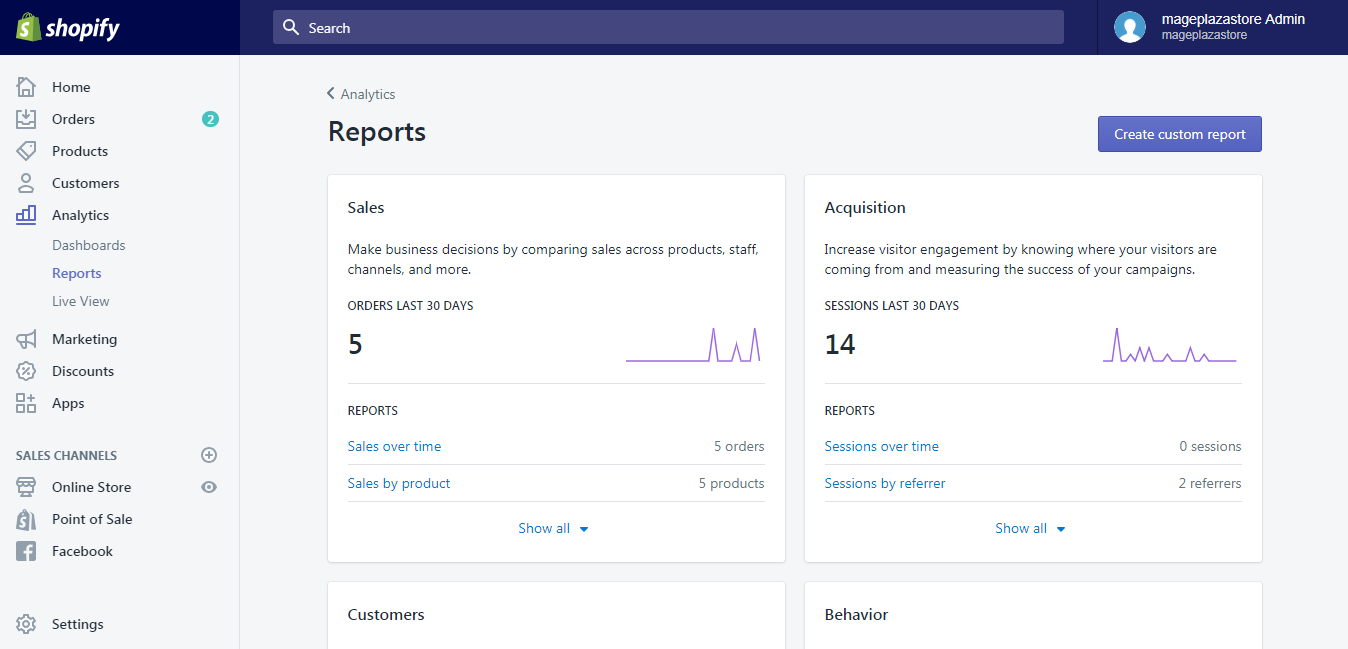
Sign in your Shopify account and go to Analytics. It will automatically move to Dashboards section that you can pick a report here. By the way, get yourself familiar with the overview dashboard if you haven’t done it already because it’s something that you will have to look at on a regular basis. If you cannot find the report you want to choose in Dashboards, you can click on Reports to view all of your reports and look up for the one you need.

