Top 5 Website Builders For Macs: Creating Stunning Sites in Clicks
Discover the top 5 website builders for Mac users, offering unparalleled ease of use, diverse functionalities, and design flexibility to cater to all your website creation needs.
Shopify: Best for User-Friendly Interface
Shopify emerges as a top contender, especially for those aiming to expand their business. It’s not just a website builder; it’s a comprehensive e-commerce platform designed to scale with your business.

Personal Experience
My journey with Shopify has been exceptionally positive. This robust platform is incredibly user-friendly, catering to a wide range of business sizes and types. It offers extensive customization options and scalability, ensuring that my e-commerce site can grow with my business.
Benefits and Drawbacks
The Goods
- User-friendly interface
- A wide range of templates
- Versatile backend and advanced inventory.
- Multi-Platform Selling
- Free/paid templates and custom design options.
- Extensive app marketplace
- Diverse payment options, including Shopify Payments.
Drawbacks
- Cost for additional apps
- High transaction fees
- Limited free plan
How To Build A Website Builder with Shopify
Here is a step-by-step guide to building a website builder using Shopify.
Choose the template
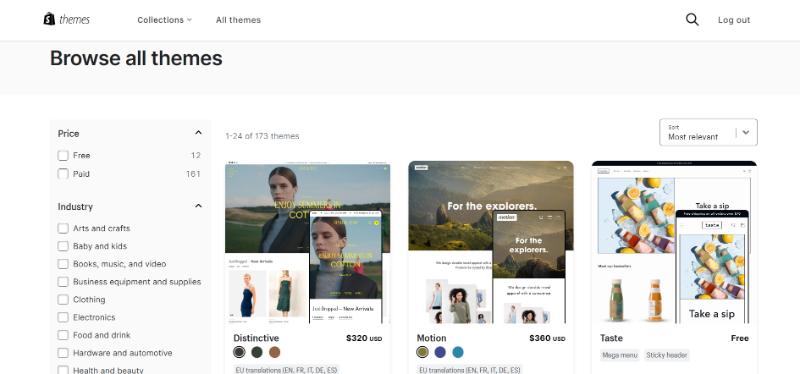
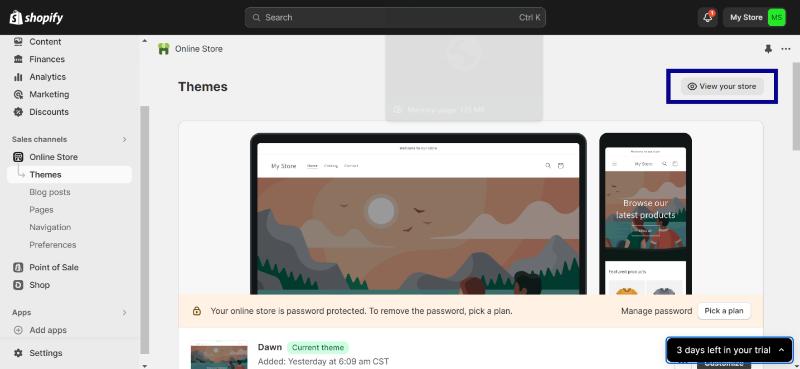
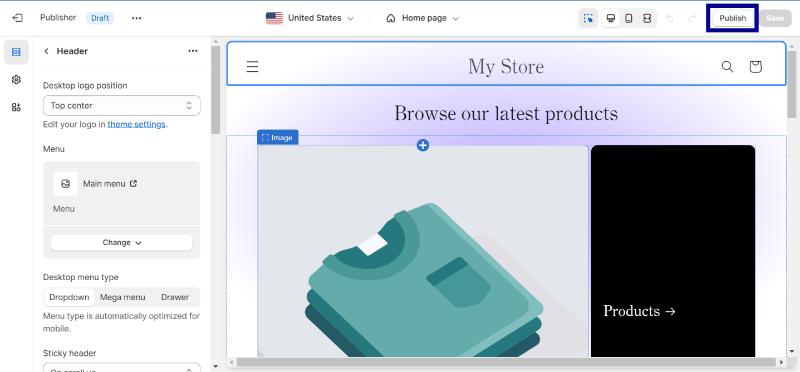
When you first log in to Shopify, you’ll encounter the default theme. With a mix of free and premium themes, there’s something for every business type and industry. Each theme comes with unique features and layouts, so take your time exploring the options to find the perfect fit for your brand.

