How to Move and Resize an Image in the Rich Text Editor on Shopify
When you compose the content for a post, it’s hard to make a perfect one without mistakes from the first time, even with simple tasks like adding product images in their right places. Therefore, we cannot avoid editting those parts. In this article, we will see how to move and resize an image in the rich text editor.
Related Posts:
- How to Insert Tables With the Rich Text Editor on Shopify
- How to Choose Product Images From the Rich Text Editor on Shopify
- How to Insert Audio Files With the Rich Text Editor on Shopify
Step 1: Go to the text you want to edit
From the Shopify admin interface, go to any sections that you want to edit some texts. It could be Products, Discounts, blog posts, etc.
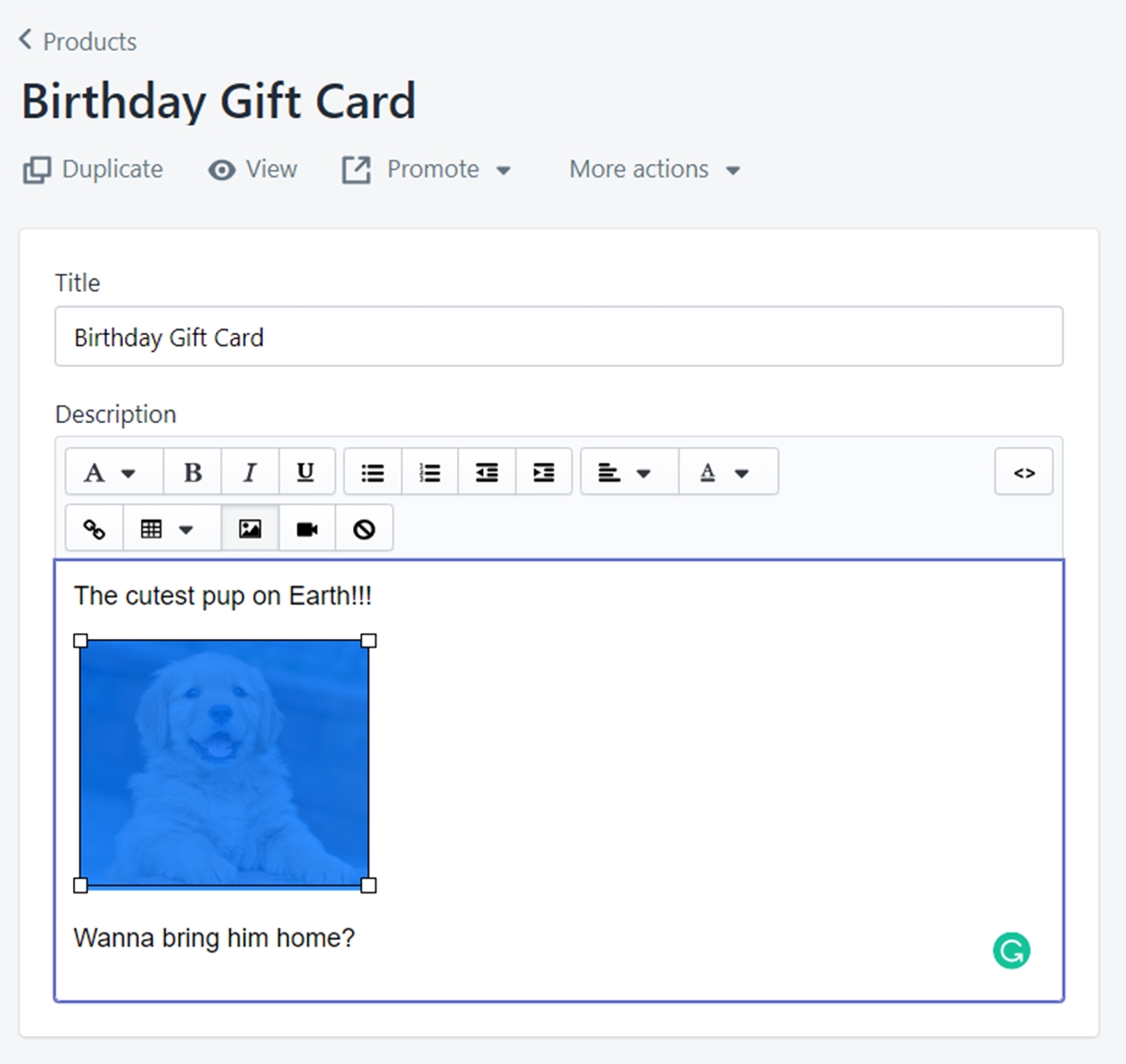
Step 2: Click the image
Click the image added in the content.

Step 3: Move or resize the image
If you want to relocate the position of the image, click and drag the image wherever you want.
If you want to resize the image, click and drag one of the corners.

Step 4: Save your edit
Click Save to confirm your sequence.
Summary
With Shopify, you can easily move and resize an image in the rich text editor. Therefore, no need to worry if you forget to put some images in the wrong places.