Step 2: Select Edit column
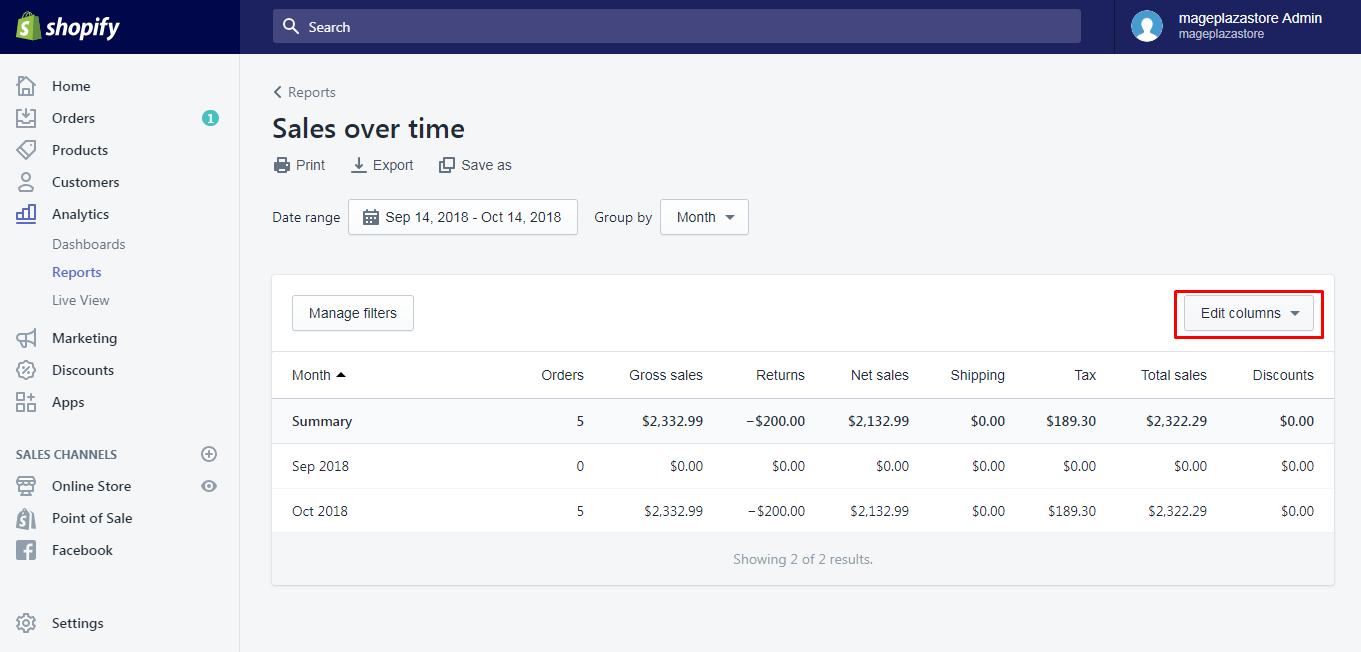
If you have opened a report, you will see the statistics and data on the display. Above the table of statistics, there are two buttons, Manage filters and Edit columns. Press on the Edit columns button on the right side of the page. For example, the picture below describes the display of my Sales over time report and you can see that I put the Edit columns button in the red rectangular. That button will be in the same position in your report then find and press on it.

Step 3: Add or remove columns
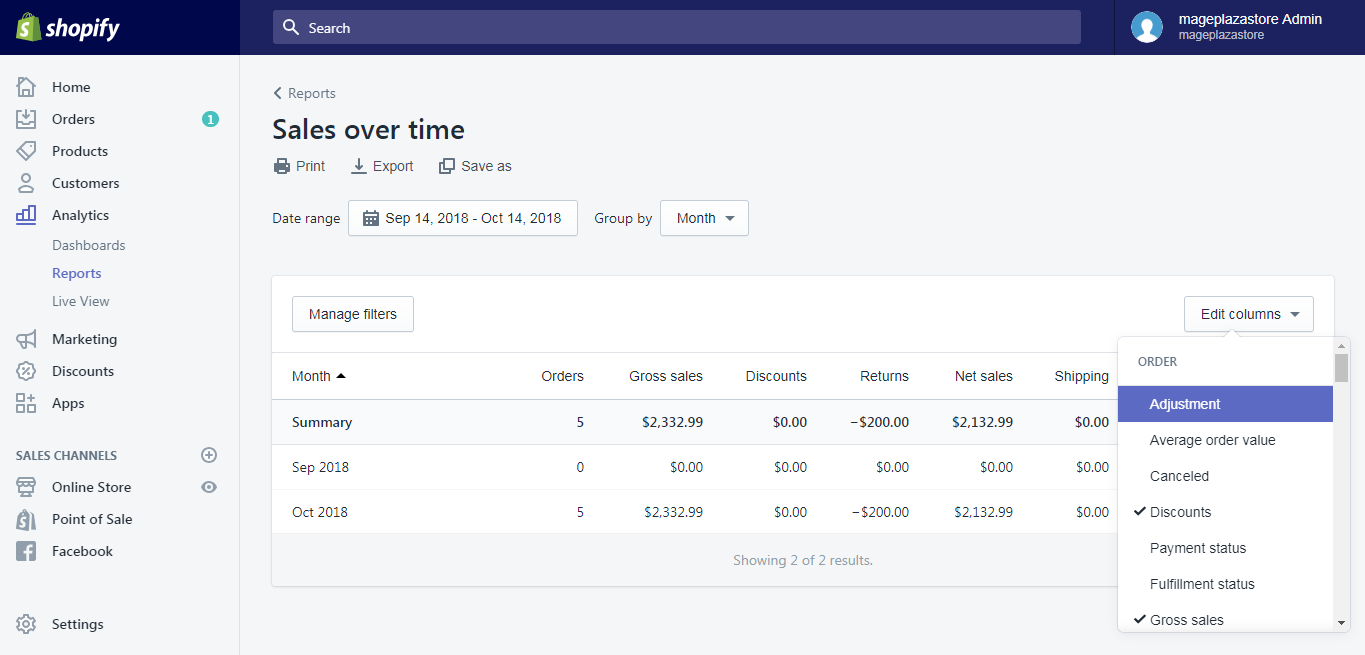
After clicking on that button on step 2, a drop-down list will appear that includes available columns for adding and removing purposes. You will see that some have checkmarks while others do not. The ones with checkmarks are columns chosen by default. If you want to change what you will see, put a tick on the column you want to present and untick the one you want to disappear. It doesn’t mean that you have to draw a tick but you need to press on the option that you want to change its appearance.