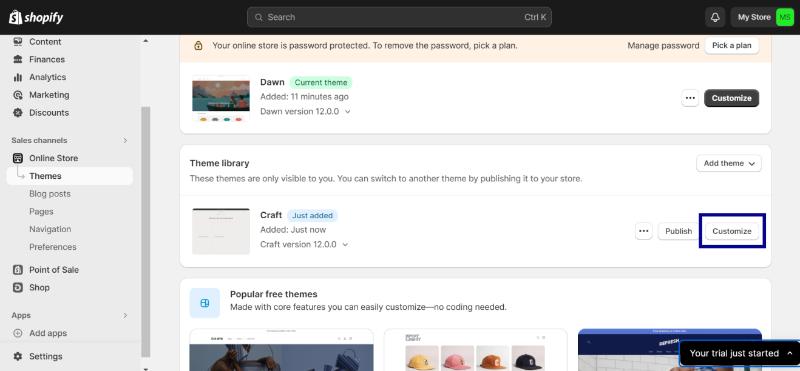
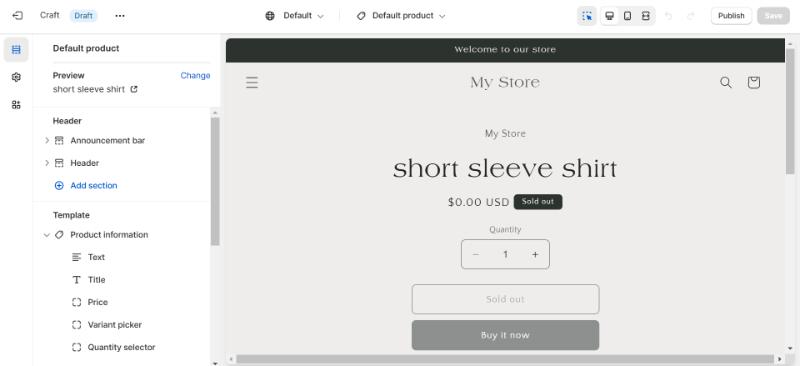
Once you’ve selected a theme, navigate to the “Online Store” tab, choose your theme, and click “Customize.”
Here, you have access to tools for modifying text, adding buttons, and uploading custom images to make your online store unique and memorable. The live preview feature is particularly useful, allowing you to see your real-time changes.

Add relevant pages (Homepage, Product pages, About Page)

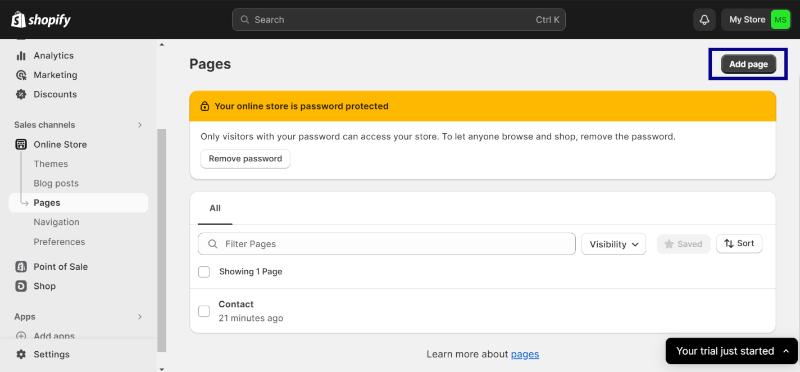
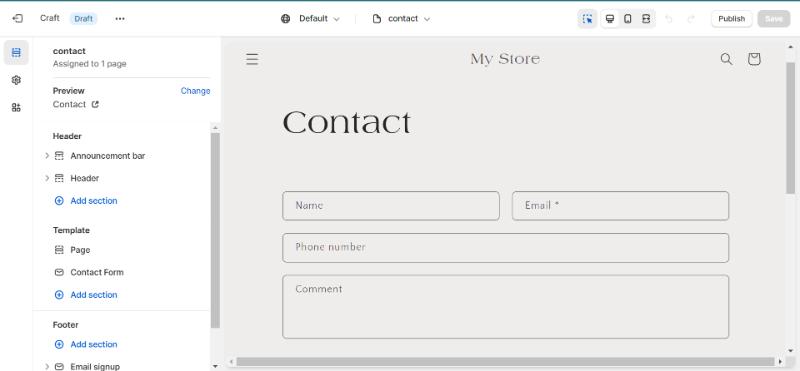
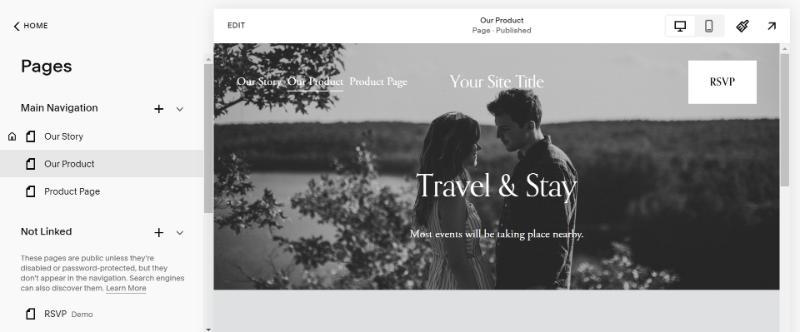
Creating pages on Shopify is a breeze. Go to “Online Store” > “Pages” and click “Add page.” Here, you can add a title and content to your pages, keeping in mind the importance of clarity and descriptiveness.
You also have the option to control the visibility of your pages, whether to publish immediately, hide them, or set a specific publication date. Common pages include:
Homepage

