How To Create A Table In Shopify
How to Insert Tables With the Rich Text Editor on Shopify
Tables are useful to all of us for their simplicity. By inserting tables with the rich text editor, you can help your customers absorb a lot of information without mumbing jumbling and try to get your points.
Step 1: Click the Insert tables button
From the taskbar of the rich text editor, you need to find the Insert tables button with a table icon and click on.

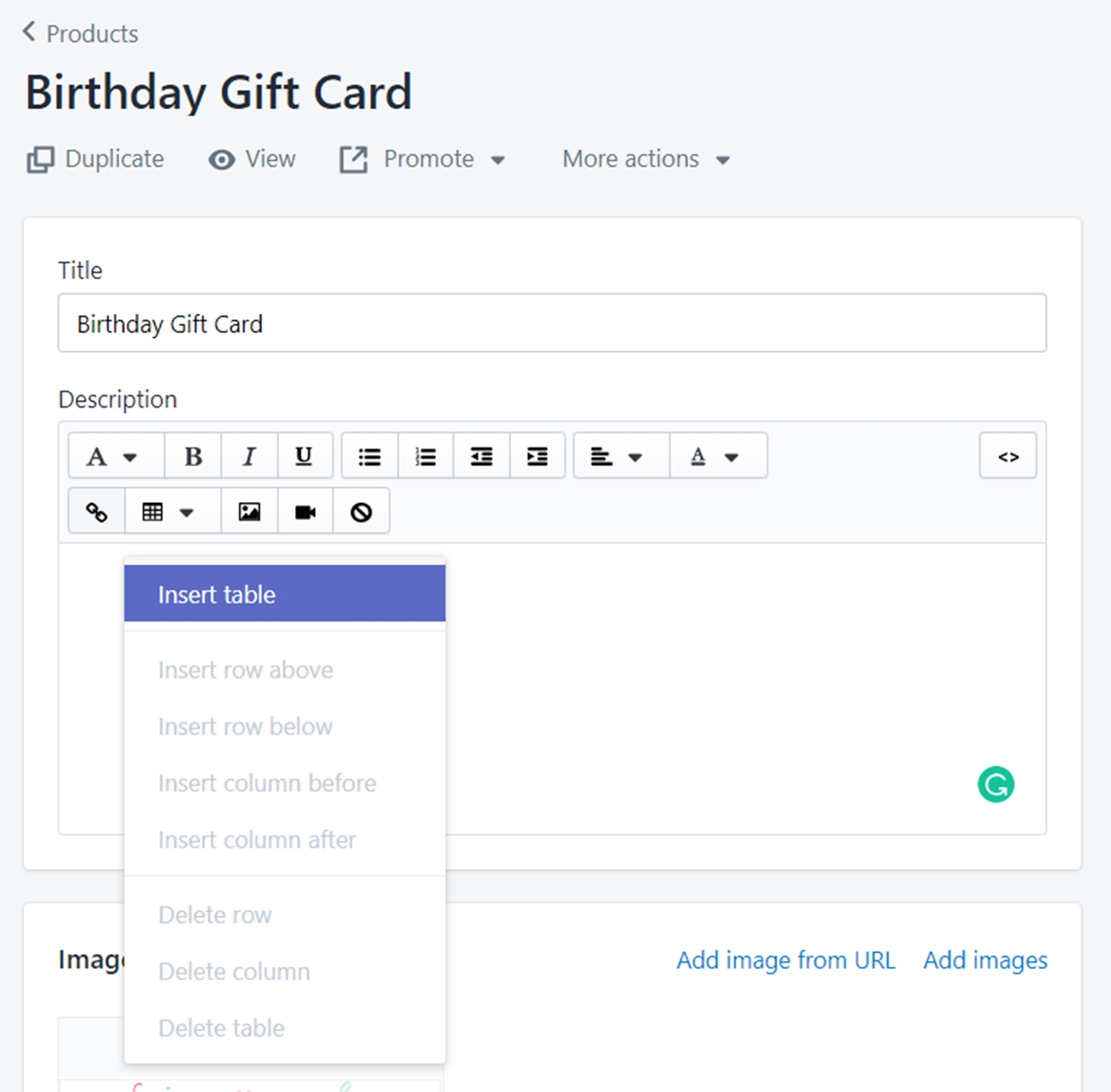
Step 2: Select the Insert tables option
Under the dropdown list, choose the Insert tables option to confirm your demand.
After creating a table, you can click the Insert tables button again and select some of these option to modify your table:
Insert row above: create a new row above the row your cursor is currently in.Insert row below: create a new row below the row your cursor is currently in.Insert column before: create a new column before the column your cursor is currently in.Insert column after: create a new column after the column your cursor is currently in.Delete row: remove the row your cursor is currently in.Delete column: remove the column your cursor is currently in.Delete table: delete the entire table, wherever your cursor is.
How to generate an HTML table in Shopify
About HTML table
HTML Tags or Hypertext Markup Language term has been known on the Internet with the detail description since late 1991. Today it has been innovated with 18 elements comprising the initial, from which to create the online document structure such as headings, paragraphs, lists, links, quotes, etc. Besides, the HTML Tags has a strong influence on web applications despite a simple design.
Another definition is about HTML table which consists of the To create an HTML table, firstly, the Shopify store owners have to log in the admin’s dashboard and then put this input. Input After entering the input, the Shopify users will have the output: Output From this article How to generate an HTML table in Shopify, it is possible for online sellers to contribute a link and connect the data in different cells and rows by themselves.</code> element and at least one of these elements
</code>, </code>, and </code> allows Shopify store owners to arrange data. Therefore, HTML table can solve all the data into rows and columns of cells such as text, images, links, other tables, etc. The required form of a HTML table is wrapped in opening </code> and closing
</table>. Through this article How to generate an HTML table in Shopify, the users are brought with simple steps to create the HTML table in Shopify easily.</p>
The way generate an HTML table in Shopify
Step 1: Input
Step 2: Output
Cool Shirt
Alien Poster
Batman Poster
Bullseye Shirt
Another Classic Vinyl
Awesome Jeans
Conclusion