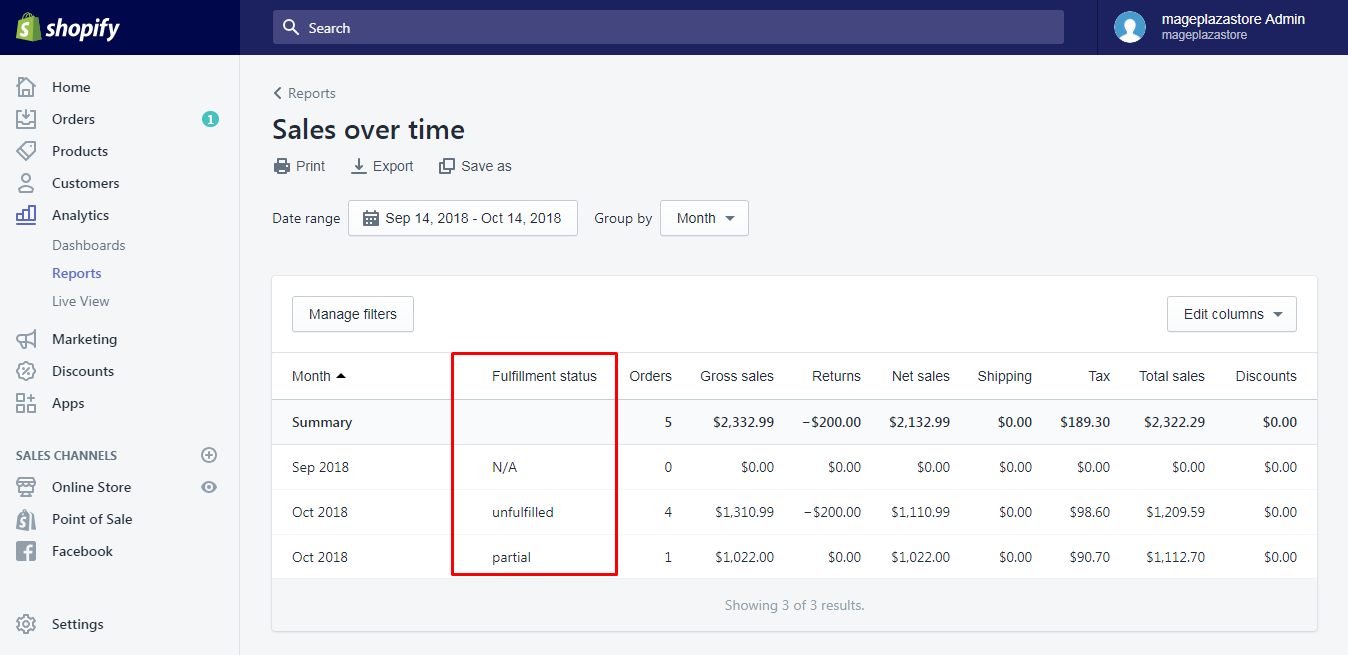
Follow my example in step 2, I want to see the Fulfillment status of the order in Sales over time, it means that I have to add the Fulfillment status column in my report. Hence, I will select Fulfillment status from the columns list. After choosing, wait for the system to update the new column information and I will get the result as:

If you use the report for now, you can print or export it. In case you want to use it in the future, you can save it only if you are on Advanced Shopify plan or higher.
Conclusion
That’s our guide on how to add or remove columns in your reports on Shopify. It might seem a little bit complicated if you’re new to Shopify, but we’re sure you will get used to it with time. We also provide a specific example with related photos to help you understand what you have to do. We hope that you find this post helpful, thanks for reading.