Product pages

Contact pages

Add products and services
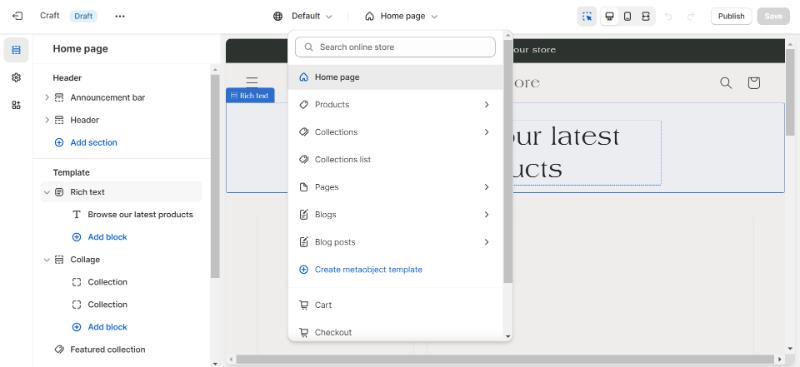
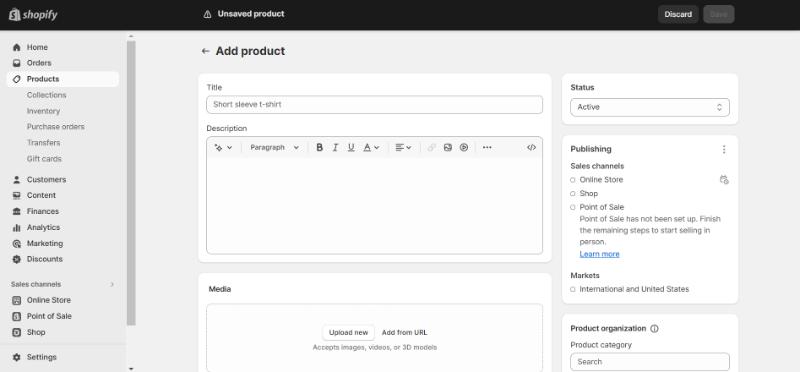
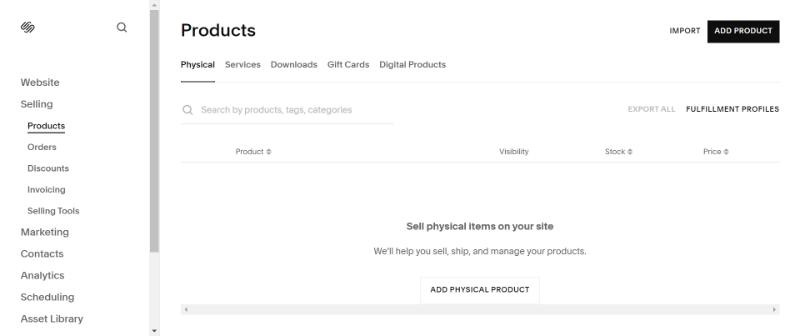
To add products, leave the design editor by clicking the top left exit icon, returning you to the Shopify admin dashboard.
Then, navigate to the “Products” section and select “Add your products.”

This user-friendly process allows you to input essential details like title, description, price, and images. The straightforward approach of Shopify ensures a hassle-free experience in listing your products or services.

Repeat this process for each product you wish to add.
Preview, test, and publish the website
Before going live, it’s crucial to test your website thoroughly. Ensure all content loads correctly, hyperlinks function as intended, and the user experience is smooth. It’s a good idea to send your website to coworkers, friends, and family for testing across different devices and internet connections.

Pay close attention to how your products and services are presented. Once everything looks good and you’ve ensured every detail is in place, your website is ready to be published.

Wix: Best for Creative Flexibility
Wix’s user-friendly interface, combined with a rich selection of templates and tools, makes it an ideal choice for a wide range of projects, from personal online portfolios to small business websites.

Personal Experience
My experience with Wix, although occasionally challenging, has been largely positive. I encountered issues linked to an old student account, which initially seemed daunting. However, Wix’s customer support was remarkable. They provided personalized assistance, including creating helpful videos, and showed a genuine commitment to resolving my issues.
Benefits and Drawbacks
Benefits
- User-Friendly Drag-and-Drop Tools
- User-Friendly Interface
- Diverse Template Selection
- Customization Flexibility
- Extensive App Marketplace
- Built-In SEO Tools
- Robust E-commerce Tools
- Scalability with its impressive features and extensive app store
- Creative Freedom
Drawbacks
- Template Limitation
- Extra Costs for Advanced Functionality
- Initial Overwhelm for newcomers.
How To Build A Website Builder with Wix
Select your layout
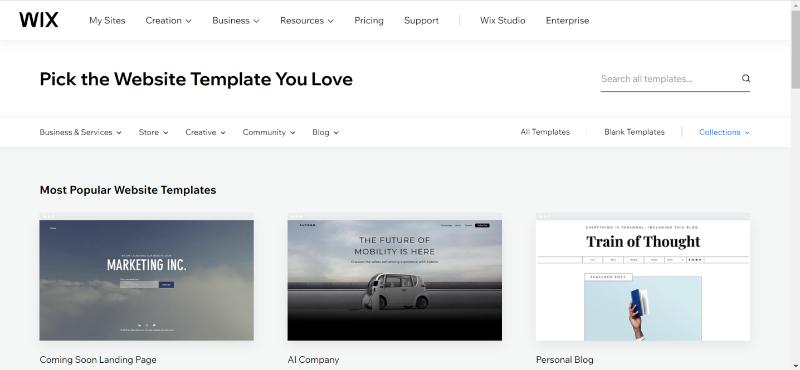
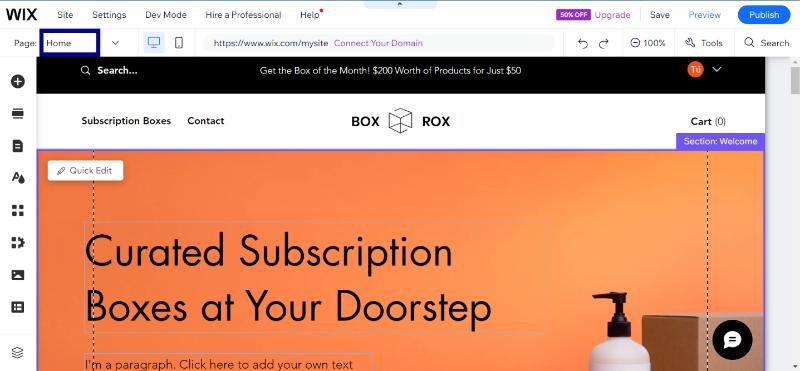
Upon logging into Wix, the first step is conceptualizing your website layout. You can either start from scratch or choose from Wix’s extensive library of free website templates catering to various business types and personal preferences.
Whether you opt for a multi-page or single-page template, ensure it aligns with your content volume and website objectives.

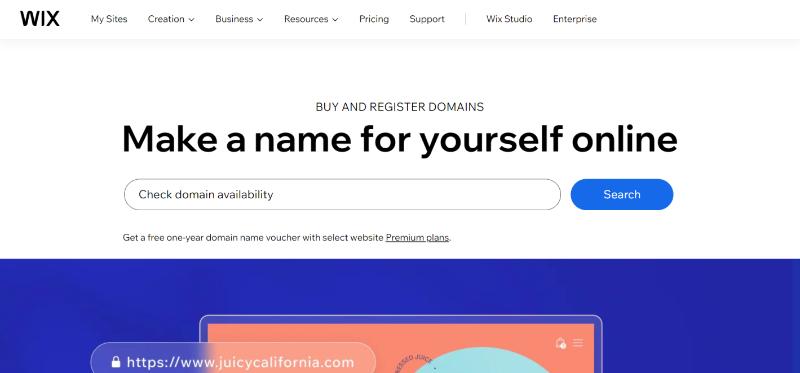
Claim your domain name
Your domain name is your unique address on the internet. When selecting your domain, aim for short, simple, and evocative names that reflect your brand or business. With Wix, you can check the availability of your desired domain and choose from a variety of top-level domain extensions that suit your business type and geographic location.

Add the right pages
Your website should reflect the unique character of your business. Consider incorporating these essential pages:
- Homepage: This is your virtual front door. It should be visually appealing and informative, quickly conveying your brand’s essence.

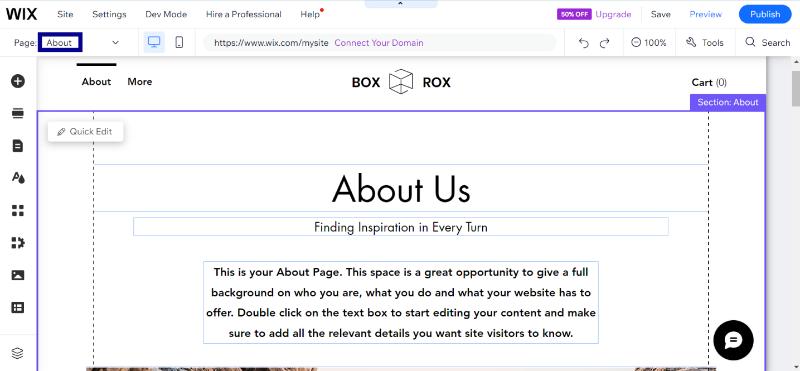
- About Us Page: Share your story, vision, and values. Personal photos and narratives foster a connection with your audience.

- Contact Page: Ensure easy access to your contact information, incorporating features like live chat or a contact form for immediate engagement.

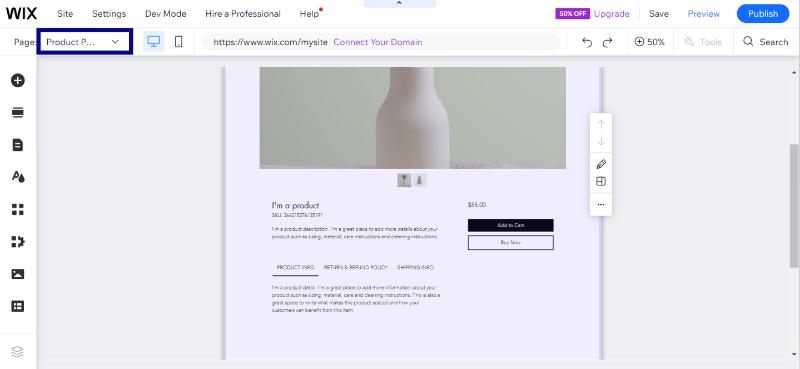
- Product or Service Page: Showcase your offer with detailed descriptions and high-quality images. Transparency in policies (like shipping and returns) is key.

- Additional Pages: Depending on your business, you might also consider adding a blog, a testimonials page, an FAQ section, a privacy policy page, and any other relevant content that adds value to your visitors.
Design the website elements (image, logo, and icon)

The aesthetic appeal of your website is crucial. Pay attention to:
- Visual Design: Incorporate images, logos, and icons that align with your brand identity.

- Color Scheme and Typography: Choose colors and fonts that are visually appealing and reflect your brand’s personality.

- Layout and Navigation: Ensure your website is easy to navigate with a clear, intuitive menu structure.
- Interactive Elements: Add dynamic components like animations or hover effects to engage visitors, but use them to avoid clutter.

Optimize for mobile devices
Wix’s mobile editor allows you to adjust layouts and elements specifically for mobile viewing, ensuring a seamless user experience.

Boost SEO features
Optimizing your website for search engines is critical for online visibility. Implement SEO best practices:
- Keywords: Integrate relevant keywords naturally into your content.
- Metadata: Use meta titles and descriptions for each page to improve search engine recognition.
- Image Optimization: Use alt text for images to improve accessibility and search engine indexing.
- Internal Linking: Facilitate easy navigation and boost SEO with strategic internal links.

Publish and update the site
Once your website is live, it’s not the journey’s end. Continuously update your content, stay abreast of the latest trends, and make necessary tweaks to ensure your site remains relevant, engaging, and reflective of your evolving business.
GoDaddy: Best for Beginners and Speedy Website Creation
GoDaddy has carved out a niche as a beginner-friendly website builder, leveraging Artificial Design Intelligence (ADI) to streamline the website creation process.

Personal Experience
My interaction with GoDaddy’s customer support was nothing short of exemplary. Facing a technical challenge that I couldn’t resolve, I reached out to their support team. The consultant, Amir, swiftly identified and fixed the issue and demonstrated GoDaddy’s commitment to customer satisfaction.
Benefits and Drawbacks
Benefits
- Speedy Website Creation
- Theme Flexibility
- User-friendly Interface
- Integrated Marketing Tools
- Affordable Pricing
- Mobile Responsiveness
- 24/7 Customer Support
Drawbacks
- Limited Creative Freedom
- Restrictive Block Elements
- SEO Limitations
- Upselling Tactics
How To Build A Website Builder with GoDaddy
Set your site goals
Website Builder can help spark ideas for your site’s goals. Are you aiming to sell products, provide information, showcase a portfolio, or promote yourself? Clarity on your website’s purpose will guide the entire building process.

Choose a website type
The type of website you choose should align with your goals and industry. For example, an accountant might use images and content related to finance and bookkeeping, whereas a photographer would showcase portfolio images.

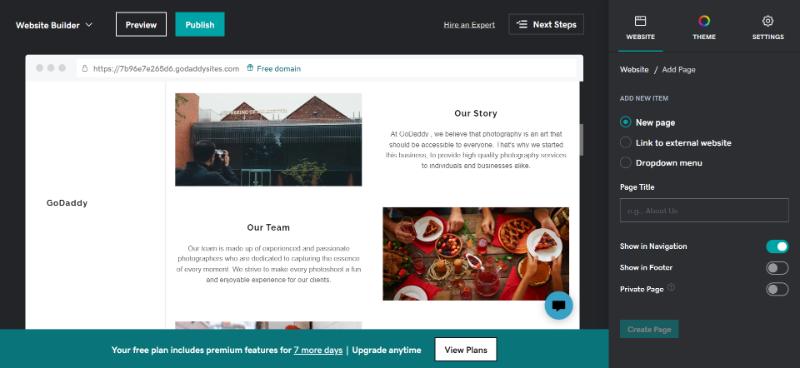
Fill in the required information
You need to enter your contact information, including your phone number, email address, and if applicable, your physical business address. GoDaddy’s website builder will use this information to generate a mockup for your site.
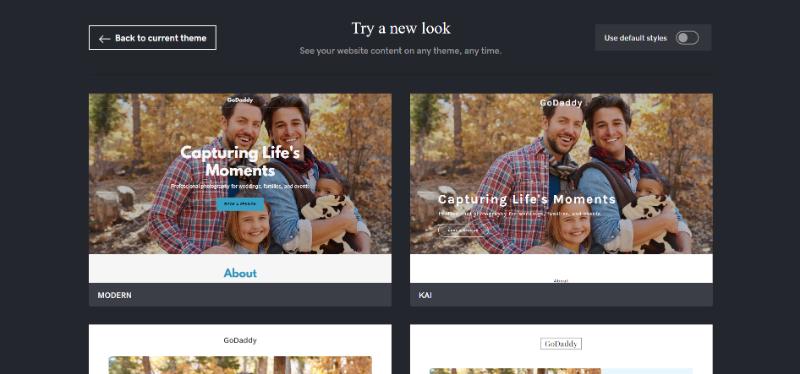
Choose a theme
When choosing a theme on GoDaddy:
Pick a theme that reflects your business or personal brand. Different industries might require different themes – a professional look for a law firm and a more creative style for an artist, for instance.

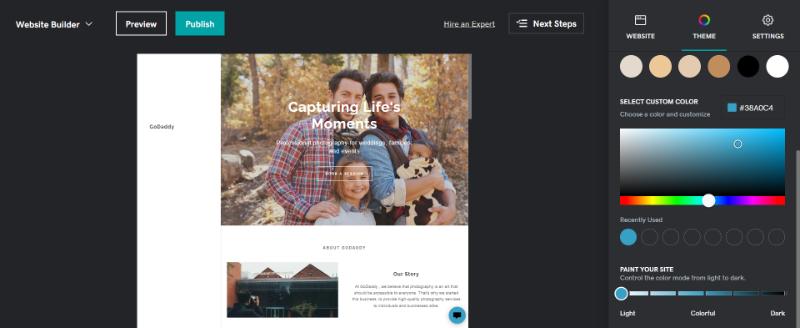
You also choose a color palette that aligns with your brand, using a dominant color and one or two accent colors for harmony and brand recognition.

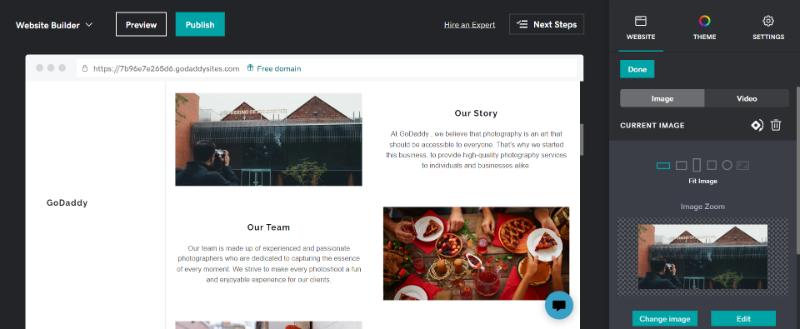
Add images for a website
Images can significantly impact the look and feel of your site. When adding images:
- Ensure the images are clear, professional, and relevant to your content.
- Always use pictures legally – either your own or from reputable stock photo websites.
- Ensure images are sized and compressed for quick loading without sacrificing quality.

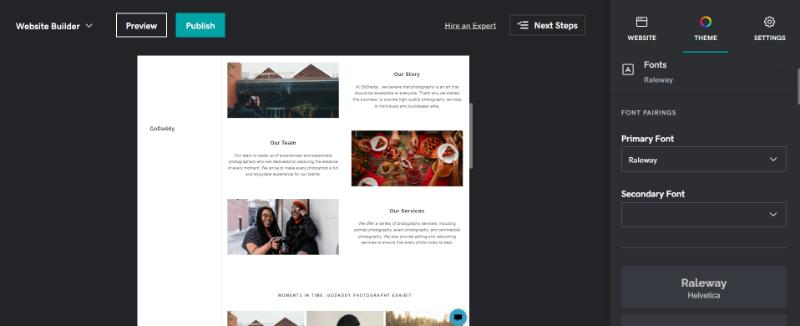
Choose fonts
Fonts play a vital role in readability and brand perception. In selecting fonts:
- Choose fonts that are easy to read, particularly for body text. Sans-serif fonts like Arial or Verdana are often recommended.
- Stick to one or two fonts to maintain a cohesive look.
- Check that your chosen fonts display well across different browsers and devices.

Add logo
If you have an existing logo, easily upload it to your website.
Another way is that you can use GoDaddy’s logo maker to design a simple, memorable logo that scales well across various media.

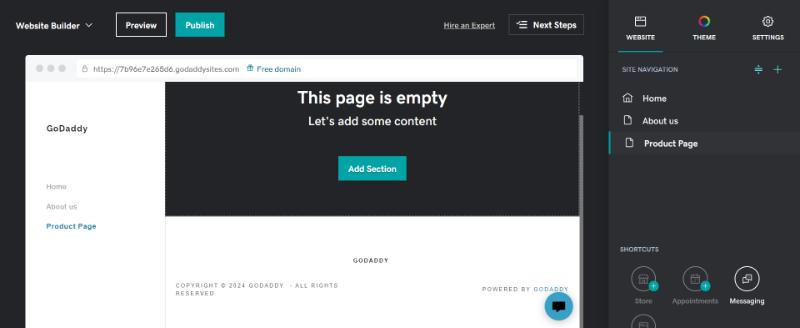
Create the main pages
Your website should have essential pages that provide visitors with key information.

These include:
- Homepage: This is the first impression of your website. Make it welcoming and clear, highlighting what your brand is about.
- About Us Page: Share the story behind your brand, mission, and the people behind it.
- Products/Services Page: Detail what you offer. Use engaging descriptions and images to showcase your products or services.

Jimdo: Best for Ad-Free, Budget-Friendly Websites
With its user-friendly Artificial Design Intelligence (ADI) feature, Jimdo simplifies the website creation process, catering to users lacking extensive technical knowledge.

Personal Experience
I found Jimdo to be a straightforward and affordable option for building a basic website. The ADI functionality of Jimdo Dolphin particularly appealed to me as it guided the website’s construction with minimal effort on my part. However, while the ease of use was a significant advantage, I noticed the limitations in features and customization.
Benefits and Drawbacks
Benefits
- User-Friendly Design
- AI-Powered Website Creation
- Mobile Optimization
- SEO Tools Integration
- Affordable Pricing Plans
- Multilingual Support
Drawbacks
- Limited Features/Customization
- Weaker SEO Capabilities
- Slower Support for Non-Premium
How To Build A Website Builder with Jimdo
Create a Jimdo account
Start by signing up for a free Jimdo account. There’s no need for a credit card upfront, offering a commitment-free exploration of the website builder. This allows you to try it out before deciding on a paid plan that suits your needs.

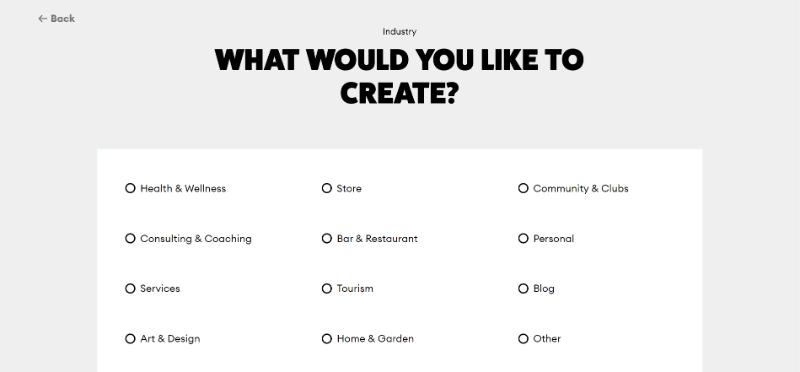
Answer some questions about your business
Jimdo’s intuitive setup process involves answering a few questions about your business.
Optionally, you can link your website to Facebook to import images and additional information. Based on your responses, Jimdo’s modular system creates a preliminary website design, complete with suitable images and text.

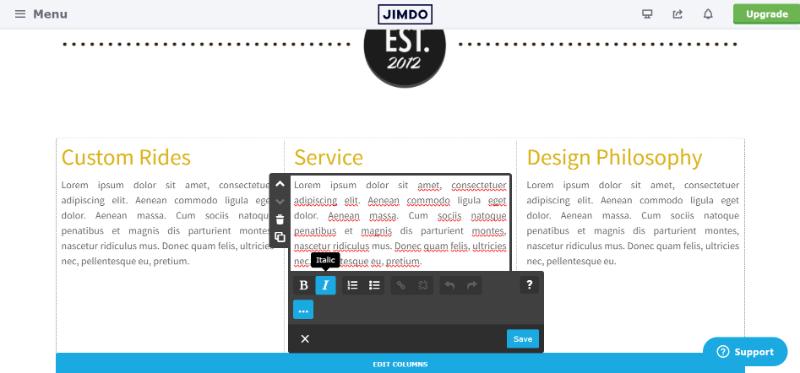
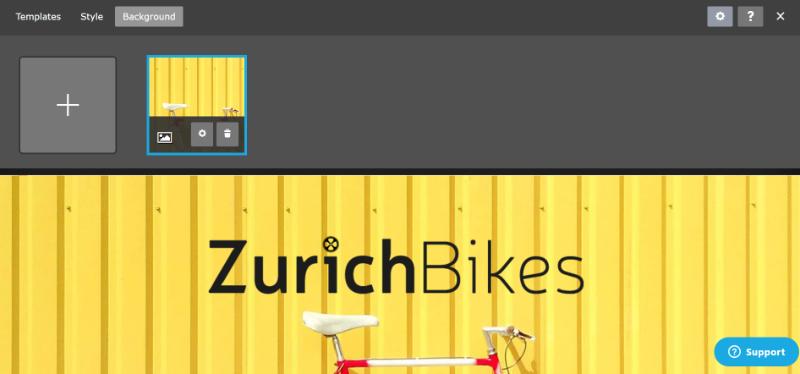
Customize your website
Next, customize your website to match your vision. Easily edit text and introduce your project or business.

Adjust your images just as easily by uploading your own, importing from social media, or choosing from Jimdo’s extensive free database of royalty-free images.

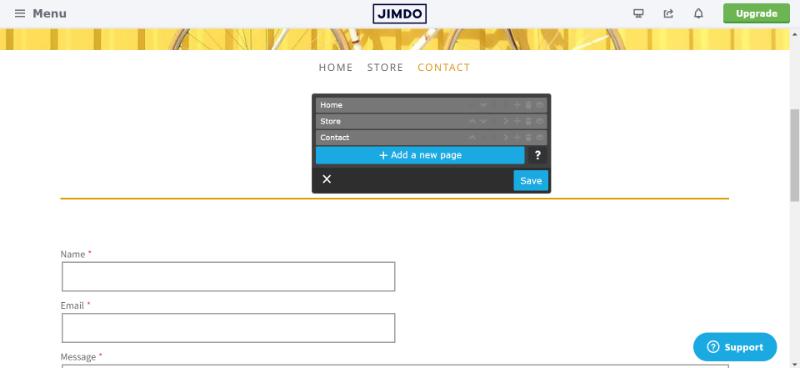
Add the new pages
Creating new pages is simple. Open the “Pages” menu and click the plus sign to add main pages or subpages.

Legal notice and privacy policy pages are pre-created for you to fill in. Jimdo also offers a Legal Text Generator for creating custom legal texts.
Optimize the site for search engines
Jimdo’s automatic search engine optimization (SEO) features help your site become more visible on search engines like Google.

The platform guides you through registering your site with Google and provides optimization tools to attract the right audience.
Add a touch with a custom domain
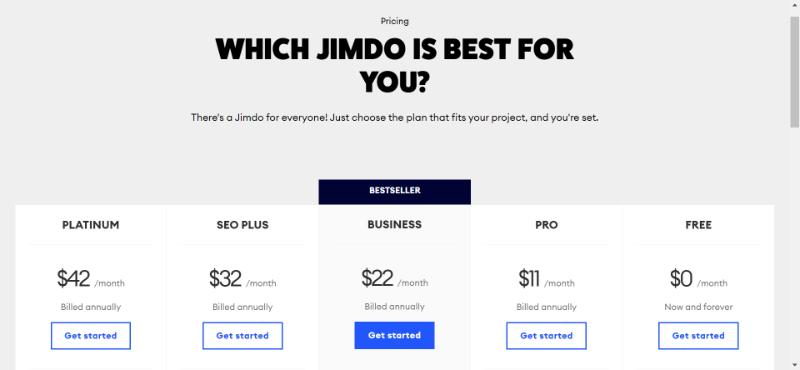
Finally, when you’re ready to take your site to the next level, upgrade to a premium plan. This includes a custom domain that adds a professional flair to your website. Premium plans offer additional features like more storage space, ecommerce options, and more.

Squarespace: Best for Value for Money
Squarespace has emerged as a top contender in the website builder market, especially for those seeking a balance between affordability and professional, creative design.

Personal Experience
My experience with Squarespace was marked by its high-quality design capabilities and user-friendly features. With over 100 mobile-optimized templates, I found it easy to create a website that looked professionally designed without the high costs typically associated with such polished aesthetics.
Benefits and Drawbacks
Benefits
- Beautifully designed, multi-device optimized templates.
- Robust features for email and social media marketing.
- High-quality at an affordable price.
- Reliable 24/7 email and live chat support.
Drawbacks
- Limited Customization.
- Manual Editor Interface
How To Build A Website Builder with Squarespace
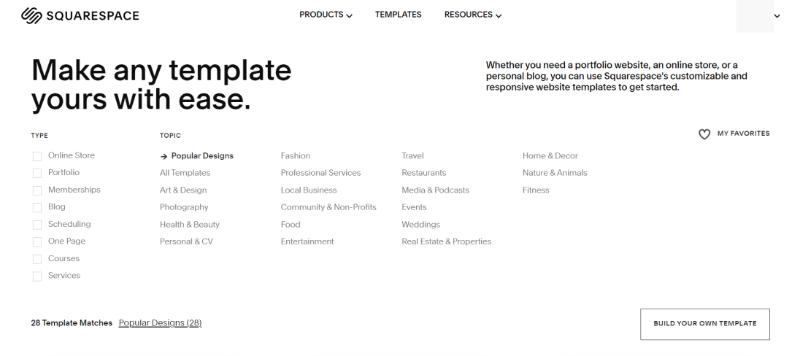
Choose the template
Squarespace offers a diverse range of templates, each designed with a unique style and user experience in mind. Whether you’re building an online store, a portfolio, or a business website, there’s a template tailored to your needs.

Add relevant pages
Once you’ve chosen a template, the next step is to structure your website by adding relevant pages. Key pages to consider include:
- Homepage: This is the front door to your website, where you make your first impression. It should capture your brand essence and guide visitors to other sections of your site.
- Product Pages: For e-commerce sites, detailed product pages are crucial. They should include high-quality images, descriptions, prices, and other relevant information.
- About Page: Share your story or business background. This page adds a personal touch, helping visitors connect with your brand.
Adding these pages on Squarespace is intuitive – you can easily add, delete, or rearrange pages to suit your site structure.

Add products and services
If your website includes selling products or services, Squarespace has tools to help you list these effectively. Add a clear description, pricing information, and engaging imagery to each product or service.

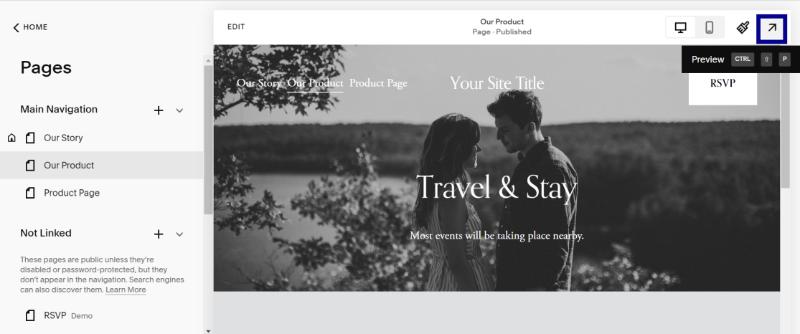
Preview, test, and publish the website
Before going live, use Squarespace’s preview feature to see how your site will look to visitors. Check all links, buttons, and functionalities to ensure everything works as expected. Once you’re satisfied with your site’s looks and functions, hit the publish button to make your website live.

Factors To Consider The Best Website Builders for Mac
Selecting the right website builder for your Mac involves considering various factors to ensure your chosen tool aligns perfectly with your needs and preferences. If you need a tool to check your Mac’s health or fix any problem, visit CleanMyMac X. Here are the key elements to keep in mind:
- Compatibility with Mac OS: The website builder should be fully compatible with Mac OS, ensuring smooth operation and integration.
- Ease of Use: Look for a user-friendly interface that doesn’t require extensive technical skills, especially if you’re a beginner.
- Design Flexibility: The builder should offer a wide range of templates and customization options to help you create a unique and appealing website.
- E-commerce Capabilities: If you plan to sell products or services, ensure the builder includes robust e-commerce tools and features.
- SEO Features: Opt for a builder that offers robust SEO tools to help your website rank better in search engine results.
- Mobile Responsiveness: With the increasing use of mobile devices, it’s crucial that your website looks good and functions well on all screen sizes.
- Customer Support: Reliable and accessible customer support is essential, especially for troubleshooting and guidance.
Bottom Line
Selecting the ideal Mac website builder involves more than just compatibility; it’s about finding a balance between ease of use, functionality, and design aesthetics.





